Android UI布局
Android UI----User Interface
- User Interface Layouts
- UI Overview
- 编写xml
- Android Layout
- Android 七大布局
- Tips
- gravity和layout_gravity的区别
- LinearLayout
- RelativeLayout
- FrameLayout
- TableLayout
- AbsoluteLayout
- GridLayout
- ConstraintLayout
User Interface Layouts
UI Overview
布局可定义应用的页面结构(如Activity的界面结构)。布局中的所有元素均使用View和ViewGroup对象的层次结构进行构建。View通常绘制用户可查看并进行交互的内容。然而,ViewGroup是不可见容器,用于定义View和其他ViewGroup对象的布局结构

View对象通常称为“微件”,可以是众多子类之一,如Button或TextView。ViewGroup对象通常称之为“布局”,可以是提供其他布局结构的众多类型之一,如:LinearLayout或ConstraintLayout。
声明布局的两种方式:
- 在xml中声明界面元素。 Android提供对应View类及其子类的简明xml词汇,如LinearLayout、TextView和Button等微件和布局的词汇
- 在运行时实例化布局元素。 通过在java代码中创建View对象和ViewGroup对象。
编写xml
一个xml就是一个布局文件,每个布局文件都必须包含一个根元素,并且该元素必须是视图对象或ViewGroup对象。
例如,以下 XML 布局使用垂直 LinearLayout 来储存 TextView 和 Button:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button" />
</LinearLayout>
在声明布局后,以.xml扩展名讲文件保存在Android项目的res/layout/目录中,以便该文件能正确编译。
Android Layout
Android 七大布局
1、 线性布局(LinearLayout):按照垂直或者水平方向布局的组件
2、 相对布局(RelativeLayout):相对其它组件的布局方式
3、 帧布局(FrameLayout):组件从屏幕左上方布局组件
4、 表格布局(TableLayout):按照行列方式布局组件
5、 绝对布局(AbsoluteLayout):按照绝对坐标来布局组件(已经不用了)
6、 网格布局(GridLayout):
7、 约束布局 (ConstraintLayout):按照约束布局组件
尽量使用RelativeLayout + LinearLayout的weight属性搭配使用,以及用ConstraintLayout布局
Tips
gravity和layout_gravity的区别
| layout_gravity | 表示组件自身在父组件中的位置 |
| gravity | 表示组件的子组件在组件中的位置 |
- gravity设置的是控件内的内容,但是在FrameLayout中该属性是没有作用;
- layout_gravity设置的是子控件在父控件中的位置,但是相对布局的子控件没有该属性;
- layout_gravity设置的是子控件在父控件中的位置,如果线性布局是水平布局,则该属性只有竖直方向(center_vertical、top、bottom)上起作用,如果线性布局是竖直布局,则该属性只有在水平方向(center_horizontal、left、right)上起作用。
注意:虽然RelativeLayout中没有layout_gravity属性,
但是其中有一个layout_center属性能够做到与之一样的样式
LinearLayout
- weight(权重):
- 如果子节点用的是wrap_content修饰,那么直接按照weight的比例进行分配空间。
- 如果子节点用的是match_parent或fill_parent,那么需要进行计算:
例:三个控件的weight比例为1:2:3,由于三个控件都是match_parent,所以每个控件都缺少1 - 3 = - 2个空间。
因此,每个控件的空间可以看作为负两倍。
结果:
| 第一个控件 | 第二个控件 | 第三个控件 |
|---|---|---|
| 1 - 2 * (1/6)= 2/3 | 1 - 2 * (2/6) = 1/3 | 0 |
- 设置分割线的两种方式
- 直接在布局中添加一个view
- 使用LinearLayout的一个divider属性
android:divider="@......"
android:showDividers="middle"
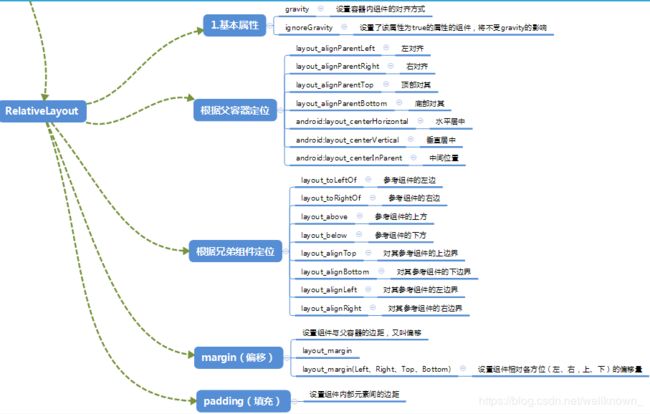
RelativeLayout
FrameLayout
帧布局也可称之为层布局,从屏幕左上角按照层次堆叠方式布局,后面控件覆盖前面的控件。
用法总结:
该布局样式和之前相差无几,只需要注意该布局中的所有控件都是从屏幕左上角按层次堆叠方式布局。
但是该布局可以用layout_gravity来进行改变布局方位。
该布局在地图app中使用很方便。
TableLayout
表格布局继承自LinearLayout,通过TableRow设置行,列数由TableRow中的子控件决定,直接在TableLayout中添加子控件会占据整个一行。
TableLayout常用属性:
android:shrinkColumns:设置可收缩的列,内容过多就收缩显示到第二行
android:stretchColumns:设置可伸展的列,将空白区域填充满整个列
android:collapseColumns:设置要隐藏的列
列的索引从0开始,shrinkColumns和stretchColumns可以同时设置。
子控件常用属性:
android:layout_column:第几列
android:layout_span:占据列数
用法总结:
先通过stretchColumn设置一共能够伸展多少列,然后再在子节点
AbsoluteLayout
绝对布局也叫坐标布局,指定控件的绝对位置,简单直接,直观性强,但是手机屏幕尺寸差别较大,适应性差,Android 1.5已弃用,可以用RelativeLayout替代。
GridLayout

使用GridLayout要注意的地方:
因为GirdLayout是4.0后才推出的,所以minSDK版本要改为14或者以上的版本, 不然写布局代码的时候,这玩意就会莫名其妙地出错,说找不到这个GridLayout, 当然,如果你要低版本兼容的话,就要看下面的内容了!
用法总结:
- gridLayout:
先设置orientation来设置其排列方式,在通过columnCount设置列数。 - 子节点:
通过layout_columnSpan设置占据多少列,然后设置laout_gravity来设置该控件的位置。
ConstraintLayout
Android Studio 2.2推出的新布局,并从Android Studio 2.3开始成为默认布局。
它的出现是为了解决复杂布局时,布局嵌套过多的问题(嵌套布局会增加绘制界面所需的时间)
参考文档:
https://developer.android.google.cn/guide/topics/ui/declaring-layout
gravicy和laout_gravity的区别:
https://blog.csdn.net/yangshuangyue/article/details/81516541