Android View(一)-View坐标以及方法说明
在实际开发中,我们总是会和View打交道,例如View滑动、获取View坐标等等,那么就会牵扯到许多系统提供的Api方法,那么今天,我们就来详细了解一下,与之有关的系统方法。
一. 坐标系
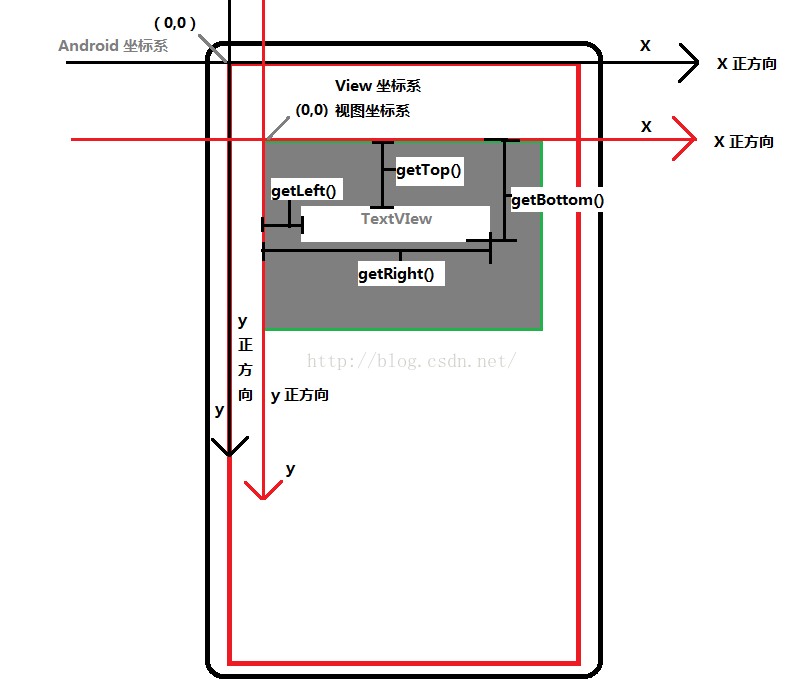
首页,我们先需要了解一下Android里面的坐标系(二维坐标系)。Android中存在两种坐标系,Android坐标系(屏幕坐标系)和视图坐标系(View坐标系)。先上一张图,如下:
通过上面这张图,我们可以得知:
1.Android坐标系,是以手机屏幕左上角为原点,以水平向右为X轴正方向,以竖直向下为y轴正方向;
2.视图坐标系,原点是该View的父View的左上角,以水平向右为X轴正方向,以竖直向下为y轴正方向;
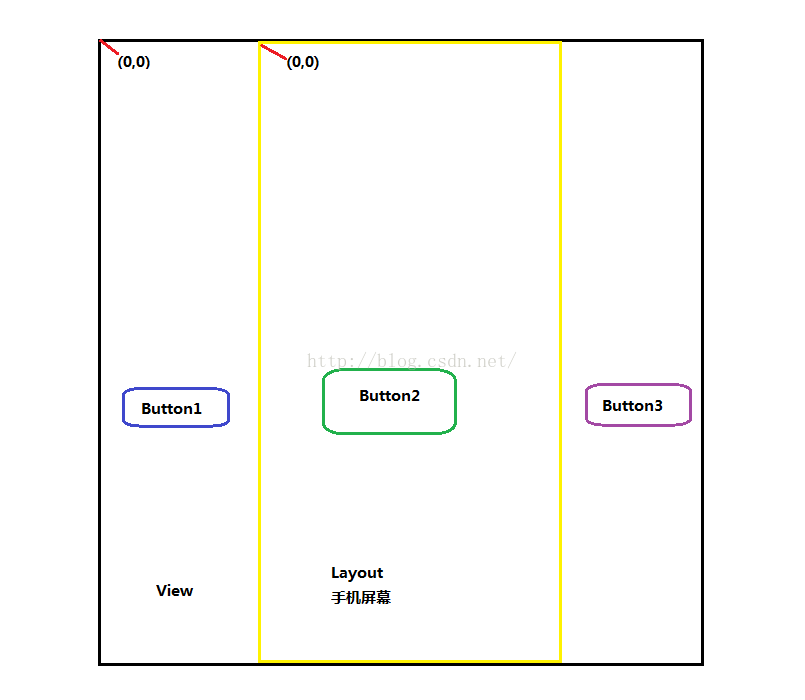
需要补充的一点是,View视图可以是没有边界的,换句话说,就是View视图的大小可以比Android的手机屏幕大,甚至还大很多。还是依旧上图说明,如下:
这张图中,黑色的线框是View的大小,黄色线框是手机屏幕的大小,我们可以看出,View的大小比手机屏幕还大,并且只有在手机屏幕里面,我们才能看到。目前手机屏幕只显示Buttton2按钮,不在黄色线框中的视图,是隐藏(不可见)状态,当我们手指在手机屏幕上左右滑动时,可能才显示其他隐藏的视图。所以,我们在布局中可能会遇到,有的View只显示了一部分,就是这个原因!
二.Android提供的Api方法解释说明
1.View常用到的方法。
(1).getLeft(),当前View的左边缘与它父View的左边缘的距离(视图坐标);
(2).getRight(),当前View的右边缘与它父View的左边缘的距离(视图坐标);
(3).getTop(),当前View的上边缘与它父View的上边缘(顶部)的距离(视图坐标);
(4).getBottom(),当前View的下边缘与它父View的上边缘(顶部)的距离(视图坐标);
(5).getWidth(),获取当前View的宽度;
(6).getHeight(),获取当前View的高度;
我们可以看看View的源码
/**
* The distance in pixels from the left edge of this view's parent
* to the left edge of this view.
* {@hide}
*/
@ViewDebug.ExportedProperty(category = "layout")
protected int mLeft;
/**
* The distance in pixels from the left edge of this view's parent
* to the right edge of this view.
* {@hide}
*/
@ViewDebug.ExportedProperty(category = "layout")
protected int mRight;
/**
* The distance in pixels from the top edge of this view's parent
* to the top edge of this view.
* {@hide}
*/
@ViewDebug.ExportedProperty(category = "layout")
protected int mTop;
/**
* The distance in pixels from the top edge of this view's parent
* to the bottom edge of this view.
* {@hide}
*/
@ViewDebug.ExportedProperty(category = "layout")
protected int mBottom;
/**
* Left position of this view relative to its parent.
*
* @return The left edge of this view, in pixels.
*/
@ViewDebug.CapturedViewProperty
public final int getLeft() {
return mLeft;
}
/**
* Right position of this view relative to its parent.
*
* @return The right edge of this view, in pixels.
*/
@ViewDebug.CapturedViewProperty
public final int getRight() {
return mRight;
}
/**
* Top position of this view relative to its parent.
*
* @return The top of this view, in pixels.
*/
@ViewDebug.CapturedViewProperty
public final int getTop() {
return mTop;
}
/**
* Bottom position of this view relative to its parent.
*
* @return The bottom of this view, in pixels.
*/
@ViewDebug.CapturedViewProperty
public final int getBottom() {
return mBottom;
}
/**
* Return the width of the your view.
*
* @return The width of your view, in pixels.
*/
@ViewDebug.ExportedProperty(category = "layout")
public final int getWidth() {
return mRight - mLeft;
}
/**
* Return the height of your view.
*
* @return The height of your view, in pixels.
*/
@ViewDebug.ExportedProperty(category = "layout")
public final int getHeight() {
return mBottom - mTop;
}看一张图,我们可能就了然了。
2.MotionEvent中有这几个常用的方法getX(),getY(),getRawX(),getRawY()。(MotionEvent是该View的onTouchEvent()方法中的)
(1).getX(),触摸中心点与该View左边缘的距离(视图坐标);
(2).getY(),触摸中心点与该View上边缘(顶部)的距离(视图坐标);
(3).getRawX(),触摸中心点与屏幕左边缘的距离(绝对坐标);
(4).getRawY(),触摸中心点与屏幕上边缘(顶部)的距离(绝对坐标);
请留意,这几个是MotionEvent中的方法,调用的时候MotionEvent.getX()...。看一张图,如下:
源码如下所示:
/**
* {@link #getX(int)} for the first pointer index (may be an
* arbitrary pointer identifier).
*
* @see #AXIS_X
*/
public final float getX() {
return nativeGetAxisValue(mNativePtr, AXIS_X, 0, HISTORY_CURRENT);
}
/**
* {@link #getY(int)} for the first pointer index (may be an
* arbitrary pointer identifier).
*
* @see #AXIS_Y
*/
public final float getY() {
return nativeGetAxisValue(mNativePtr, AXIS_Y, 0, HISTORY_CURRENT);
}
/**
* Returns the original raw X coordinate of this event. For touch
* events on the screen, this is the original location of the event
* on the screen, before it had been adjusted for the containing window
* and views.
*
* @see #getX(int)
* @see #AXIS_X
*/
public final float getRawX() {
return nativeGetRawAxisValue(mNativePtr, AXIS_X, 0, HISTORY_CURRENT);
}
/**
* Returns the original raw Y coordinate of this event. For touch
* events on the screen, this is the original location of the event
* on the screen, before it had been adjusted for the containing window
* and views.
*
* @see #getY(int)
* @see #AXIS_Y
*/
public final float getRawY() {
return nativeGetRawAxisValue(mNativePtr, AXIS_Y, 0, HISTORY_CURRENT);
}三. 总结
文章主要是讲解了Android的两个坐标系,以及系统提供给我们的一些Api方法的使用说明。
相信大家对这些系统提供的Api已经有所了解了吧!(本人水平有限,有错误的地方,欢迎大家指出)
如果你还想了解View的scrollTo()和scrollBy()的话,那么请看这篇文章Android View(二)-View的scrollTo()以及scrollBy()说明!