Android Jetpack组件之Navigation介绍与使用
什么是Navigation:
在Android开发当中,导航是指允许用户再应用内进入和退出不同内容的交互组件。而我们通过 Android Jetpack的导航组件可以帮助我们实现导航功能。导航组件还能可能遵循既定的原则来保证用户有一个良好的用户体检。
导航组件的构成:
1.Navigation graph(导航图):
这是一个包含所有位置导航相关信息的XML资源文件。这里包括应用程序当中的所有单独的内容区域(被称为目标视图),以及连接在应用程序当中各个“目标”的路径。
2.NavHost:
一个用于展示导航图当中目标视图的空的容器。Navigation组件包含一个实现NavHostFragment的默认的NavHost,它是用来展示fragment的目的地。
3.NavController:
管理NavHost中的应用程序导航的对象。 当用户在整个应用程序中移动时,NavController会协调NavHost中目标内容的交换。
当我们通过导航浏览我们的应用程序的时候,我们可以通知NavController我们要沿着导航图当中的特定的路径进行导航,或者直接导航到特定的目的地。接下来NavController可以在NavHost当中显示出适当的目标视图。
Navigatin组件的优点:
- 可以处理fragment的事务。
- 默认情况下可以正确的处理好各个事物之间前后的操作。
- 可以供标准化的过渡动画资源。
- 实现和处理深度链接。
- 涵盖了一些导航UI模式,比如只需要很少的额外工作就能实现抽屉导航和底部导航。
- Safe Args - 一种Gradle插件,可在目的地之间导航和传递数据时提供安全的数据类型。
使用
1.在mudle的gradle中添加依赖
dependencies {
implementation "android.arch.navigation:navigation-fragment:1.0.0-alpha02"
implementation "android.arch.navigation:navigation-ui:1.0.0-alpha02"
}
2.在 res 目录上右键 new -> Android Resource Directory ,选择 navigation

3.创建Navigation跳转关系界面
在这里同layout文件一样,有两种实现方式
- 一种是书写xml标签代码来实现
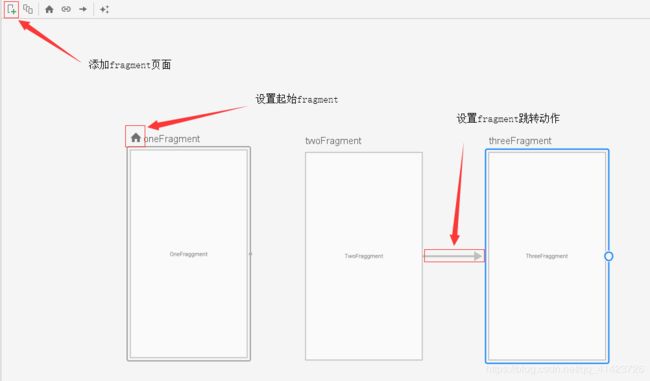
- 另一种则是通过界面化添加fragment界面来实现
在这里我比较推荐第二种,方便 简单 使人一目了然
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_navigation"
app:startDestination="@id/oneFragment">
<fragment
android:id="@+id/oneFragment"
android:name="com.example.pagingdemo.OneFragment"
android:label="fragment_one"
tools:layout="@layout/fragment_one" ></fragment>
<fragment
android:id="@+id/twoFragment"
android:name="com.example.pagingdemo.TwoFragment"
android:label="fragment_two"
tools:layout="@layout/fragment_two" >
<!--页面跳转传值-->
<argument
android:name="test"
android:defaultValue="@string/dian"
app:argType="string"/>
<!--页面跳转的动作-->
<action
android:id="@+id/action_twoFragment_to_threeFragment"
app:destination="@id/threeFragment" />
</fragment>
<fragment
android:id="@+id/threeFragment"
android:name="com.example.pagingdemo.ThreeFragment"
android:label="fragment_three"
tools:layout="@layout/fragment_three" ></fragment>
</navigation>
看一下Navigation文件中的各个属性
navigation标签下的属性:
- app:startDestination 默认的起始位置
fragment 标签下的属性:
- name: 这个属性是你这个节点所对应的fragment(需要你导入指定的fragment文件路径)
- label:一个标签名称,用于记录这个节点的标签信息
- :layout: 设置它后你可以在切换到Design模式后看到,视图页面的fragment的预览图
argument 有三个属性 name、defaultValue 和 type:
- name 就是名字到时会生成这个名字的 set 和 get 方法,
- defaultValue 是默认值,
- type 就是数据类型,有以下几种可以使用

4.设置fragment之间的过渡动画

- 选中fragment之间跳转的箭头
- 在右侧Animations中添加过渡动画
此时便会在action标签下补充添加动画代码,过渡动画也就添加成功

5.通过Navigation将Activity与Fragment关联起来:(activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/main_fragment"
android:layout_width="0dp"
android:layout_height="0dp"
android:name="androidx.navigation.fragment.NavHostFragment"
app:defaultNavHost="true"
app:navGraph="@navigation/main_navigation"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
我们注意一下fragment中相关的属性:
-
name : 这是告知fragment需要使用navigation模式的关键属性,另外它是固定死的.必需写.
-
defaultNavHost : 这是实现物理按键(比如返回键),是按一下退出一个fragment 还是直接退出这个Activity的关键属性
-
navGraph : 这是关联前面我们创建navigition文件的属性
需要注意的是 fragment 中的 android:name 后面配置的Fragment 不能和导航文件中的 app:startDestination 相同,否则会导致 Fragment创建两次,所以这里使用系统的默认实现,也就是 androidx.navigation.fragment.NavHostFragment,而在导航文件中 使 用的是 @id/main_fragment 最终导向的是 com.example.pagingdemo.OneFragment,其实系统的androidx.navigation.fragment.NavHostFragment 是一个空白Fragment ,它的 onCreateView 返回的是一个空白的布局。只是用来实现导航的。
到此Navigation基本的使用就编辑完成了
6使用Navigation实现fragment之间跳转与返回:
Navigiton实现fragment之间的跳转是通过 NavController 对象,获取NavController 对象有以下三种方法:
- NavHostFragment.findNavController(Fragment)
- Navigation.findNavController(Activity, @IdRes int viewId)
- Navigation.findNavController(View)
1).从第一个碎片跳转到第二个碎片:
NavController 通过调用navigate方法进行跳转,navgate()中可以传入跳转目标fragment的id,也可以传入action的id.
例如:Navigation.findNavController(MainActivity.this,R.id.main_navigation).navigate(R.id.twoFragment);
2).从第二个碎片返回到第一个碎片:
NavController 通过调用popBackStack来实现返回
例如:Navigation.findNavController(MainActivity.this,R.id.main_navigation).popBackStack();