CSS自定义属性学习笔记
使用currentColor变量时,发现了--accent-color变量,一直以来以为CSS中的变量只有这两个,因此写下这篇学习笔记,好在评论区的道友指点迷津,感谢,以下是重新写的新笔记。
找了很久关于–accent-color的资料,但是没有找到,以下完全是个人理解,如果有错误,请大家在评论区指正,非常感谢。
currentColor
currentColor是CSS中的关键字,代表原始color属性的计算值,继承元素本身或者父元素的color属性值。类似inherit,注意只是继承color属性值。
CSS自定义属性
1、 声明
带有前缀--的属性名,比如--example--name,表示的是带有值的自定义属性,其可以通过 var 函数在全文档范围内复用的。自定义属性遵循CSS级联规则。
例如:
--keyword:left;
--accent-color:#ff3300;
--complex-color: 3px 6px rgba(34,34,34,0.5);为什么选择--作为前缀定义呢?这是因为$value被saas使用,@value被less使用。
注:
- 自定义属性的值可以是颜色、字符串、多个值的组合等
- 自定义属性名对大小写敏感
2、 用法
通过var函数在全文当范围内使用自定义变量。
例如:
:root{
--theme-color:#f45fef;
}
a{
color: var(--theme-color);
}注意:
1、 var函数可以有第二个参数,表示变量的默认值,如果变量不存在,就会使用默认值,可以作为回退方案。
a{
color: var(--theme-color,#ff3355);
}2、var也可以用来定义自定义属性的属性值,如:
:root{
--base-color:#f45fef;
--btn-color:var(--base-color);
}注意:变量值只能用作属性值,不能用作属性名
3、 自定义属性值类型
上面说到,自定义属性的值可以是颜色、字符串、多个值的组合等。其实总体可以分为两类:字符串和数值。
1、自定义属性值为字符串,可以与其他的属性值进行拼接,示例如下:
:root{
--string-first:"hello ";
--string-second:var(--string-first)'world';
}
p:after{
position:absolute;
content:var(--string-second);
}
/*结果输出hello world*/2、自定义属性值为数值,则不能与其数值单位直接连用,结果是无效的,必须使用calc()函数进行连接,示例如下:
:root{
--base-length:200;
}
.var3{
width: calc(var(--base-length)*1px);/*正常显示*/
width: var(--base-length)px; /*无效*/
}如果自定义属性值带有单位,则不能写成字符串,如下:
:root{
--base-length:"200px";/*无效*/
--base-length:200px;/*正常显示*/
}
.var3{
width: var(--base-length);
}4、 作用域
同一个 CSS 自定义属性,可以在多个选择器内声明。读取的时候,优先级最高的声明生效。也就是说自定义属性的作用域就是它所在的选择器的有效范围。
注::root 这个 CSS 伪类匹配文档树的根元素。对于 HTML 来说,:root 表示 元素,除了优先级更高之外,与 html 选择器相同。
- 全局的自定义属性通常放在根元素
:root里面; - 如果想让某个自定义属性只在部分元素下可见,只需要在特定的元素下定义该自定义属性即可。
- 媒体查询也可以提供作用域
@media screen and (min-width: 1025px) {
:root {
--screen-category: 'desktop';
}
}5、 浏览器兼容性
经过测试,浏览器兼容性如下:
- chrome(63.0.3239.132)支持
- Firefox(59.0.2)支持
- opera(52.0.2871.64 )支持
- safari(5.1.7) 不支持
- IE 不支持
我们可以用以下写法作为回退:
a {
color: #7F583F;
color: var(--base-color);
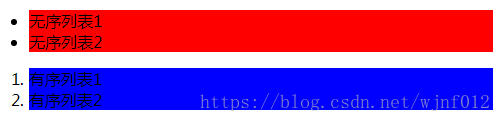
}6、 示例
ul{--accent-color:red;}
ol{--accent-color:blue; }
li{background: var(--accent-color);}<div class="test-list">
<ul>
<li>无序列表1li>
<li>无序列表2li>
ul>
div>
<div class="test-list">
<ol>
<li>有序列表1li>
<li>有序列表2li>
ol>
div>本文参考自:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/–*
https://developers.google.com/web/updates/2016/02/css-variables-why-should-you-care