【翻译】深入理解现代浏览器(一)
偶然看到了一篇探讨Chome浏览器架构的文章,写得很好,就翻译了一下。本人非英语专业,翻译纯属兴趣,如有翻译不好的地方,敬请谅解。
原文链接:https://developers.google.com/web/updates/2018/09/inside-browser-part1
作者:Mariko Kosaka
CPU,GPU,内存以及多进程架构
在这个有4篇文章的博客系列中,我们会由高层次的架构到渲染管道的细节,去深入了解Chrome浏览器。如果你想知道浏览器是如何把你的代码变成一个网站,或者不知道为什么建议使用特定技术来提高网站性能,那么本博客系列适合你。
作为系列的第一部分,我们会先看一下计算机的核心术语和Chrome的多进程架构。
注:如果你对CPU/GPU 或者进程/线程的概念很熟悉,可以跳转到浏览器架构
计算机的核心是CPU和GPU
为了解浏览器运行的环境,我们需要知道计算机的一些部件以及它们是干什么的。
CPU
首先就是中央处理单元,即CPU。可以把CPU看作为计算机的大脑。一个CPU 核心,如上图所示,就像一个工作人员,逐个处理输入的各种任务。它可以处理诸如从数学到艺术的各类问题,也知道如何反馈用户的调用请求。以前CPU大多是单芯片的,但现代的硬件通常不止一个核心,这样可以给予你的手机或笔记本电脑更强的算力。
GPU
图形处理单元,即GPU,是计算机的另一个部件。跟CPU不一样,GPU通过同时使用多个核心,来处理简单的任务。顾名思义,GPU就是为处理图形计算而开发的。这就是为什么当说到“使用GPU”或“基于GPU”时,总是意味着更快的渲染和更平滑的交互。近些年随着基于GPU的加速计算技术的发展,越来越多的计算任务可以由GPU单独完成。

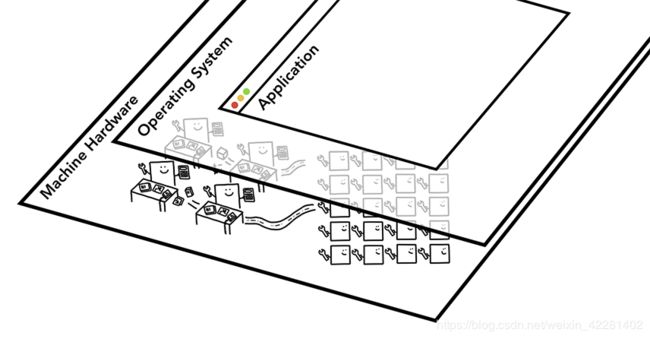
当你在手机或电脑上打开一个应用程序时,CPU或GPU会驱动这个应用。通常,应用程序使用操作系统提供的机制 1才得以在CPU和GPU上运行。

在进程和线程中运行程序
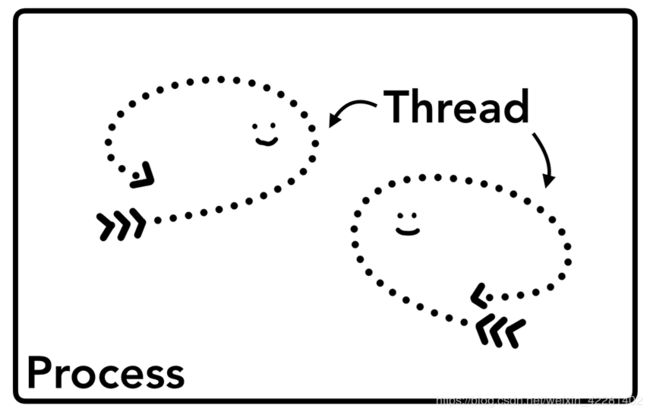
在深入了解浏览器架构之前,另一个需要知道的概念是线程和进程。可以把进程看作正在执行的程序,线程作为进程的一部分,位于进程内部。

当你开启一个应用程序时,会创建一个进程。这个程序可能也会创建一个或多个线程,但这不是必须的。操作系统会分配给这个进程一块内存,该程序的所有状态信息都保存在这一块私有的内存空间中。当你关闭这个应用时,进程终止,内存会被释放。
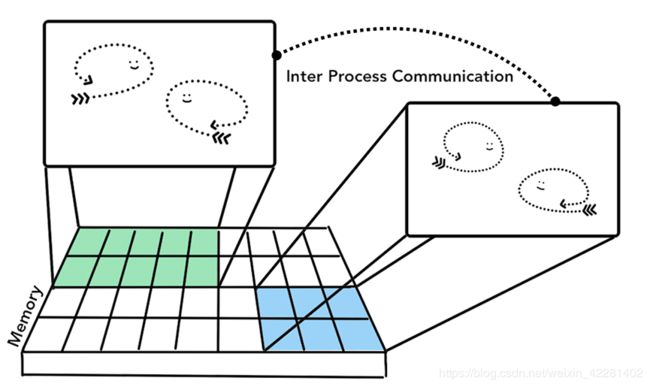
一个进程可以要求操作系统启动另一个进程来运行不同的任务。 此时,操作系统将为新进程分配不同区域的内存。 如果两个进程需要通信,则可以使用进程间通信(IPC)。 许多应用程序都以这种方式工作,因此,如果工作进程无响应,则可以重新启动它,而无需停止该应用的其他进程。

浏览器架构
那么浏览器是如何使用进程和线程的呢?可以是单进程+多线程,也可以是多进程+少量用于IPC的线程。

注意,这只是不同浏览器架构的实现细节。对于如何实现一个浏览器,并没有一个固定的标准。一种浏览器的实现方法可能与另一种大相径庭。
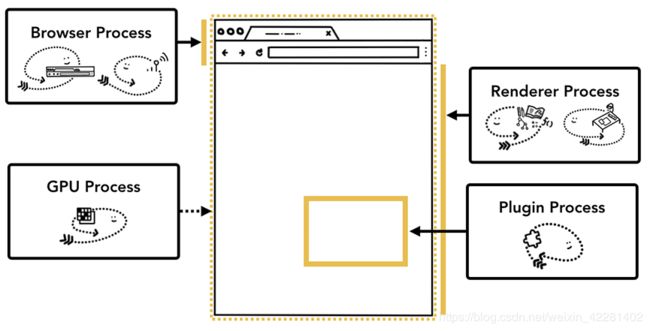
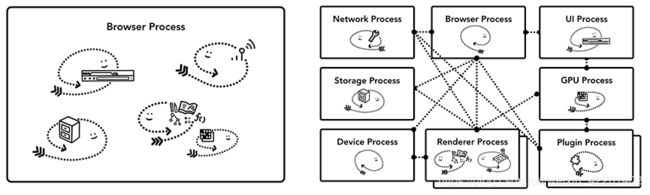
本文以Chrome为例,来说明浏览器的架构,如下图所示。
位于顶部的是浏览器进程,它负责与应用程序其他部分的进程协作。如渲染器进程,浏览器会创建多个渲染器进程,并分配给每个标签页。直到最近 2,Chrome才尽可能地给每个标签页都创建一个进程。现在,它尝试给每个站点创建进程,包括iframe(参见 站点隔离)。

每个进程都是做什么的?
下表说明了Chome的各个进程以及职责。
| 进程 | 职责 |
|---|---|
| 浏览器进程 | 管理Chrome的地址栏,书签以及前进后退按钮;同时管理浏览器的不可见的部分和权限,如网络请求3 和文件访问4 |
| 渲染器进程 | 标签页显示网页时,所有任务都由渲染器进程处理 |
| 插件进程 | 管理网页所用的插件,如flash |
| GPU | 处理GPU任务,该进程与其他进程隔离。 由于GPU处理来自多个应用程序的请求并将它们绘制在同一屏幕上,因此将其分为不同的进程。 |
还有很多其他的进程,如扩展进程,辅助进程等等。 如果要查看Chrome中正在运行多少个进程,请单击右上角的选项菜单图标,选择“更多工具->任务管理器”。这样会打开一个窗口,能看到当前运行的进程以及CPU、内存的使用情况 。
Chrome浏览器多进程的好处
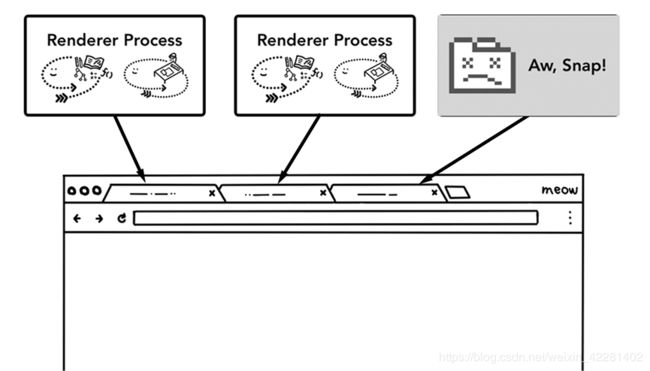
前文我提到过,Chrome使用了多个渲染器进程。简单起见,你可以认为每个标签都有自己的渲染器进程。假设你打开了3个标签页,每个标签都有一个独立的渲染器进程。 如果一个标签页无响应5,则可以关闭该页,同时其他标签页正常运行。 如果所有标签页都运行在一个进程中,则当一个标签页无响应时,所有标签页都将无响应。 这是我们不愿见到的。

将浏览器的工作分为多个进程的另一个好处是安全性和沙盒化。 由于操作系统提供了限制进程权限的方法,因此浏览器可以依据特定的功能,通过沙盒机制限制某些进程的权限。 Chrome浏览器限制了某些进程的文件访问权限,比如渲染器进程。
由于进程具有自己的私有内存空间,因此通常包含基础设施的副本(例如Chrome的JavaScript引擎,V8)。这意味着会占用更多内存,因为不能像一个进程中的多线程那样可以共享内存。为了节省内存,Chrome限制了可启动的进程数量,这取决于设备的内存大小和CPU的算力;但当内存或CPU不够时,Chrome会在一个进程中运行来自同一站点的多个选项卡。
节省内存–Chrome浏览器的服务化
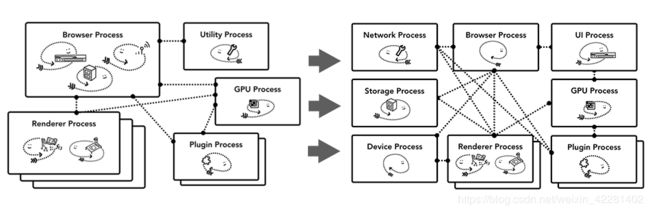
对浏览器进程也运用了同样的方法。Chrome正逐步把浏览器的每一部分都做成一个单独的服务,这样就便于拆分成多个不同的进程,或者合并为一个进程。
大体做法就是,Chrome在高性能机器上运行时,它会把每个服务都拆分为不同的进程,以获得更高的稳定性;但机器资源受限时,Chrome把多个服务聚合成一个进程,以减少内存占用。在安卓平台上,也会采用这种合并进程来节省内存的方法。
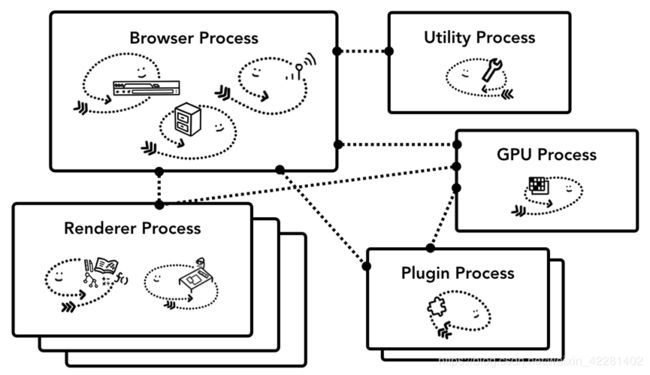
Chrome的服务化示意图,将不同的服务拆分成多个进程及一个浏览器进程
Per-frame 渲染器进程 - 站点隔离
站点隔离是Chrome最近引入的一个新特性,它为每一个跨站点的iframe运行一个独立的进程。我们已经讲过每个标签页都有一个渲染进程的方式,这允许跨站的iframe在同一个渲染器进程下运行,从而不同的网站可以共享内存。在同一个渲染器进程下运行a.com和b.com似乎是没问题的,但同源策略是web安全模型的核心,这个策略确保了一个网站在未授权的情况下,无法从别的网站获取数据;绕过这个策略限制,也是安全攻击的重要目标。进程隔离是实站点隔离最有效的方法。随着Meltdown and Spectre漏洞被发现,使用进程来隔离站点的重要性,就显得尤为突出了。

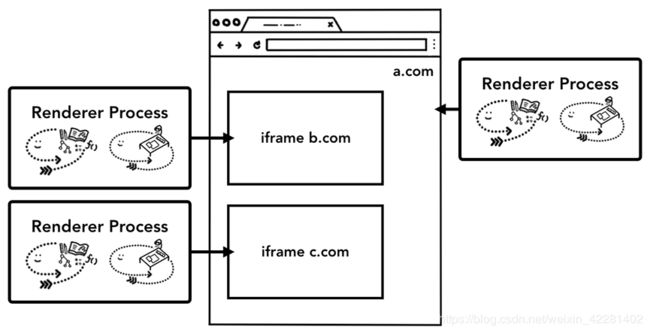
站点隔离示意图,一个页面中,多个渲染器进程渲染多个iframe
实现站点隔离是工程师们多年努力的结果。站点隔离不是简单地创建多个渲染器进程,而是从根本上改变了iframe之间的通信方式。由于iframe运行于不同进程,如果在一个页面上打开开发者工具,那么开发者工具需要实现底层的工作,才能正常运行。即便是一个简单的Ctrl+F搜索,也要跨过多个进程。这就是浏览器工程师们将站点隔离的发布称为一个重大的里程碑的原因。
小结
在本文中,我们从高层次上了解了浏览器的架构以及多进程结构的优点。同时也认识了Chrome的服务化、站点隔离以及多进程架构之间的内在关系。下一篇我们会探讨在页面显示的时候,这些进程及线程都做了哪些工作。
原文为“mechanisms”,实际上就是指OS提供API。[译者注] ↩︎
指2018年[译者注] ↩︎
比如浏览网页时,浏览器就发起HTTP请求,但注意,TCP连接是由操作系统完成的。[译者注] ↩︎
浏览器支持file协议,即访问本地文件。[译者注] ↩︎
你可以尝试手动杀死某些进程,浏览器上的表现就是该部分崩溃,但其余部分不受影响。[译者注] ↩︎