- JS学习日记(jQuery库)
红中马喽
javascript学习jquery笔记开发语言
前言今天先更新jQuery库的介绍,它是一个用来帮助快速开发的工具介绍jQuery是一个快速,小型且功能丰富的JavaScript库,jQuery设计宗旨是“writeless,domore”,即倡导写更少的代码,做更多的事,它封装JavaScript常用的功能代码,提供一种简便的方式进行使用,大大提高了开发效率,jQuery目前支持的浏览器包括Chrome,edge,firefox,ie9+,S
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 使用html+css+jquery实现3D轮播图
mini_055
jqueryhtmlcss
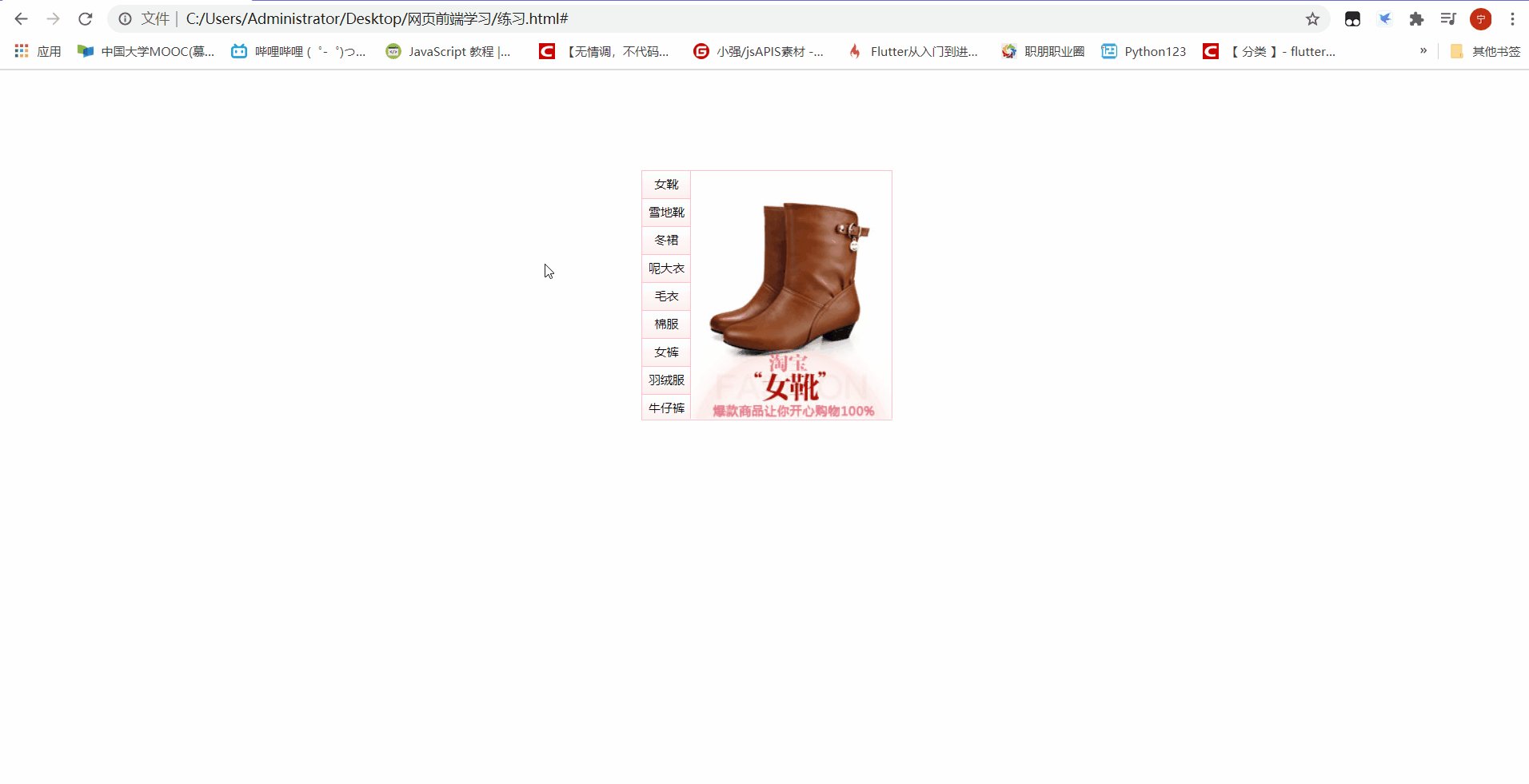
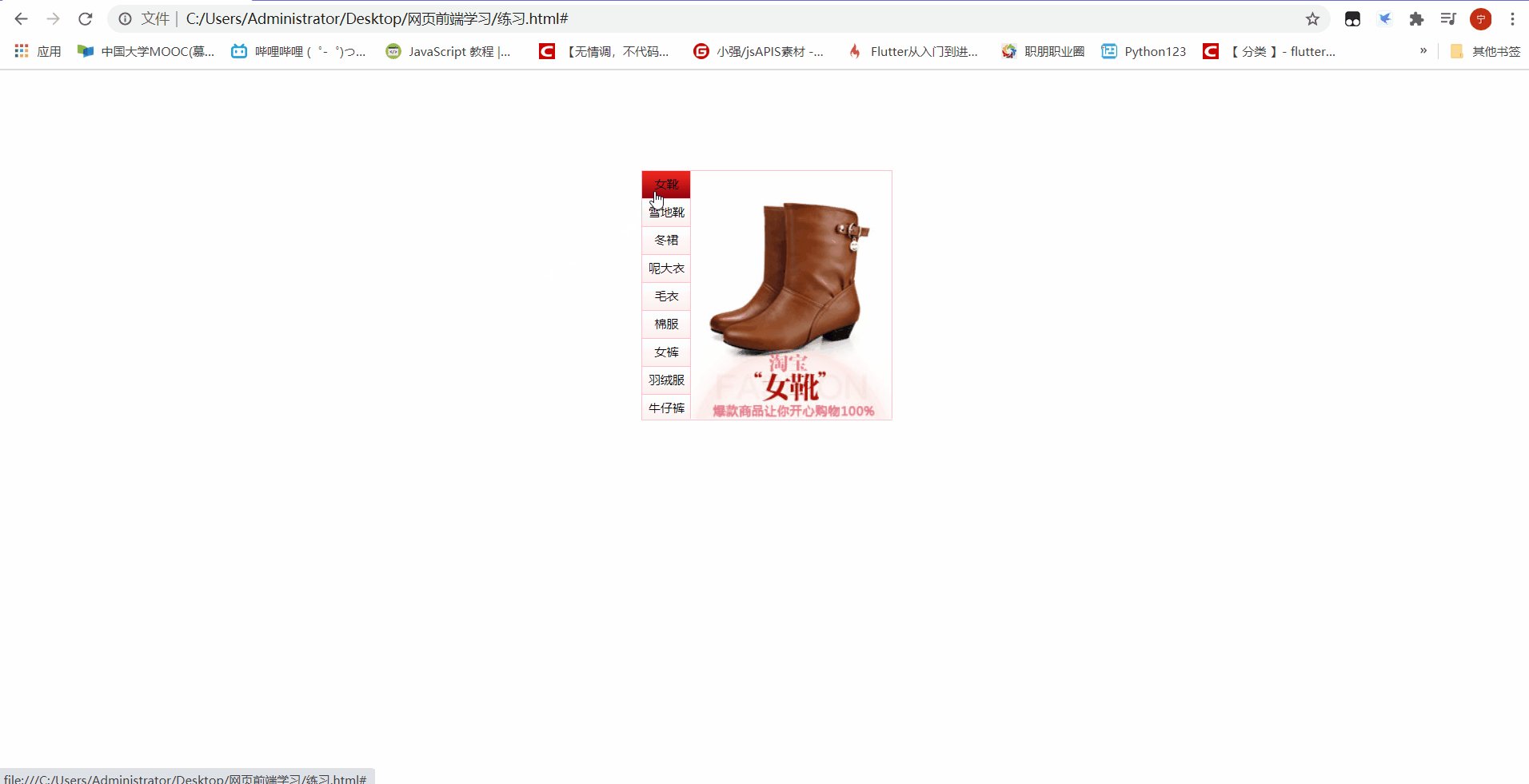
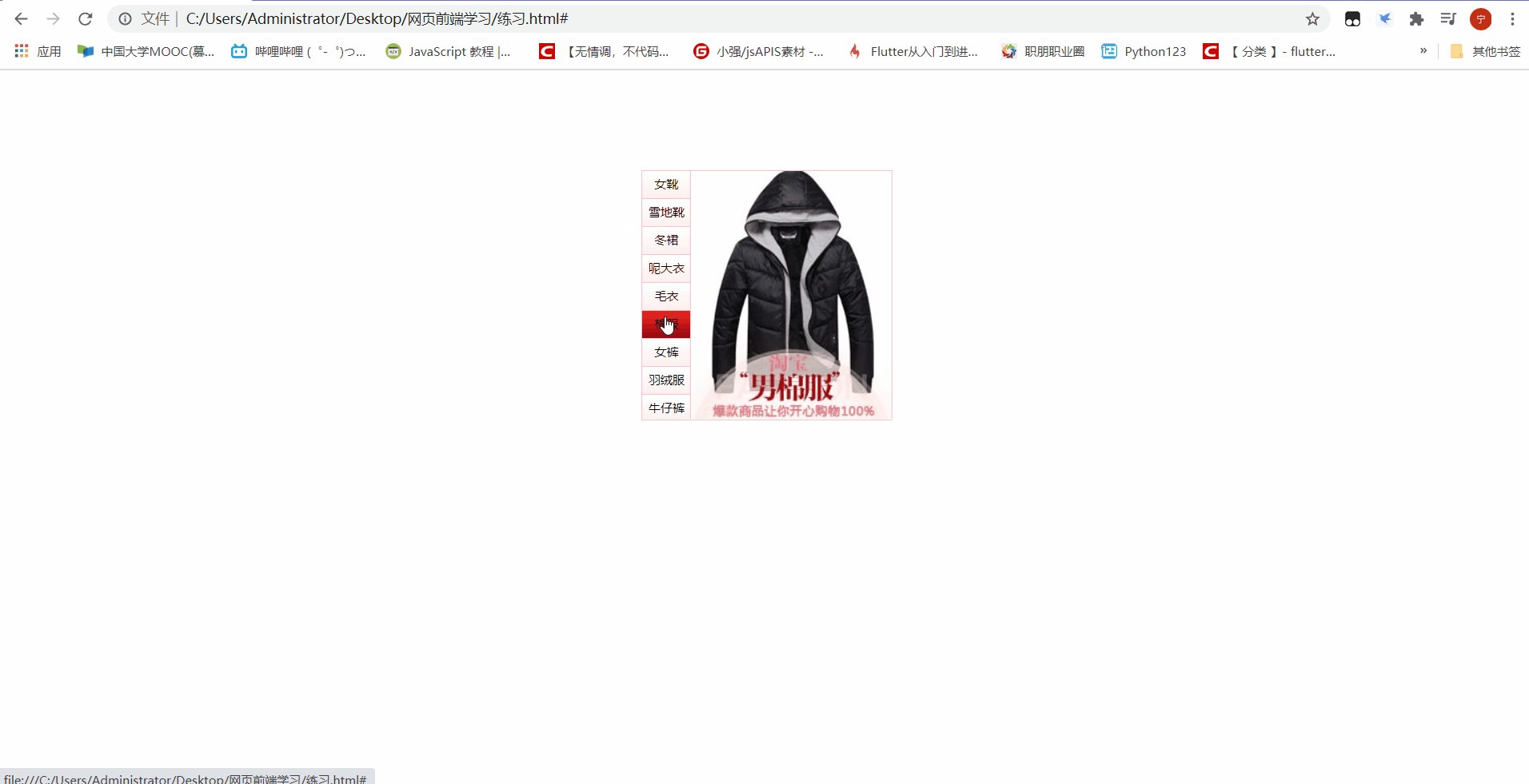
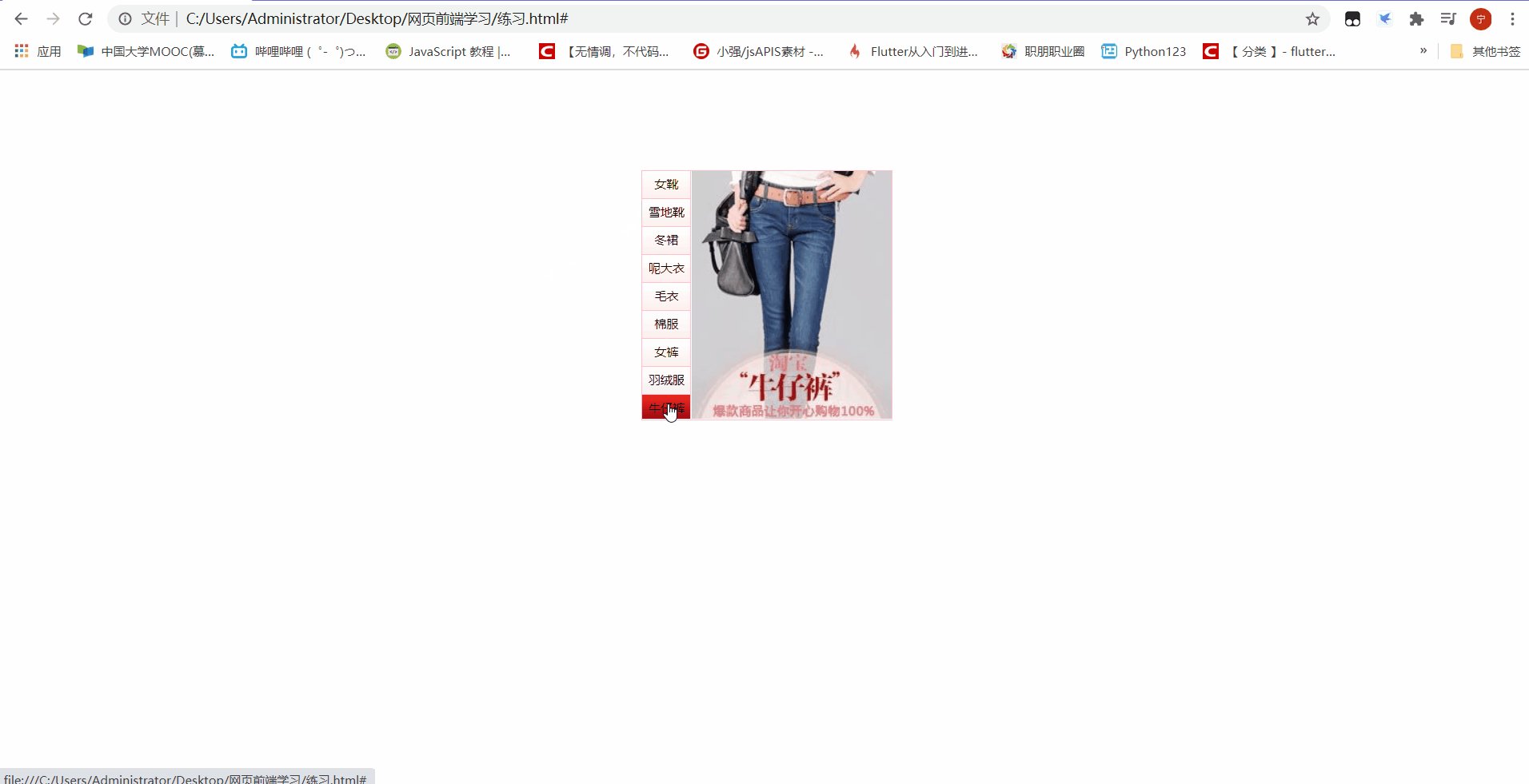
还是先来看看效果图:通过效果图我们先理一下思路:首先就是需要几张图片,但只有一张是显示在我们眼前的第二步:把一张图片分成几等份,这样点击转换的时候就会分开转第三步:就是实现点击按钮切换下一张。HTML部分HTML部分首先我们需要一个盒子显示图片,然后在盒子里装入图片,你想装几张图片就可以写几个li,除了图片我们还需要一个按钮来点击。一个li的图片效果如图所示:div是当你点击下一张的时候一个div
- 从vue-i18n来分析vue插件是如何工作的
weixin_34365635
javascriptuiViewUI
故事背景vue-i18n是vue代码贡献量第二的vuecoreteam的一位日本小哥写的,虽是第三方插件,用起来心里也舒服.github里搜了vuei18n,结果有不少,有一些很粗糙的,甚至用jquery的lib都有六七十个star.(阻断吐槽).厉害的人明显在设计上代码上都高很多档次吧.今天的故事的主角repo是:vue-i18n与iView.在使用他们的时候报错了,查看了issue,在issu
- Frontend - Event 事件(change、dblclick、click、keydown、addEventListener)
萝卜干榨菜酱
Fontend-事件javascripthtml5Django模板jquery前端一级二级联动下拉框select
目录一、常用事件(一)下拉选项切换change(同理:CheckBox、RadioBox)(二)双击dblclick(三)单击click(四)键盘按下keydown(如,回车键)二、监听事件addEventListener(一)意义(二)用法(三)举例三、监听事件jQueryon举例(设置DataTable的一级二级联动下拉框)1.模板文件2.luobogan.js(公共文件)一、常用事件(一)下
- 【Rust】——使用消息在线程之间传递数据
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录信道与所有权转移发送多个值并观察接收者的等待通过克隆发送者来创建多个生产者学
- python和html和css什么关系什么区_python前端HTML和CSS入门
斤木
前端阶段课程介绍1~4:HTML及CSS5~6:JavaScript7~10:jQuery00-知识点预习1、HTML基本结构2、HTML的常用标签3、HTML布局入门4、CSS概述5、CSS书写方式6、CSS常用选择器7、CSS常用属性01-什么是HTML?HTML是用来描述网页的一种语言。HTML指的是超文本标记语言:HyperTextMarkupLanguageHTML不是一种编程语言,而是
- 前端难还是后端难?干了8年后端开发,我想说点实话
前端后端程序员
前端容易吗?不容易。后端轻松吗?也不轻松。那到底哪个更难?这事还真不是一句话能说清楚的……一、先说说我个人的背景我是一个写了8年Java后端的程序员,经历过中后台系统、金融系统、ToCApp的服务端架构,也跟前端打了无数交道。从最早的jQuery到现在的Vue、React、Vite,从最早的JSP页面到现在的前后端分离,我见证了不少“变化”。我不是要拉踩谁,只是想以一个偏后端开发者的视角,聊聊我对
- Node.js爬虫 CheerioJS 轻量级解析、操作和渲染HTML及XML文档
伍哥的传说
前端开发那点事node.js爬虫html
简介CheerioJS是一个专为Node.js设计的轻量级库,用于解析、操作和渲染HTML及XML文档,语法类似Jquery。安装npminstallcheerio示例constcheerio=require("cheerio");consthtml=`ExampleHello,world!`;const$=cheerio.load(html);console.log($("h1").text
- 【Dify精讲】第17章:前端组件定制开发
1989
前端架构pythonflaskAI编程
引言作为一个深耕前端领域多年的老兵,我见证了从jQuery到现代框架的演进历程。当我深入Dify的前端代码库时,被其优雅的组件架构设计深深震撼。这不仅仅是一个简单的AI应用前端,更是一个展示现代前端开发最佳实践的典型案例。今天,让我们一起走进Dify的前端世界,从组件设计的角度来理解如何构建一个可维护、可扩展的企业级前端应用。一、组件开发规范1.1Dify的组件架构哲学翻开Dify的前端代码,你会
- 图书管理系统 - jQuery与Ajax实战项目
纪彬崧Darian
图书管理系统-jQuery与Ajax实战项目去发现同类优质开源项目:https://gitcode.com/项目简介本仓库提供了一个名为“图书管理系统.zip”的资源文件下载。该系统是一个基于jQuery和Ajax技术开发的图书管理系统,共包含10个页面。该项目适合已经学习了jQuery一个学期的读者,是我个人的jQuery基础大作业。功能特点图书管理:支持图书的增删改查操作,方便管理员对图书信息
- 探索经典与创新的交汇:Blockrain.js —— 现代化的HTML5俄罗斯方块游戏引擎
怀琪茵Crown
探索经典与创新的交汇:Blockrain.js——现代化的HTML5俄罗斯方块游戏引擎blockrain.jsHTML5TetrisGameforjQuery项目地址:https://gitcode.com/gh_mirrors/bl/blockrain.js在数字娱乐的浩瀚宇宙中,有一种简单而永恒的游戏——俄罗斯方块。今天,我们要介绍一款以现代技术重新诠释这一经典的开源项目——Blockrain
- contactform7 ajax,Contact Form 7插件高级应用
原标题:ContactForm7插件高级应用WordPress联系表单插件–ContactForm7是一款简单易用扩展性灵活的表单插件,可以自定义各式各样不同类型的表单功能,而且支持自定义接受邮件,Ajax提交和jQuery表单插件支持。可结合Akismet过滤垃圾邮件,同时也支持CAPTCHA反垃圾邮件,表单域元素支持各种最常见的:单选框、复选框、文本框、下拉菜单、按钮、文件上传等多种表单域。C
- jQuery动态生成下拉列表并添加点击事件【简单实用】
weixin_43440301
JavaScriptjQueryAjaxjQueryAjax下拉列表
jQuery动态生成下拉列表并添加点击事件直接上代码了,后续会贴上效果图。部门请选择部门$(function(){$.ajax({url:'/member/list',type:'POST',data:{},dataType:'json',timeout:1000,cache:false,beforeSend:LoadFunction,//加载执行方法error:erryFunction,//错误
- jquery获取本机内网IP
ipipv4
在jquery中获取本机内网IP地址可以通过WebRTCAPI来收集本地候选IP地址,并通过正则表达式筛选出内网IP一:实现思路WebRTC获取IP:通过创建RTCPeerConnection实例,浏览器会自动收集本地网络接口的IP地址作为ICE候选。筛选内网IP:从收集到的候选IP中过滤出符合IP地址二:浏览器支持需在支持WebRTC的现代浏览器(如Chrome、Firefox)中运行三:代码实
- YiI2+ecshop phpexcel生成下载excel订单
PHP(Mr. Hamster)
#Yii2phpexcel
前端代码注:需引入jquery下载订单document.getElementById('downloadBtn').addEventListener('click',function(event){event.preventDefault();//自定义逻辑例如:发送AJAX请求或显示下载提示constkey_words=$('input[name="key_words"]').val();con
- DevExpress BI仪表盘集成OpenAI:实现实时对话式数据分析助手
界面开发小八哥
数据分析数据挖掘devexpressBI界面控件用户界面
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带功能齐
- 从达标到卓越 —— API 设计之道
阿里云云栖号
参数事件接口设计代码
摘要:新技术层出不穷,长江后浪推前浪。在浪潮褪去后,能留下来的,是一些经典的设计思想。在前端界,以前有远近闻名的jQuery,近来有声名鹊起的Vue.js。这两者叫好又叫座的原因固然有很多,但是其中有一个共同特质不可忽视,那便是它们的API设计非常优雅。因此这次我想来谈个大课题——API设计之道。******新技术层出不穷,长江后浪推前浪。在浪潮褪去后,能留下来的,是一些经典的设计思想。在前端界,
- Jquery笔记
Kari–
jquery
JQuery笔记文章目录JQuery笔记CSS()函数JQ操作DOMJQ访问CSS任务:比较JQ访问CSS与JS访问CSS各自优缺点JQ常用内置函数分类JQ插件JS和JQ的ajax内置函数第一个任务操作CSS样式操作元素类图片显示效果练习picture.zip第二个任务操作元素的尺寸第三个任务操作元素的位置解决布局设置元素属性JQ访问CSS样式css()JQ访问元素类addClass()JQ访问元
- jquery和CSS3圆形倒计时特效
yt94832
jquerycss3前端
这是一款jquery和CSS3圆形倒计时特效。该特效使用CSS对页面进行布局,生成用于倒计时的圆环,然后通过jquery代码来控制圆环的倒计时进度。预览下载使用方法在页面中引入下面的文件。HTML结构MinSec开始停止初始化插件letcircle=document.getElementById('cls');lettotal;letstart=$('#start');start.click(()
- 前端框架实战经验深度解析:美团#房源选房项目>>>Vue.js开发与跨端部署的那些事
small_wh1te_coder
前端性能优化vue前端javascriptvscodees6
跟着codewh全套教程看源码、怼项目也有两个月了,吸取前人经验、敲了几个项目之后也小有收获:1.遇事不决:源码开怼!从js高级到jquery到各中框架,碰到底层知识、实现中的小bug不懂、调试难题.....诸多此类类似于ast生成/编译过程/lexicalEnvironment分析等底层原理性难点,直接找技术手册或找到源码分析!程序员只有刨根问底才能获得最大程度的上的进化!2.觉得记不住?多敲多
- joomla网页加速插件
chenjie3392593
joomamootoolslibraryjqueryajaxgoogle服务器
1、选择配置高、线路快的虚拟主机!这一点非常重要!如果你购买了一个垃圾服务器空间,那么在软件上怎么折腾,也无法弥补硬件太差的损失!2、开启Joomla缓存,设置好适当的缓存时长。安装高级缓存工具例如JotCache;3、使用外部JS库,例如:GoogleAJAXLibrary以及jQueryEasy;4、合并、压缩CSS及JS文件,清理及压缩HTML输出,例如:JCHOptimize。5、如果页面
- 为什么ajax请求状态码为0,ajax请求状态码为0的解决办法
程涛-supertim
为什么ajax请求状态码为0
原文链接:https://blog.csdn.net/changqing5818/article/details/53932463前言今天遇到个奇怪的问题,使用JQuery的ajax请求,后台的Controller层也接收到请求了,一切处理很正常,但是很奇怪,浏览器Debug发现,responseText是”error”,状态码是0而不是200.请求源码如下$.ajax({type:"POST",
- OpenLayers轨迹动画
lixue7921
javascript开发语言ecmascript
OpenLayers是一款开源的地图库,可以在Web浏览器中显示交互式地图。它可以与OpenStreetMap、GoogleMaps、BingMaps等在线地图服务集成使用。OpenLayers中的轨迹动画可以通过使用OpenLayers的Vector和FeatureAPI,结合一些JavaScript动画库,如Tween.js或jQuery,来实现。下面是一个简单的示例:1.准备地图和轨迹数据v
- 深入理解与应用:jQuery核心概念笔记
陈马登Morden
本文还有配套的精品资源,点击获取简介:《jQuery笔记1——深入理解与应用》是一本介绍如何使用jQuery库的书。jQuery是一个用于简化Web开发的JavaScript库,包括HTML文档遍历、事件处理、动画及Ajax交互等功能。通过实例应用,本笔记将引导读者深入理解jQuery的核心概念,并巩固学习成果。内容涵盖从基本的jQuery选择器和DOM操作到复杂的动画效果和Ajax请求处理,为W
- 计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)
在线科技
汽车
计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- Django核心知识点全景解析
python_chai
jsonpython
引言本文深入剖析Django核心组件,涵盖数据交换、异步交互、状态管理及安全认证,附完整代码示例和避坑指南!目录引言一、JSON:轻量级数据交换标准1.核心特性2.标准格式3.各语言处理方法4.常见错误示例二、AJAX:异步通信核心技术1.核心优势2.原生JS实现3.jQuery简化实现4.安全防护(CSRFToken)5.文件上传实战三、Cookie:客户端状态管理1.核心原理2.Django操
- java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
銮銮科技
mybatisjava数据库
java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:My
- webpack优化:提高二次构建速度
痛点:开发过程中改一行代码却要等webpack构建半天实在太捉急。项目背景我们的项目是@vue/cli4生成的,基于webpack和vue2开发,未使用ts。用到了很多jquery、lodash、echarts等第三方依赖。参考:@vue/cli4已经默认配置过一些优化方法了,比如为babel-loader增加cache-loder。请教了deepseek和google之后,根据项目的实际情况和当
- WPF使用WebBrowser报脚本错误问题处理
星火燎猿
WPF桌面程序开发wpf
前言WPF使用WebBrowser报脚本错误问题处理,我们都知道WPF自带的WebBrowser都用的IE内核,但是在特殊的条件下我们还需要用到它,比如展示纯html简单的页面。再展示主流页面的时候比如用到Jquery高级库或者VUE等当前主流站点时经常就会报JS脚本错误,在Winform里面我们一句代码就能搞定,但是WPF没有提供相关的方法,今天我们就自己来实现一个扩展方法来实现。最终我们也能一
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p