Android TextView控件
1. 常用属性
TextView被用来显示文本,常用属性:
android:text,设置显示文本android:textSize,设置文字大小,推荐度量单位spandroid:textColor,设置文本颜色android:textStyle,设置字形(normal/bold/italic)android:typeface,设置文本字体(normal/sans/serif/monospace)android:singleLine,设置单行显示android:lines,设置文本的行数android:maxLines,设置文本的最大显示行数android:minLines,设置文本的最小行数android:maxLength,设置显示的文本长度android:drawableLeft,在text的左边输出一个drawableandroid:drawableRight,在text的右边输出一个drawableandroid:drawableTop,在text的上边输出一个drawableandroid:drawableBottom,在text的下边输出一个drawableandroid:drawablePadding,设置text与drawable的间隔
2. 显示富文本
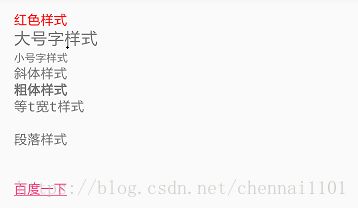
TextView控件显示不同颜色、大小、字体的文字。
几种常见的标签。
| 标签 | 含义 |
|---|---|
| font | 颜色和字体 |
| big | 大号字 |
| small | 小号字 |
| i | 斜体 |
| b | 粗体 |
| tt | 等宽字体 |
| br | 换行(行与行之间没有空行) |
| p | 换行(行与行之间的空行) |
| a | 链接地址 |
富文本字段,利用Html.fromHtml()进行转义。
String richText = "红色样式
"
+ "大号字样式
"
+ "小号字样式
"
+ "斜体样式
"
+ "粗体样式
"
+ "等t宽t样式
"
+ "段落样式
"
+ "百度一下";
TextView.setText(Html.fromHtml(richText));
调用setMovementMethod(MovementMethod)方法,使得链接生效。
TextView.setMovementMethod(LinkMovementMethod.getInstance());
3. 设置样式
SpannableString类似于String,构造对象的时候传入一个String,之后无法更改内容。SpannableStringBuilder则更像是StringBuilder,它可以通过其append(CharSequence)方法来拼接多个字符串。
使用setSpan(Object what, int start, int end, int flags)方法来设置样式。
Object what:对应的各种Span,继承CharacterStyle。int start:开始应用指定Span的位置,索引从0开始。int end:结束应用指定Span的位置。int flags:取值有如下四个Spannable.SPAN_EXCLUSIVE_EXCLUSIVE:前后都不包括,即在指定范围的前面和后面插入新字符都不会应用新样式Spannable.SPAN_EXCLUSIVE_INCLUSIVE:前面不包括,后面包括。即仅在范围字符的后面插入新字符时会应用新样式Spannable.SPAN_INCLUSIVE_EXCLUSIVE:前面包括,后面不包括。Spannable.SPAN_INCLUSIVE_INCLUSIVE:前后都包括。
使用系统提供样式来修改文本。
SpannableString ss = new SpannableString("普通文本红色字体蓝色背景");
ss.setSpan(new ForegroundColorSpan(Color.RED), 4, 8, 0);
ss.setSpan(new BackgroundColorSpan(Color.BLUE), 8, 12, 0);
tv.setText(ss);
效果如下

在ForegroundColorSpan和BackgroundColorSpan中,都重写了updateDrawState(TextPaint)方法,修改了TextPaint的属性。
public class ForegroundColorSpan extends CharacterStyle {
@Override
public void updateDrawState(TextPaint ds) {
ds.setColor(mColor);
}
}
public class BackgroundColorSpan extends CharacterStyle {
@Override
public void updateDrawState(TextPaint ds) {
ds.bgColor = mColor;
}
}
因此,如果我们自定义一个样式,只需要修改updateDrawState(TextPaint)方法。
SpannableString ss = new SpannableString("点击我");
ss.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setColor(ds.linkColor);
}
}, 0, 3, 0);
tv.setText(ss);
// 点击事件,需要setMovementMethod
tv.setMovementMethod(LinkMovementMethod.getInstance());
4. 超级链接
android:autoLink显示超级链接,
autoLink的值可以是web,phone,map,email,all,none,分别是网络连接,电话号码提取拨号,地图地址,电子邮件,所有和默认情况(无链接)。
例如设置第一个文本的autoLink的值为web,显示为一个链接。不需要调用TextView的setMovementMethod(MovementMethod)方法,就可点击打开网页。

5. 行间距
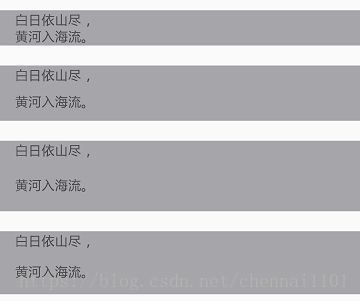
android:lineSpacingExtra设置行间距,android:lineSpacingMultiplier设置行间距的倍数。
下面第一个文本是正常行间距,第二个文本是10dp行间距,第三个文本是2倍行间距。第四个文本调用了setLineSpacing(float, float)方法来设置行间距。

6. 超长文本
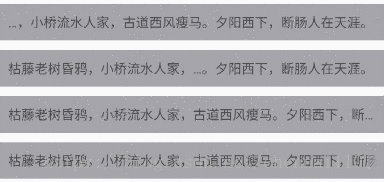
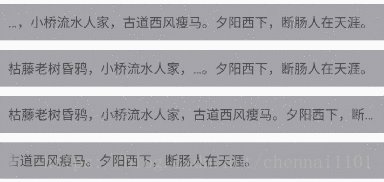
android:ellipse属性,处理超长文本,可在文本中添加加省略号。
start:省略号显示在开头end:省略号显示在结尾middle:省略号显示在中间marquee:以横向滚动方式显示(需获得当前焦点时)
下面第一个文本设置为start,第二个文本设置为middle,第三个文本设置为end。第四个文本设置为marquee,并且focusableInTouchMode和focusable为设置true。

7. 设置字体
字体文件"digital-7.ttf"保存在assets的fonts目录下
Typeface font = Typeface.createFromAsset(getAssets(),
"fonts" + File.separator + "digital-7.ttf");
tv.setTypeface(font);
相关文章
Android TextView控件
Android Span应用
Android ParagraphStyle应用
Android EditText控件
Android 监听软键盘显示和隐藏