webpack初始化配置 (史上最详细版本)
webpack官网: https://www.webpackjs.com/
注意:因为webpack一些插件总是不断更新,所以在以后的工作中建议用vue脚手架生成!,此文章的目的只是介绍一些底层的原理,文章插入了一些简单的案例,适合新手学习,欢迎阅览!
1 简单介绍
webpack 是前端的一个项目构建工具,它是基于 Node.js 开发出来的一个前端工具,借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能。
2 安装
2.1 安装webpack全局工具
npm install webpack weback-cli -g
3 webpack的基本使用
3.1 通过webpack指令打包 (小案例 隔行变色)
3.1.1 初始化
npm init -y
3.1.2 在项目中安装jquery
npm install jquery
3.1.3 建立项目结构
│ package-lock.json
│ package.json
└─src
│ index.html //自己创建的
│ main.js //自己创建的
3.1.4 将代码书写在main.js中
// ES6 的模块化语法导入jQuery
// import 导入的库对象的变量名
// from 可以写具体的路径, 也可以写包名 如果写的是包名就会去 /node_modules 中查找
import $ from 'jquery'
//此处为案例 js代码,可以忽略,(隔行变色)
$(function () {
$('ul>li:odd').css('backgroundColor', 'pink')
$('ul>li:even').css('backgroundColor', 'purple')
})
在index.html直接引入src/main.js无法再浏览器中运行,因为浏览器不支持import语法
所以需要webpack进行打包输出一个bundle.js,执行以下命令:
通过 -d 参数可以指定打包模式为development, 表示不压缩, -p 表示production模式, 并压缩
webpack ./src/main.js -o ./dist/bundle.js -d //这时会在自动生成一个dist文件并且会生成一个bundle.js文件,webpack将jq文件和自己写的js代码的代码编译到bundle.js中
3.1.5 通过手动建立webpack.config文件,书写配置
webpack.config.js配置文件(需要放在项目的根目录下使用):
const path = require('path')
module.exports = {
entry: './src/main.js', // 入口, 可以为相对路径, 当然绝对路径也没错
output: { // 输出配置
path: path.join(__dirname, './dist'), // 输出的目录
filename: 'bundle.js' // 输出的文件名
},
mode: 'production' // 打包的模式, production | development
}
4 webpack-dev-server的使用
4.1 安装 webpack-dev-server包
npm install webpack-dev-server webpack webpack-cli -D
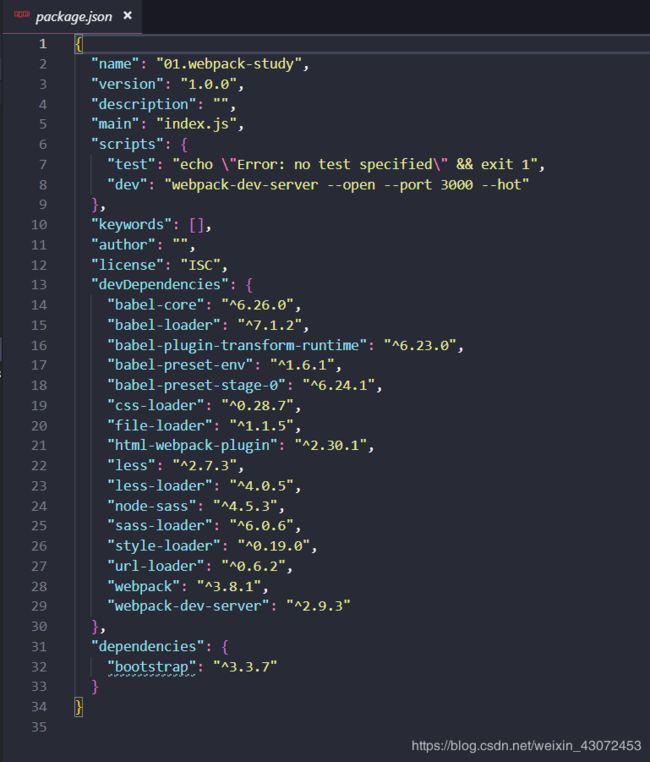
4.2 在package.json中配置运行脚本
在script节点下添加一个dev脚本
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server"
},
4.3 运行脚本
npm run dev
4.4 设置webpack-dev-server的端口号
在4.2操作中dev脚本命令后面加上参数 --port
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --port 3000"
},
4.5 可以设置服务器的根路径 ,热模块替换和自动打开浏览器
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --hot --open --contentBase ./src --port 3000"
},
- –port 加端口号
- –contentBase 指定服务器的根路径
- –open 自动打开浏览器
- –hot 热模块加载
注意: 默认情况下 webpack-dev-server 会将入口的文件打包输出到项目的根目录, 并且不会在物理磁盘中保存, 只在内存中存放, 方便开发调试,请不要在json文件中添加注释
现在bundle.js已经是托管到内存中了, 如果需要将HTML也托管到内存中, 需要借助一个插件: html-webpack-plugin
4.6 安装 html-webpack-plugin
4.6.1 安装
npm install html-webpack-plugin -D
所有的webpack的插件都需要在webpack的配置文件(webpack.config.js)的配置文件中plugins节点下注册
4.6.2 注册插件节点
plugins: [
new webpack.HotModuleReplacementPlugin(),
new HTMLWebpackPlugin({
template: path.join(__dirname, './src/index.html'), // 源文件
filename: 'index.html' // 输出在服务器根目录的文件名, 文件存放在内存中, 不会在磁盘上显示
})
],
使用插件后,内存中的index.html会自动添加bundle.js的引入,不需要自己手动添加,这样减少了html的代码量
5 webpack的loader
webpack默认打开包除了js文件以外的所有文件,所以需要装不同的文件类型都需要安装对应的loader才可以加载,否则会报错
5.1 css的loader安装
npm install css-loader style-loader -D
5.1.1 在main.js中引入外部的css文件,请不要再html中引入css,避免二次http请求
// ES6的import语法可以导入js和css
import './css/index.css'
5.1.2 需要在配置文件(webpack.config.js)中,进行配置
module: {
rules: [
// loader的加载顺序是从右到左的
// css-loader是帮助webpack编译css文件. 而style-loader是将最终编译的结果放到HTML中生效
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }
]
},
5.2 less的loader的安装
5.2.1安装
npm install less less-loader -D
5.2.2 在main.js中引入
import './css/test.less'
5.2.3 需要在配置文件(webpack.config.js)中,进行配置
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" }
]
},
{
test: /\.less$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" },
{ loader: "less-loader" }
]
}
]
},
5.3 sass的loader的安装
npm install sass-loader node-sass -D
5.3.1 在main.js中引入外部的scss文件
import "./css/demo.scss"
5.3.2 需要在配置文件(webpack.config.js)中,进行配置
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" }
]
},
{
test: /\.less$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" },
{ loader: "less-loader" }
]
},
{
test: /\.scss$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" },
{ loader: "sass-loader" }
]
}
]
},
5.4 url的loader的安装
因为在css中使用图片或字体文件时会引入外部资源, 而webpack进行打包时默认不支持这些外部资源的打包, 所以需要借助 url-loader
npm install url-loader -D
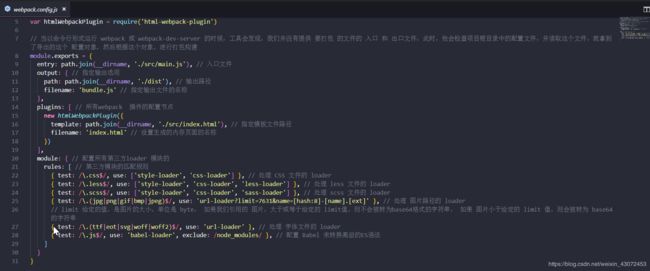
5.4.1 需要在配置文件(webpack.config.js)中,进行配置
module: {
rules: [{
test: /.css$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
}
]
},
{
test: /.less$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
},
{
loader: "less-loader"
}
]
},
{
test: /.scss$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
},
{
loader: "sass-loader"
}
]
},
{
test: /.(png|jpg|gif|bmp|webp)$/,
use: [{
loader: 'url-loader?limit=14240&name=[hash:8]-[name].[ext]',
// options: {
// limit: 8192 // 限制: 图片的最大大小, 如果超过了最大限制将会以原图片打包, 如果小于限制则会通过 base64 进行转码
// }
}]
},
{
test: /.(eot|ttf|woff|woff2|svg)$/,
use: 'url-loader',
},
]
},
注意: 在css中引入外部的图片或字体都需要用url-loader来加载, 建议分开匹配, 方便管理
5.5 babel-loader的安装
在项目中如果用到了高级的ES6语法, 例如class关键字, webpack默认无法进行打包, 需要借助babel将高级语法转译为ES5语法之后再进行打包
需要装两套包:
5.5.1 babel 核心和babel-loader以及babel的插件
npm install babel-loader@7 babel-core babel-plugin-transform-runtime -D
5.5.2 babel的语法支持
npm install babel-preset-env babel-preset-stage-0 -D
5.5.3 需要在配置文件(webpack.config.js)中,进行配置
module: {
rules: [{
test: /.css$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
}
]
},
{
test: /.less$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
},
{
loader: "less-loader"
}
]
},
{
test: /.scss$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
},
{
loader: "sass-loader"
}
]
},
{
test: /.(png|jpg|gif|bmp|webp)$/,
use: [{
loader: 'url-loader?limit=14240&name=[hash:8]-[name].[ext]',
// options: {
// limit: 8192 // 限制: 图片的最大大小, 如果超过了最大限制将会以原图片打包, 如果小于限制则会通过 base64 进行转码
// }
}]
},
{
test: /.(eot|ttf|woff|woff2|svg)$/,
use: 'url-loader',
},
{
test: /.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
}
}
]
},
5.5.4 配置babel,需要在项目根目录新建 .babelrc文件
{
"presets": [
"env",
"stage-0"
],
"plugins": [
"transform-runtime"
]
}
5.6 vue-loader的安装
npm install vue-loader vue-template-compiler -D
5.6.1 需要在配置文件(webpack.config.js)中,进行配置
module: {
rules: [{
test: /.css$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
}
]
},
{
test: /.less$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
},
{
loader: "less-loader"
}
]
},
{
test: /.scss$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
},
{
loader: "sass-loader"
}
]
},
{
test: /.(png|jpg|gif|bmp|webp)$/,
use: [{
loader: 'url-loader?limit=14240&name=[hash:8]-[name].[ext]',
// options: {
// limit: 8192 // 限制: 图片的最大大小, 如果超过了最大限制将会以原图片打包, 如果小于限制则会通过 base64 进行转码
// }
}]
},
{
test: /.(eot|ttf|woff|woff2|svg)$/,
use: 'url-loader',
},
{
test: /.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
}
},
{
test: /.vue$/,
use: {
loader: 'vue-loader',
}
}
]
},
5.6.2 必须配置VueLoaderPlugin(不需要额外装包, 该插件在vue-loader中自带)
// webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin')
template: path.join(__dirname, './src/index.html'),
plugins: [
new webpack.HotModuleReplacementPlugin(),
new HTMLWebpackPlugin({
template: path.join(__dirname, './src/index.html'),
filename: 'index.html'
}),
new VueLoaderPlugin()
],
配置完毕后就可以在main.js中引入.vue文件, 使用render函数进行渲染了
6 在webpack中使用vue-router
6.1 装包
npm install vue-router
6.2 在main.js导入vue和vue-router并且注册路由组件
import Vue from 'vue'
import VueRouter from 'vue-router'
// 注册路由
Vue.use(VueRouter)
// 导入组件
import app from './App.vue'
import account from './main/Account.vue'
// 创建路由实例
const router = new VueRouter({
routes: [
{ path: '/account', component: account}
]
})
// 创建vm实例
const vm = new Vue({
el: '#app',
render: c => c(app),
router // 挂载路由对象到vm对象上
})
还需要在App.vue页面上配置标签, 将来访问/account时就会切换组件显示
6.3 .vue文件组件内部的style标签属性
lang: 指定style的语言, 可选less或sass/scss
scoped: 单属性, 不需要设置属性值, 让style只在当前组件内生效