VS2013/MFC编程入门之三十(常用控件:树形控件Tree Control 下)
前面一节讲了树形控件Tree Control的简介、通知消息以及相关数据结构,本节继续讲下半部分,包括树形控件的创建、CTreeCtrl类的主要成员函数和应用实例。
树形控件的创建
MFC为树形控件提供了CTreeCtrl类,它封装了树形控件的所有操作。
树形控件的创建也是有两种方式,一种是在对话框模板中直接拖入Tree Control控件创建,另一种就是通过CTreeCtrl类的Create成员函数创建。下面主要讲后者。
CTreeCtrl类的Create成员函数的原型如下:
virtual BOOL Create(
DWORD dwStyle,
const RECT& rect,
CWnd* pParentWnd,
UINT nID
);
此函数的原型与前面讲到的所有控件类的Create函数都类似。dwStyle指定树形控件风格的组合,rect指定树形控件窗口的位置和大小,pParentWnd为指向树形控件父窗口的指针,nID指定树形控件的ID。下面还是主要讲讲树形控件的主要风格以及含义。
TVS_DISABLEDRAGDROP:禁止树形控件发送TVN_BEGINDRAG通知消息,即不支持拖动操作
TVS_EDITLABELS:用户可以编辑节点的标签文本
TVS_HASBUTTONS:显示带有"+"或"-"的小方框来表示某项能否被展开或已展开
TVS_HASLINES:在父节点与子节点间连线以更清晰地显示树的结构
TVS_LINESATROOT:在根节点处连线
TVS_SHOWSELALWAYS:即使控件失去输入焦点,仍显示出项的选择状态
同样,动态创建树形控件时,除了能够指定上述风格的组合外,一般还要指定WS_CHILD和WS_VISIBLE风格。
在对话框模板中直接拖入Tree Control创建树形控件时,可以在树形控件的属性页中设置其风格,与上面的风格是对应的,例如,属性Has Lines对应的就是TVS_HASLINES风格。
CTreeCtrl类的主要成员函数
CImageList* SetImageList(CImageList * pImageList,int nImageListType);
如果树节点需要显示图标时,则必须先创建一个CImageList类的对象,并为其添加多个图像组成一个图像序列,然后调用SetImageList函数为树形控件设置图像序列,在用InsertItem插入节点时传入所需图像在图像序列中的索引即可。后面的例子中会演示。参数pImageList为指向图像序列类CImageList的对象的指针,若为NULL则删除树形控件的所有图像。参数nImageListType指定图像序列的类型,可以是TVSIL_NORMAL(普通图像序列)或TVSIL_STATE(状态图像序列,用图像表示节点的状态)。
UINT GetCount( ) const;
获取树形控件中节点的数量。
DWORD_PTR GetItemData(HTREEITEM hItem) const;
获取树形控件中某个指定节点的附加32位数据。参数hItem为指定的树节点的句柄。
BOOL SetItemData(HTREEITEM hItem,DWORD_PTR dwData);
为树形控件中某个指定节点设置附加的32位数据。参数hItem同上,dwData为要设置的32位数据。
CString GetItemText(HTREEITEM hItem) const;
获取树形控件中某个指定节点的标签文本。参数hItem同上。返回值是包含标签文本的字符串。
BOOL SetItemText(HTREEITEM hItem,LPCTSTR lpszItem);
为树形控件中某个指定节点设置标签文本。参数hItem同上,lpszItem为包含标签文本的字符串的指针。
HTREEITEM GetNextSiblingItem(HTREEITEM hItem) const;
获取树形控件中某个指定节点的下一个兄弟节点。参数hItem同上。返回值是下一个兄弟节点的句柄。
HTREEITEM GetPrevSiblingItem(HTREEITEM hItem) const;
获取树形控件中某个指定节点的上一个兄弟节点。参数hItem同上。返回值是上一个兄弟节点的句柄。
HTREEITEM GetParentItem(HTREEITEM hItem) const;
获取树形控件中某个指定节点的父节点。参数hItem同上。返回值是父节点的句柄。
HTREEITEM GetRootItem( ) const;
获取树形控件根节点的句柄。
HTREEITEM GetSelectedItem( ) const;
获取树形控件当前选中节点的句柄。
BOOL DeleteAllItems( );
删除树形控件中的所有节点。删除成功则返回TRUE,否则返回FALSE。
BOOL DeleteItem(HTREEITEM hItem);
删除树形控件中的某个节点。参数hItem为要删除的节点的句柄。删除成功则返回TRUE,否则返回FALSE。
HTREEITEM InsertItem(LPCTSTR lpszItem,int nImage,int nSelectedImage,HTREEITEM hParent = TVI_ROOT,HTREEITEM hInsertAfter = TVI_LAST);
在树形控件中插入一个新节点。参数lpszItem为新节点的标签文本字符串的指针,参数nImage为新节点的图标在树形控件图像序列中的索引,参数nSelectedImage为新节点被选中时的图标在图像序列中的索引,参数hParent为插入节点的父节点的句柄,参数hInsertAfter为新节点的前一个节点的句柄,即新节点将被插入到hInsertAfter节点之后。
BOOL SelectItem(HTREEITEM hItem);
选中指定的树节点。参数hItem为要选择的节点的句柄。若成功则返回TRUE,否则返回FALSE。
树形控件的应用实例
本教程中还是给大家写一个简单的实例,说明CListCtrl类的几个成员函数及树形控件通知消息等的使用方法。
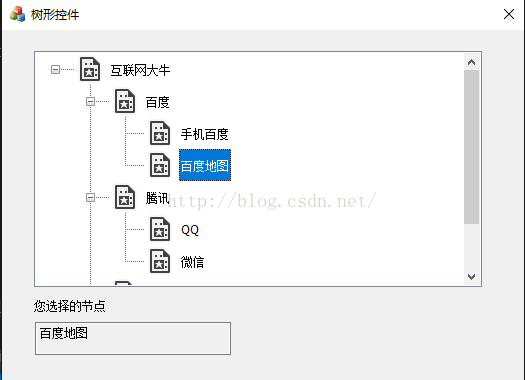
此实例实现的功能:在一个树形控件中显示鸡啄米网站的简单结构分层,共有三层,分别为鸡啄米网站、各个分类和文章。用鼠标左键单击改变选中节点后,将选中节点的文本显示到编辑框中。另外,还要实现一个常见的效果,就是鼠标划过除根节点外的某个树节点时,显示相应的Tip提示信息。下面是具体实现步骤:
1. 创建一个基于对话框的MFC工程,名称设置为“Example30”。
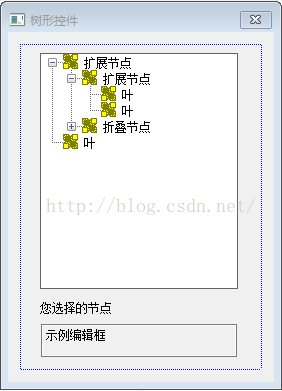
2. 在自动生成的对话框模板IDD_EXAMPLE30_DIALOG中,删除“TODO: 在此处防止对话框控件.”静态文本框、“确定”按钮和“取消”按钮。添加一个Tree Control控件,ID设置为IDC_WEB_TREE,属性Has Buttons、Has Lines和Lines At Root都设为True,为了在鼠标划过某个节点时显示提示信息还需要将Info Tip属性设为True。再添加一个静态文本框和一个编辑框,静态文本框的Caption属性设为“您选择的节点:”,编辑框的ID设为IDC_ITEM_SEL_EDIT,Read Only属性设为True。此时的对话框模板如下图:
3. 导入需要为树形控件的节点添加的图标。在这里找了三个32x32的Icon图标,保存到工程的res目录下。然后在Resource View资源视图中,右键点击Icon节点,在右键菜单中选择“添加资源...”,弹出“添加资源”对话框,再从左边“资源类型”列表中选择“Icon”,点击右边的“导入...”按钮,就可以选择三个图标文件进行导入了。导入成功后,分别修改它们ID为IDI_ICON1、IDI_ICON2和IDI_ICON3。
4. 为树形控件IDC_TREE添加CTreeCtrl类型的控件变量m_tree。并在Example30Dlg.h文件中为CExample30Dlg类添加成员对象:CImageList m_imageList;。
5. 在对话框初始化时,我们在树形控件中添加树形结构,那么需要修改CExample30Dlg::OnInitDialog()函数为:
BOOL CExample30Dlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
// 将“关于...”菜单项添加到系统菜单中。
// IDM_ABOUTBOX 必须在系统命令范围内。
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000);
CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL)
{
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty())
{
pSysMenu->AppendMenu(MF_SEPARATOR);
pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
}
// 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标
// TODO: 在此添加额外的初始化代码
HICON hIcon[3]; // 图标句柄数组
HTREEITEM hRoot; // 树的根节点的句柄
HTREEITEM hCataItem; // 可表示任一分类节点的句柄
HTREEITEM hArtItem; // 可表示任一文章节点的句柄
// 加载三个图标,并将它们的句柄保存到数组
hIcon[0] = theApp.LoadIcon(IDI_ICON1);
hIcon[1] = theApp.LoadIcon(IDI_ICON2);
hIcon[2] = theApp.LoadIcon(IDI_ICON3);
// 创建图像序列CImageList对象
m_imageList.Create(32, 32, ILC_COLOR32, 3, 3);
// 将三个图标添加到图像序列
for (int i = 0; i<3; i++)
{
m_imageList.Add(hIcon[i]);
}
// 为树形控件设置图像序列
m_tree.SetImageList(&m_imageList, TVSIL_NORMAL);
// 插入根节点
hRoot = m_tree.InsertItem(_T("互联网大牛"), 0, 0);
// 在根节点下插入子节点
hCataItem = m_tree.InsertItem(_T("百度"), 1, 1, hRoot, TVI_LAST);
// 为“百度”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hCataItem, 1);
// 在“百度”节点下插入子节点
hArtItem = m_tree.InsertItem(_T("手机百度"), 2, 2, hCataItem, TVI_LAST);
// 为“手机百度”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hArtItem, 2);
// 在“百度”节点下插入另一子节点
hArtItem = m_tree.InsertItem(_T("百度地图"), 2, 2, hCataItem, TVI_LAST);
// 为“百度地图”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hArtItem, 3);
// 在根节点下插入第二个子节点
hCataItem = m_tree.InsertItem(_T("腾讯"), 1, 1, hRoot, TVI_LAST);
// 为“腾讯”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hCataItem, 4);
// 在“腾讯”节点下插入子节点
hArtItem = m_tree.InsertItem(_T("QQ"), 2, 2, hCataItem, TVI_LAST);
// 为“QQ”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hArtItem, 5);
// 在“腾讯”节点下插入另一子节点
hArtItem = m_tree.InsertItem(_T("微信"), 2, 2, hCataItem, TVI_LAST);
// 为“微信”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hArtItem, 6);
// 在根节点下插入第三个子节点
hCataItem = m_tree.InsertItem(_T("阿里巴巴"), 1, 1, hRoot, TVI_LAST);
// 为“阿里巴巴”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hCataItem, 7);
// 在“阿里巴巴”节点下插入子节点
hArtItem = m_tree.InsertItem(_T("淘宝"), 2, 2, hCataItem, TVI_LAST);
// 为“淘宝”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hArtItem, 8);
// 在“阿里巴巴”节点下插入另一子节点
hArtItem = m_tree.InsertItem(_T("天猫"), 2, 2, hCataItem, TVI_LAST);
// 为“天猫”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hArtItem, 9);
// 在根节点下插入第四个子节点
hCataItem = m_tree.InsertItem(_T("蚂蚁金融"), 1, 1, hRoot, TVI_LAST);
// 为“蚂蚁金融”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hCataItem, 10);
// 在“蚂蚁金融”节点下插入子节点
hArtItem = m_tree.InsertItem(_T("余额宝"), 2, 2, hCataItem, TVI_LAST);
// 为“余额宝”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hArtItem, 11);
// 在“蚂蚁金融”节点下插入另一子节点
hArtItem = m_tree.InsertItem(_T("支付宝"), 2, 2, hCataItem, TVI_LAST);
// 为“支付宝”节点添加附加的编号数据,在鼠标划过该节点时显示
m_tree.SetItemData(hArtItem, 12);
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}6. 我们希望在选中节点改变时,将最新的选择项实时显示到编辑框中,那么可以响应TVN_SELCHANGED通知消息。为树形控件IDC_TREE的通知消息TVN_SELCHANGED添加消息处理函数CExample30Dlg::OnTvnSelchangedWebTree,并修改函数体如下:
void CExample30Dlg::OnTvnSelchangedTree(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMTREEVIEW pNMTreeView = reinterpret_cast(pNMHDR);
// TODO: 在此添加控件通知处理程序代码
CString strText; // 树节点的标签文本字符串
// 获取当前选中节点的句柄
HTREEITEM hItem = m_tree.GetSelectedItem();
// 获取选中节点的标签文本字符串
strText = m_tree.GetItemText(hItem);
// 将字符串显示到编辑框中
SetDlgItemText(IDC_ITEM_SEL_EDIT, strText);
*pResult = 0;
7. 运行程序,弹出结果对话框。效果如下图:
树形控件的知识就讲到这里了,相比之前的控件可能稍有复杂。不过用的多了,就会觉得得心应手了。欢迎大家继续关注后面的VS2013/MFC编程入门教程。