vue源码(五) render.js与$nextTick的异步
今日目标:render.js 额外目标:$nextTick的异步
路径:src\core\instance\render.js
今天就分析这两个函数,有一个是测试用,咱不管
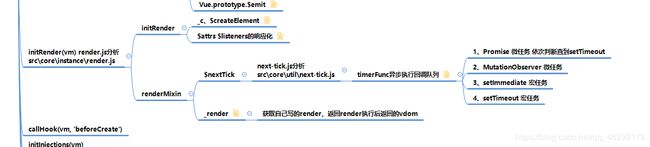
initRender
initRender最主要干了两件事:1、_c和 c r e a t e E l e m e n t 2 、 createElement 2、 createElement2、attrs $listeners的响应化
_c是由vue自带的complier编译解析的,而$createElement是我们自己写的render中的h函数
然后就是 a t t r s 和 attrs和 attrs和listeners的响应化,通过defineProperty的set去notify()通知subscribers有值被修改,并执行watchers的update函数,当然这里用的是defineReactive函数,之后我将带大家深入了解响应式,也就是observer文件夹
// 初始化渲染 _c $createElement 和$attrs $listeners的响应化
export function initRender (vm: Component) {
// 子树的根
vm._vnode = null // the root of the child tree
// v-once 上缓存的树
vm._staticTrees = null // v-once cached trees
// 选项
const options = vm.$options
// 虚拟DOM
const parentVnode = vm.$vnode = options._parentVnode // the placeholder node in parent tree
// 上下文
const renderContext = parentVnode && parentVnode.context
// 插槽信息 resolveSlots:todo
vm.$slots = resolveSlots(options._renderChildren, renderContext)
// 作用域插槽
vm.$scopedSlots = emptyObject
// bind the createElement fn to this instance
// so that we get proper render context inside it.
// args order: tag, data, children, normalizationType, alwaysNormalize
// internal version is used by render functions compiled from templates
// 将createElement fn绑定在这个实例上
// 这样我们就能得到合适的渲染上下文
// args order: tag, data, children, normalizationType, alwaysNormalize
// 内部版本由模板编译的呈现函数使用
// _c 就是creatElement :todo createElement
// 默认编译器 内部由模板编译的函数 _c
vm._c = (a, b, c, d) => createElement(vm, a, b, c, d, false)
// normalization is always applied for the public version, used in
// user-written render functions.
// 用户编写的渲染函数
// $createElement h函数 也就是在initRender中声明
// 自己写的render中的h
vm.$createElement = (a, b, c, d) => createElement(vm, a, b, c, d, true)
// $attrs & $listeners are exposed for easier HOC creation.
// $attrs和$listeners要被公开,以便更容易地进行临时创建
// they need to be reactive so that HOCs using them are always updated
// 他们是要被响应式的,以便使用它们的HOCs时总是能响应式更新
// 获取父节点
const parentData = parentVnode && parentVnode.data
/* istanbul ignore else */
// 忽略
if (process.env.NODE_ENV !== 'production') {
defineReactive(vm, '$attrs', parentData && parentData.attrs || emptyObject, () => {
!isUpdatingChildComponent && warn(`$attrs is readonly.`, vm)
}, true)
defineReactive(vm, '$listeners', options._parentListeners || emptyObject, () => {
!isUpdatingChildComponent && warn(`$listeners is readonly.`, vm)
}, true)
} else {
// 响应化:通过defineProperty的set去notify()通知subscribers有值被修改,并执行watchers的update函数
defineReactive(vm, '$attrs', parentData && parentData.attrs || emptyObject, null, true)
defineReactive(vm, '$listeners', options._parentListeners || emptyObject, null, true)
}
}
renderMixin
renderMixin主要实现了两件事:1、$nextTick 2、_render
关于$nextTick,要说的是,这里是异步的,等会就带你们进去看看nextTick
_render做了些处理,从vm.$options中获取render,也就是获取我们自己写的render,然后render调用一次返回vdom,最后经过一些正常判断后返回vdom
renderMixin在src\core\instance\index.js中调用
// $nextTick _render
export function renderMixin (Vue: Class<Component>) {
// install runtime convenience helpers
// 安装运行时助手
installRenderHelpers(Vue.prototype)
// $nextTick :todo 涉及到timerFunc 从Promise选择到Settimeout 涉及宏、微任务
Vue.prototype.$nextTick = function (fn: Function) {
return nextTick(fn, this)
}
// _render 获取自己写的render
Vue.prototype._render = function (): VNode {
// vue实例
const vm: Component = this
// 拿到render和父节点
const { render, _parentVnode } = vm.$options
// 如果父节点存在
if (_parentVnode) {
// 获取作用域插槽
vm.$scopedSlots = normalizeScopedSlots(
_parentVnode.data.scopedSlots,
vm.$slots,
vm.$scopedSlots
)
}
// set parent vnode. this allows render functions to have access
// 设置父vnode,这允许渲染函数访问
// to the data on the placeholder node.
// 占位符节点上的数据。
// 把父vnode赋给$vnode
vm.$vnode = _parentVnode
// render self
// 渲染自己
let vnode
try {
// There's no need to maintain a stack becaues all render fns are called
// separately from one another. Nested component's render fns are called
// when parent component is patched.
// 不需要维护堆栈,因为所有渲染fn都是彼此独立调用的。
// 当修补父组件时,将调用嵌套组件的render fn。
currentRenderingInstance = vm
// render调用一次返回vdom
vnode = render.call(vm._renderProxy, vm.$createElement)
} catch (e) {
// 收集错误 抛出错误
handleError(e, vm, `render`)
// return error render result,
// or previous vnode to prevent render error causing blank component
/* istanbul ignore else */
if (process.env.NODE_ENV !== 'production' && vm.$options.renderError) {
try {
vnode = vm.$options.renderError.call(vm._renderProxy, vm.$createElement, e)
} catch (e) {
handleError(e, vm, `renderError`)
vnode = vm._vnode
}
} else {
vnode = vm._vnode
}
} finally {
currentRenderingInstance = null
}
// if the returned array contains only a single node, allow it
// 如果返回的vdom是数组并且长度为一,则允许他
if (Array.isArray(vnode) && vnode.length === 1) {
//直接转单个
vnode = vnode[0]
}
// return empty vnode in case the render function errored out
// 如果render函数出错,则返回空的vnode
if (!(vnode instanceof VNode)) {
if (process.env.NODE_ENV !== 'production' && Array.isArray(vnode)) {
warn(
'Multiple root nodes returned from render function. Render function ' +
'should return a single root node.',
vm
)
}
// 创建一个空vnode
vnode = createEmptyVNode()
}
// set parent
// 设置父vnode
vnode.parent = _parentVnode
// 返回vdom
return vnode
}
}
nextTick.js
路径:src\core\util\next-tick.js
nextTick是异步的可以从这看出,所有事情加入到回调函数队列,然后通过timerFunc执行flushCallbacks,timerFunc呢就是下面的四种异步方式
从Promise到MutationObserver到setImmediate最后到setTimeout,四种异步处理回调队列的方式
/* @flow */
/* globals MutationObserver */
import { noop } from 'shared/util'
import { handleError } from './error'
import { isIE, isIOS, isNative } from './env'
export let isUsingMicroTask = false
// 回调函数队列
const callbacks = []
// pending状态
let pending = false
// 执行所有Callback队列中的所有函数
function flushCallbacks () {
pending = false
const copies = callbacks.slice(0)
callbacks.length = 0
for (let i = 0; i < copies.length; i++) {
copies[i]()
}
}
// Here we have async deferring wrappers using microtasks.
// In 2.5 we used (macro) tasks (in combination with microtasks).
// However, it has subtle problems when state is changed right before repaint
// (e.g. #6813, out-in transitions).
// Also, using (macro) tasks in event handler would cause some weird behaviors
// that cannot be circumvented (e.g. #7109, #7153, #7546, #7834, #8109).
// So we now use microtasks everywhere, again.
// A major drawback of this tradeoff is that there are some scenarios
// where microtasks have too high a priority and fire in between supposedly
// sequential events (e.g. #4521, #6690, which have workarounds)
// or even between bubbling of the same event (#6566).
// 这里我们有使用微任务的异步延迟包装器。
// 在2.5中,我们使用了(宏)任务(与微任务相结合)。
// 然而,当状态在重新绘制之前被更改时,它会有一些微妙的问题
// (例如#6813,输出转换)。
// 另外,在事件处理程序中使用(宏)任务会导致一些奇怪的行为
// 这是无法回避的(例如#7109,#7153,#7546,#7834,#8109)。
// 所以我们现在到处都在使用微任务。
// 这种权衡的一个主要缺点是存在一些情况
// 如果微任务的优先级太高,而且可能介于两者之间
// 顺序事件(例如#4521,#6690,有解决办法)
// 甚至是在同一事件的冒泡之间。
// timerFunc函数
let timerFunc
// The nextTick behavior leverages the microtask queue, which can be accessed
// via either native Promise.then or MutationObserver.
// MutationObserver has wider support, however it is seriously bugged in
// UIWebView in iOS >= 9.3.3 when triggered in touch event handlers. It
// completely stops working after triggering a few times... so, if native
// Promise is available, we will use it:
// nextTick行为利用可以访问的微任务队列
// 通过自带的Promise.then。或是MutationObserver。
// MutationObserver有更广泛的支持,但是它被严重地窃听进来了
// 当触发in-touch事件处理程序时,iOS>=9.3.3中的UIWebView。它
// 触发几次后完全停止工作。。。所以,如果是有自带的
// Promise可用,我们将使用它:
// 默认使用Promise解决方法 关于宏任务微任务 优先度 Promise是微任务
/* istanbul ignore next, $flow-disable-line */
// 如果Promise存在并且native
if (typeof Promise !== 'undefined' && isNative(Promise)) {
// 使用Promise
const p = Promise.resolve()
timerFunc = () => {
// 通过Promise微任务清空回调队列
p.then(flushCallbacks)
// In problematic UIWebViews, Promise.then doesn't completely break, but
// it can get stuck in a weird state where callbacks are pushed into the
// microtask queue but the queue isn't being flushed, until the browser
// needs to do some other work, e.g. handle a timer. Therefore we can
// "force" the microtask queue to be flushed by adding an empty timer.
// 在有问题的uiwebview中,Promise.then不会完全崩溃,但是
// 它可能会陷入一种奇怪的状态,即回调被推送到
// 微任务队列,但队列不会被刷新,直到浏览器
// 需要做一些其他的工作,例如处理计时器。所以我们可以
// 通过添加空计时器“强制”刷新微任务队列。
// 添加空计时器 强制刷新微任务队列
if (isIOS) setTimeout(noop)
}
// 使用微任务 为true
isUsingMicroTask = true
// 如果Promise不能用,用MutationObserver
// 如果不是IE 并且MutationObserver存在并native
} else if (!isIE && typeof MutationObserver !== 'undefined' && (
isNative(MutationObserver) ||
// PhantomJS and iOS 7.x
MutationObserver.toString() === '[object MutationObserverConstructor]'
)) {
// Use MutationObserver where native Promise is not available,
// e.g. PhantomJS, iOS7, Android 4.4
// (#6466 MutationObserver is unreliable in IE11)
// 如果本地的Promise不可用,请使用MutationObserver,
// 例如PhantomJS,iOS7,Android 4.4
//(#6466 MutationObserver在IE11中不可靠)它会在指定的DOM发生变化时被调用。
// 通过MutationObserver的方式执行
let counter = 1
const observer = new MutationObserver(flushCallbacks)
const textNode = document.createTextNode(String(counter))
observer.observe(textNode, {
characterData: true
})
timerFunc = () => {
counter = (counter + 1) % 2
textNode.data = String(counter)
}
// MutationObserver还是微任务
isUsingMicroTask = true
// 如果MutationObserver还不能用,判断setImmediate是否存在并native,用setImmediate
} else if (typeof setImmediate !== 'undefined' && isNative(setImmediate)) {
// Fallback to setImmediate.
// Techinically it leverages the (macro) task queue,
// but it is still a better choice than setTimeout.
// 回退到setImmediate。
// 在技术上,它利用(宏)任务队列
// 但它仍然是比setTimeout更好的选择。
timerFunc = () => {
setImmediate(flushCallbacks)
}
} else {
// Fallback to setTimeout.
// 最后回退到使用setTimeout
timerFunc = () => {
setTimeout(flushCallbacks, 0)
}
}
// 看timerFunc :todo
export function nextTick (cb?: Function, ctx?: Object) {
let _resolve
callbacks.push(() => {
if (cb) {
try {
cb.call(ctx)
} catch (e) {
handleError(e, ctx, 'nextTick')
}
} else if (_resolve) {
_resolve(ctx)
}
})
if (!pending) {
pending = true
timerFunc()
}
// $flow-disable-line
if (!cb && typeof Promise !== 'undefined') {
return new Promise(resolve => {
_resolve = resolve
})
}
}