Jetpack LiveData+ViewModel 使用示例
前言
Jetpack 是一套库、工具和指南,可帮助开发者更轻松地编写优质应用。
Jetpack 包含与平台 API 解除捆绑的 androidx.* 软件包库。这意味着,它可以提供向后兼容性,且比 Android 平台的更新频率更高,以此确保始终可以获取最新且最好的 Jetpack 组件版本。
ViewModel介绍
ViewModel 类旨在以注重生命周期的方式存储和管理界面相关的数据。ViewModel 类让数据可在发生屏幕旋转等配置更改后继续存在。
下图是ViewModel的生命周期,可以看到当Activity 销毁之后,才会将数据清空。
![]()
获取Viewmodel的方法
viewModelWithLiveData = new ViewModelProvider(this).get(ViewModelWithLiveData.class);
LiveData介绍
LiveData的核心是观察者模式,当观察者观察到LiveData的变化时,会调用Onchange方法,具体内容由我们指定。
LiveData 是一种可用于任何数据的封装容器,其中包括可实现 Collections 的对象, LiveData 对象通常存储在 ViewModel 对象中,并可通过 getter 方法进行访问。
实例
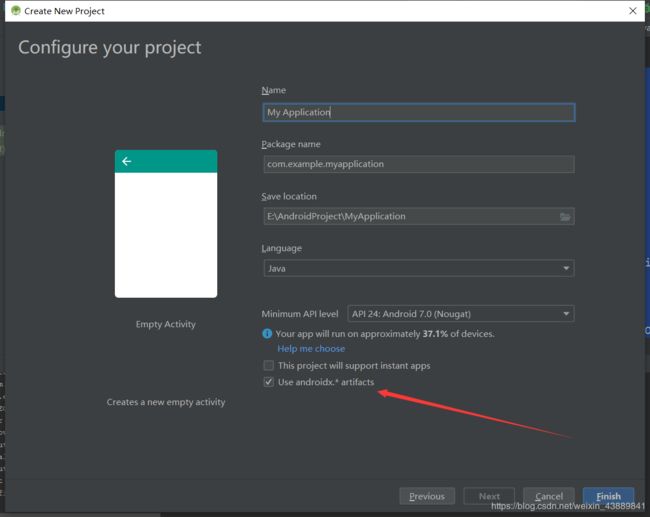
因为Jetpack需要androidx相关依赖,我们在新建android project时,需要勾选使用androidx

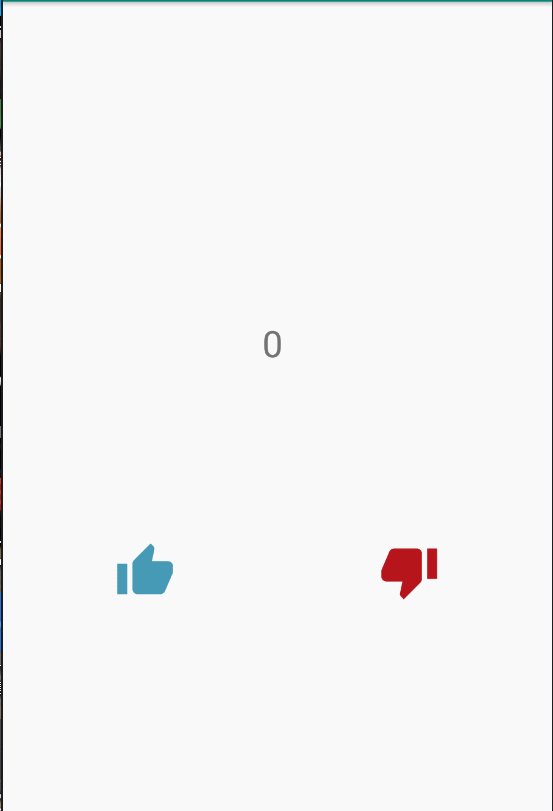
其中LiveData+ViewModel 这两个组件都属于这个库,我们以开发一个点赞,和点灭的demo来说明。demo很简单,大概效果是这样的,当点赞时+1,反之-1

以往的做法
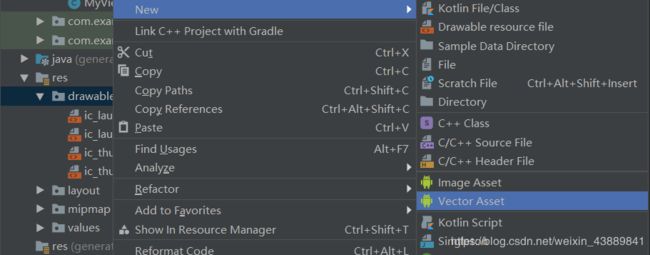
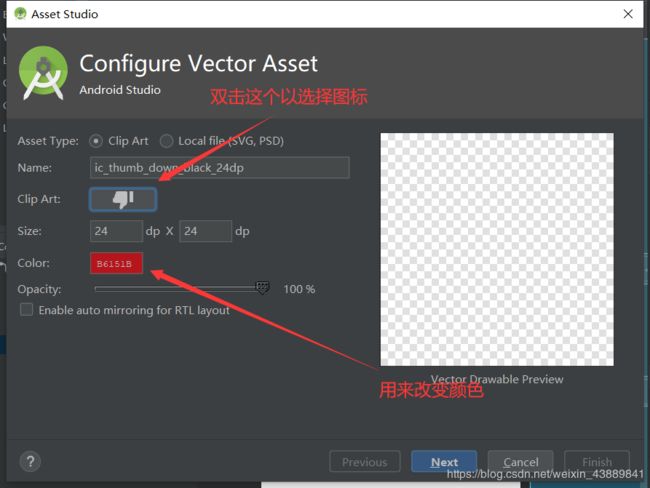
我们先获取两个图标,分别用来表示点赞和灭赞,我们再drawable中new一个向量图标,这一步就是在使用谷歌给我们自带的图标库。


使用ConstraintLayout 创建一个界面

接下来,让我们编写逻辑java文件。
public class MainActivity extends AppCompatActivity {
ImageView imageView1,imageView2;
TextView textView;
int count =0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView1 = findViewById(R.id.imageView);
imageView2 = findViewById(R.id.imageView2);
textView=findViewById(R.id.textView);
textView.setText(String.valueOf(0));
imageView1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
count++;
textView.setText(String.valueOf(count));
}
});
imageView2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
count--;
textView.setText(String.valueOf(count));
}
});
}
}
使用LiveData和ViewMode时的做法
在build.gradle中导入相关依赖
def lifecycle_version = "2.2.0"
def room_version = "2.2.2"
// ViewModel
implementation "androidx.lifecycle:lifecycle-viewmodel:$lifecycle_version"
// LiveData
implementation "androidx.lifecycle:lifecycle-livedata:$lifecycle_version"
当使用LiveData和ViewModel时,我们将数据交给ViewModel类中的LiveData数据结构来管理。
新建ViewModel的子类
public class ViewModelWithLiveData extends ViewModel {
/**
* 保存赞的数量,类型设置为整型
*/
private MutableLiveData<Integer> LikedNumber;
public MutableLiveData<Integer> getLikedNumber() {
if(LikedNumber ==null)
{
LikedNumber = new MutableLiveData<>();
LikedNumber.setValue(0);
}
return LikedNumber;
}
public void addLikedNumber(int n)
{
LikedNumber.setValue(LikedNumber.getValue()+n);
}
}
而通过观察LiveData,让其能够自动刷新界面。
public class MainActivity extends AppCompatActivity {
ImageView imageView1,imageView2;
TextView textView;
ViewModelWithLiveData viewModelWithLiveData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView1 = findViewById(R.id.imageView);
imageView2 = findViewById(R.id.imageView2);
textView=findViewById(R.id.textView);
viewModelWithLiveData = new ViewModelProvider(this).get(ViewModelWithLiveData.class);
/**
* 观察LiveData 是否有改变,如果有改变,将textview的值改为相应的值
*/
viewModelWithLiveData.getLikedNumber().observe(this, new Observer<Integer>() {
@Override
public void onChanged(Integer integer) {
textView.setText(String.valueOf(integer));
}
});
imageView1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewModelWithLiveData.addLikedNumber(1);
}
});
imageView2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewModelWithLiveData.addLikedNumber(-1);
}
});
}
}
运行效果同前面完全一样,就不再展示。
好处
- 让数据和界面更加的分离,特别是当数据量够大时。
- 使用ViewModel的好处在于,由于ViewModel的生命周期是从第一次获取到Activity销毁,所以ViewModel的数据具有暂存性,比如我们知道当旋转屏幕时,会重新加载界面,从而导致用户对界面的修改丢失,而ViewModel可以帮我们暂存这些修改。