android端使用mockServer
小伙伴们可能在开发的过程中遇到这样的痛点:比如一个新的项目开发需求下来了,正常来说,要等到服务端将接口开发完毕,我们才去对接数据。但是,往往后端人员又很忙,不能立马开发出接口,这样就大大降低了移动端的开发进度,所以,为了能够解决这个问题,我们就不得不自己设计接口,模拟服务端数据。等到真正测试的时候,将接口域名替换即可。这样,我们就不得不借助mock-server这款强大的工具了。目前,我接触了两种类似的服务端模拟,开发者可以根据不同的开发需求,用到项目中去。
一、nodeJs+express
1、安装node
可以到官网选择合适的版本安装node安装
2、安装express
找到nodejs安装目录,在该目录下安装express
npm install express --save
3、下载mockServer文件
下载地址:mockServer.zip,下载完成后解压zip包,会得到如下文件

interface文件夹和mockServer.js。
4、在当前解压目录下重新安装express
npm install express --save
5、编写mockServer.js
var fs = require('fs');
var express = require('express');
var app = express();
var interfaceDir = "./interface";
var imageDir = "./image";
fs.readdir(interfaceDir, function (err, files) {
if (err) {
console.log('读取服务器接口目录失败!');
}
else {
//定义请求接口
app.get('/api/sale_setting', function (req, res) {
processNetworkRequest(req, res);
});
app.post('/api/product_info/page', function (req, res) {
processNetworkRequest(req, res);
});
app.get('/api/product_info/page', function (req, res) {
processNetworkRequest(req, res);
});
}
});
var server = app.listen(8088, function () {
var host = server.address().address;
var port = server.address().port;
console.log('server 地址为 http://%s:%s', host, port);
});
function processNetworkRequest(req, res) {
console.log("\n正在请求:" + req.path+" "+JSON.stringify(req.query));
var name = interfaceDir + "/" + req.path + ".json";
console.log("\n json文件名称:" + name);
fs.readFile(name, function (err, data) {
if (err) {
var msg = "请求失败:" + req.path;
console.log(msg);
res.send(msg);
}
else {
var tempData = data;
var content = data.toString();
res.send(content);
}
});
}
js中需要首先定义好请求接口,然后调用processNetworkRequest方法即可。其中fs.readdir就是读取我们目录下所有文件的方法。请求地址,对应的目录结构一定要正确

processNetworkRequest:这里会找到与我们请求地址相对应的json文件,比如 /api/sale_setting ,到这个方法中会拼接成json的路径 /api/sale_setting.json 。我们只需要将数据配置在json文件中即可返回。
6、完成以上配置,启动服务
到mockServer.js的根目录,使用如下命令即可。
node mockServer.js
如何出现如下打印信息,表示你的本地服务器已经搭建好了。端口号默认为8088

7、测试
在浏览器中输入如下测试地址

成功返回了sale_setting.json模拟数据。
二、mock-server
上面这种方式有优点,也有缺点,在我个人看来。优点就是所有的模拟数据是以json格式模拟的,不同的api请求数据配置在不同的json中。但是缺点是不会区分post和get请求,另外需要安装node和express,每次更新mockServer.js都需要重新启动一次。
下面这种方式,也是有优缺点,我们看如何实现吧。官网地址:mock-server官网
1、下载mock-server配置文件
下载地址:mockServer1.zip,下载完成后解压zip包,会得到如下文件

readme.txt中高速你如何启动服务
2、启动服务
cd进入当前解压目录下,执行如下命令
java -Dmockserver.watchInitializationJson=true -Dmockserver.initializationJsonPath=mockserverInitialization.json -jar mockserver-netty-5.10.0-jar-with-dependencies.jar -serverPort 1080 -logLevel INFO
端口号默认1080
3、配置json数据
在mockserverInitialization.json中配置api及相应的数据,如下:
[
{
"httpRequest": {
"path": "/test1"
},
"httpResponse": {
"body": "我是test1"
}
},
{
"httpRequest": {
"path": "/test2"
},
"httpResponse": {
"headers": {
"content-type": [
"text/plain; charset=utf-16"
]
},
"body": "我是中文"
}
},
{
"httpRequest": {
"path": "/test3",
"body":{
"type": "JSON",
"json":{
"name":"123"
},
"matchType": "STRICT"
}
},
"httpResponse": {
"body": "test3"
}
}
]
上面定义了三种请求,我们一个个来看,有什么区别。
- /test1:这种方式,只需要匹配到path即可,但是httpResponse如果有中文
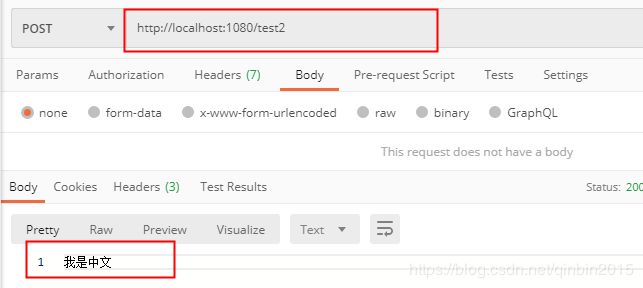
- /test2:这种方式,只需要匹配到path即可,设置headers以后,就不会导致中文乱码
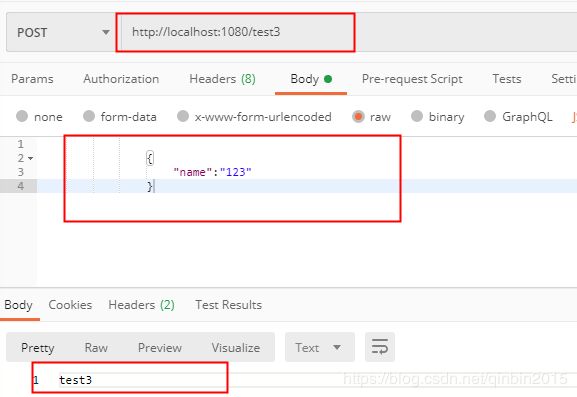
- /test3:这种方式,请求传递的参数为json格式,匹配到json的内容就会返回,否则不会返回。
4、测试
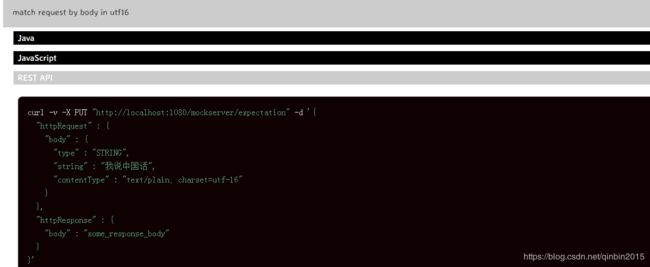
但是,在使用的时候发现,如果你在httpRequest中添加中文,你会无法匹配到path。即使按照官方配置,如下:

也是无法正常匹配,个人感觉这一点很不好。
总结:
- 使用nodejs方式,能够对不同的请求api配置不同的json文件,但是使用mock-server只能将所有的数据放在同一个json中,
- 使用nodejs方式,不会出现中文乱码问题,但是使用mock-server需要格外注意了,
- 使用nodejs方式,需要安装nodejs和express,但是使用mock-server就不需要安装其他插件了,
- 使用nodejs方式,每次添加新的path都需要重启服务,但是使用mock-server,能够实现热更新,不需要重启。
以上就是个人使用的心得,关于httpRequest中添加中文如何避免乱码,欢迎各位读者分享。