Android进阶——Material Design新控件之NavigationView(六)
文章大纲
- 引言
- 一、NavigationView概述
- 二、NavigationView常用的方法和属性
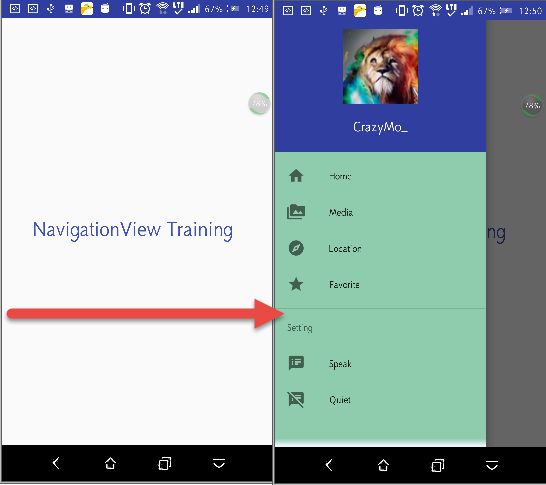
- 三、NavigationView的简单应用
- 1、编写HeadView的layout文件
- 2、在res/menu下编写菜单文件
- 3、再编写引用NavigationView的Activity的布局文件
- 4、在Activity中完成NavigationView的初始化及相关事件的监听
引言
Android L之前,我们想要实现类似QQ、360、LBE等等侧滑菜单的效果,常用的方案有两种:自己去实现滑动监听配合动画和使用第三方开源的控件,Google 2015 IO大会之后,又多了新的选项——NavigationView,谷歌已经帮我们开发者把这一效果封装成了官方控件(虽然有些瑕疵),我们在开发中可以像6使用普通空间一样就能去使用,系列文章链接:
- Android进阶——Material Design新控件之初识TabLayout(一)
- Android进阶——Material Design新控件之TabLayout制作可滚动的Tabs页面(二)
- Android进阶——Material Design新控件之Snackbar(三)
- Android进阶——Material Design新控件之TextInputLayout(四)
- Android进阶——Material Design新控件之FloatingActionButton(五)
- Android进阶——Material Design新控件之NavigationView(六)
一、NavigationView概述
首先NavigationView继承自FrameLayout,所以它本质就是一个ViewGroup,可以通过菜单资源文件填充菜单的内容配合DrawerLayout呈现侧边导航菜单的效果,(通常是放在DrawerLayout下)其中NavigationView有两个重要的属性:app:menu即所谓的侧边导航栏菜单资源和app:headLayout即头部View的布局。
二、NavigationView常用的方法和属性
NavigationView中有两个最重要的属性:app:menu和app:headLayout,如字面意思,menu即导航菜单,headLayout则是head部分的布局。
| 方法 | 对应的属性 | 说明 |
|---|---|---|
| setItemBackgroundResource(int) | itemBackground | 菜单item的背景 |
| setItemIconTintList(ColorStateList) | itemIconTint | 设置item的图标的色调 |
| setItemTextAppearance(int) | itemTextAppearance | 设置item文字的样式 |
| setItemTextColor(ColorStateList) | itemTextColor | 设置item文字颜色 |
| addHeaderView(View view) | 添加HeadView | |
| int getHeaderCount() | 获取HeadView的个数 | |
| View getHeaderView(int index) | 获取HeadView对象 | |
| View inflateHeaderView(int res) | 初始化HeadView | |
| void setCheckedItem(int id) | 设置选中的item | |
| void setNavigationItemSelectedListener(NavigationView.OnNavigationItemSelectedListener listener) | 设置选择item监听 |
三、NavigationView的简单应用
NavigationView本质上也是一个FrameLayout,是由两个部分:headView和menu组合而成的,而且他其实也是一个控件,使用它的方式也有两种:通过代码和通过静态xml,根本的思想和普通的TextView这些没有什么区别,因而只列出了xml方式的步骤。
1、编写HeadView的layout文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="?attr/colorPrimaryDark"
android:gravity="center"
android:orientation="vertical"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="16dp"
android:background="@mipmap/pic_user"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:gravity="center"
android:text="CrazyMo_"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textSize="20sp"/>
LinearLayout>
2、在res/menu下编写菜单文件
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@mipmap/ic_home"
android:title="Home"/>
<item
android:id="@+id/nav_messages"
android:icon="@mipmap/ic_media"
android:title="Media"/>
<item
android:id="@+id/nav_friends"
android:icon="@mipmap/ic_explore"
android:title="Location"/>
<item
android:id="@+id/nav_discussion"
android:icon="@mipmap/ic_favorite"
android:title="Favorite"/>
group>
<item android:title="Setting">
<menu>
<item
android:icon="@mipmap/ic_notes"
android:title="Speak"/>
<item
android:icon="@mipmap/ic_notes_off"
android:title="Quiet"/>
menu>
item>
menu>
3、再编写引用NavigationView的Activity的布局文件
记得根节点是android.support.v4.widget.DrawerLayout,因为NavigationView典型情况都是配合DrawerLayout使用的。
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<include layout="@layout/activity_main_content"/>
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_main_head"
app:menu="@menu/nav_main_items"
/>
android.support.v4.widget.DrawerLayout>
4、在Activity中完成NavigationView的初始化及相关事件的监听
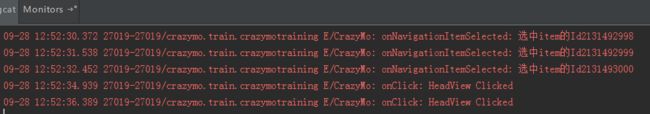
通过设置一个OnNavigationItemSelectedListener,使用其setNavigationItemSelectedListener()来获得元素被选中的回调事件。它为你提供被点击的 菜单元素 ,让你可以处理选择事件,改变复选框状态,加载新内容,关闭导航菜单,以及其他任何你想做的操作等等。
package crazymo.train.crazymotraining;
import android.app.Activity;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.util.Log;
import android.view.MenuItem;
import android.view.View;
/**
* Created by CrazyMo on 2016/9/28.
*/
public class MainActivity extends Activity {
private NavigationView mNavView;
private DrawerLayout drawerlayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void getViews(){
mNavView= (NavigationView) findViewById(R.id.navigation);
drawerlayout= (DrawerLayout) findViewById(R.id.drawer_layout);
}
//设置选中item事件
private void setNavItemListener(){
mNavView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
item.setChecked(true);
Log.e("CrazyMo", "onNavigationItemSelected: "+"选中item的Id"+item.getItemId());
return true;
}
});
}
//设置HeadView点击事件
private void setHeadViewClick(){
//首先你得先获取得到HeadView的对象
mNavView.getHeaderView(0).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawerlayout.closeDrawers();//关闭导航菜单
Log.e("CrazyMo", "onClick: " +"HeadView Clicked");
}
});
}
private void init(){
getViews();
//初始化NavigationView
mNavView.setBackgroundResource(R.mipmap.nav_bcg);
//mNavView.setItemBackgroundResource(R.mipmap.nav_bcg);
setNavItemListener();
setHeadViewClick();
}
}