View视图——TextView、EditText、Button、ImageView
TextView:用于展示文本的视图 里面的内容不能编辑
属性:
android:text=“ ” 里面的参数为你要展示的内容
![]()
android:textSize=“ ” 设置字体大小,参数单位为必须是sp
![]()
android:textColor=“”设置字体的颜色
![]()
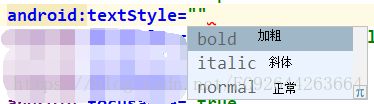
android:textStyle=“” 设置字体的风格 样式 , 分为三种 加粗,斜体和正常
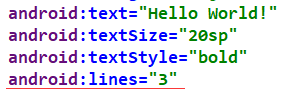
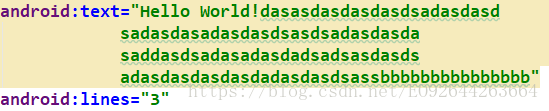
android:lines=“” 设置当前视图展示的行数, 超出的内容不显示, 内容不够也会展出高度 参数为数字
上图内容不够,但也会展示高度
设置展示行数为3,小于文本行数,超出的不显示
android:maxLines=“” 设置当前视图的最大行数,超出的内容不显示, 内容不够的话会显示当前的内容实际高度
![]()
android:minLines=“” 设置当前视图的最小行数,也就是说知道会展示出多上行
![]()
android:ems=“” 每行最多展示的字符数是多少 , 超出的内容换行显示
![]()
android:maxWidth=“” 最大宽度
android:minWidth=“” 最小宽度
android:singleLine=“true” 设置为单行显示, 超出的部分 默认用 ... 代替
![]()
![]()
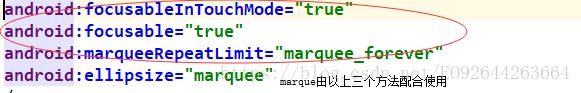
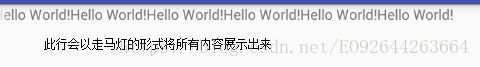
android:ellipsize=“start/end/middle” 配合singleLine使用 表示超出部分的内容位置显示的 ... 开始的时候 中间的时候 结束的时候
marquee 表示跑马灯
EditText:文本输入框 可用于展示文本,支持输入,是TextView的子类,具有TextView的所有属性。
特有属性:
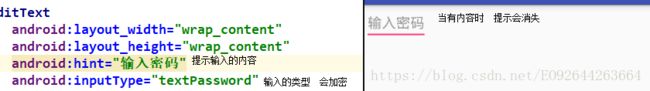
android:hint=“” 该参数用于提示作用,提示用户需要输入的内容类型,但只有当内容为空是才展示
android:inputType=“” 此方法参数为输入键盘类型及展示效果
常用的几种有:
phone 只允许输入数字
text 什么都可以输入
textPassword 密文 输入之后文本内容变为 ... 类似密码输入
email,address 等等 可调节软键盘的展示类型
如何在java文件中获取这个视图的对象?
第一步 在 java代码中获取这个视图的对象
EditText et =(EditText)findViewById(R.id.editText);
![]()
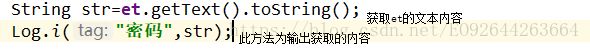
第二步 String context =et.getText().toString;
Button:按钮 同样是TextView的子类 ,具有其父类所有属性,并且可以点击
按钮点击监听事件:
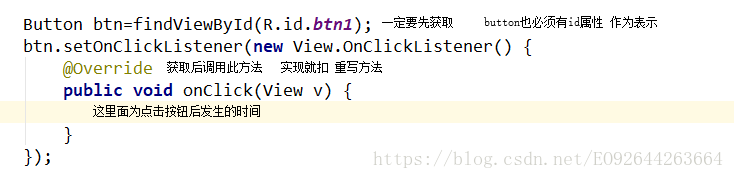
方式一:匿名内部类
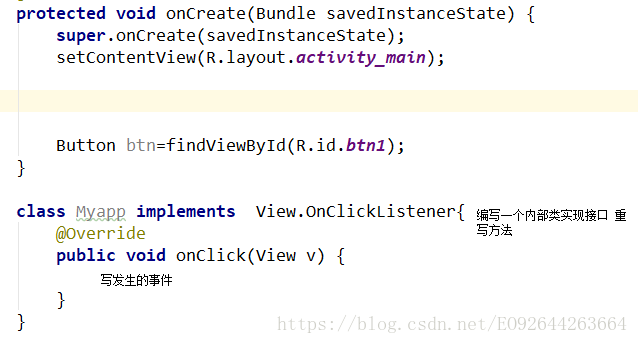
方式二:内部类实现接口
方式三:外部类实现接口
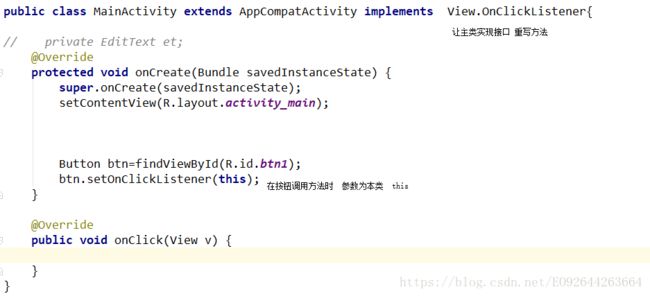
方式四:使用本类对象实现接口
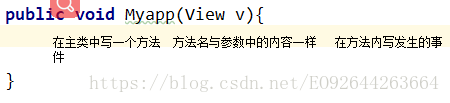
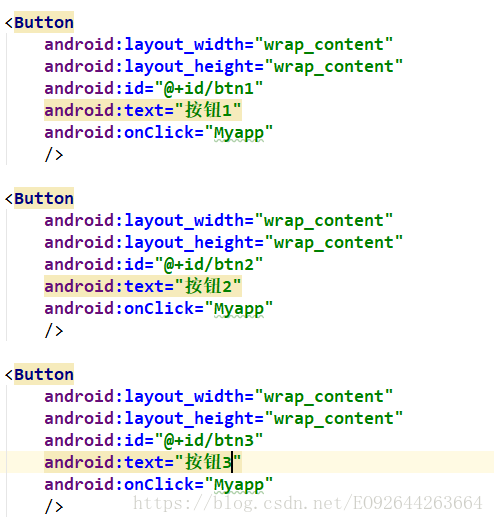
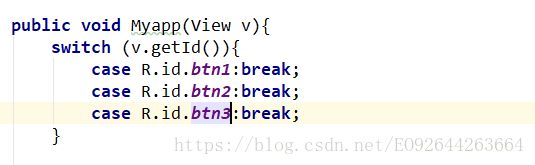
方式五:在布局文件中添加onClick属性并且定义方法名字,然后再对应的Activity中定义同名方法
![]()
当有多个View同时都设置了同一个点击事件的时候怎么区分:、
1.每个视图都必须添加id
2.所有的点击事件重写方法中都有一个View参数
该参数表示的是点击了哪个View这个View就是谁
3. 所以可以使用
View.getId()的方法来获取你点击的视图的id
然后通过判断switch case的方式来进行id匹配
匹配成功则写出对应逻辑即可
ImageView: 用来展示图片的视图
android:src=“@mipmap/tupian名字”让ImageView加载一个图片
android:scaleType=“” 参数作用为设置图片显示模式的,该属性必须配合match_parent或者固定的值来使用才有效果
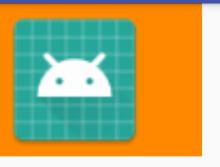
matrix:不缩放图片,用图片的矩阵从左上角开始绘制
![]()
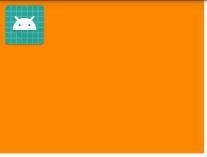
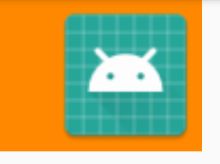
fitCenter(默认值):把图片放置到ImageView的中心,然后按相同比例放大或缩小,直到图片宽度等于ImageView宽度,或者高度等于ImageView高度
![]()
fitXY:不保持图片的宽高比例,执行放大或缩小,直到图片宽度等于ImageView宽度,同时高度等于ImageView高度
![]()
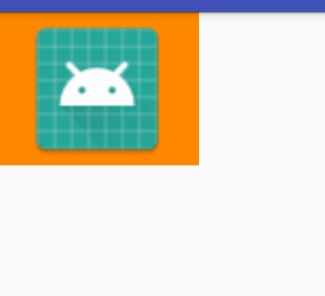
fitStart:把图片放置到ImageView的左上角,然后按相同比例放大或缩小,直到图片宽度等于ImageView宽度,或者高度等于ImageView高度
![]()
fitEnd:把图片放置到ImageView的右上角,然后按相同比例放大或缩小,直到图片宽度等于ImageView宽度,或者高度等于ImageView高度
![]()
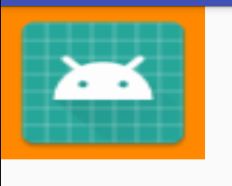
centerCrop:把图片放置到ImageView的中心,执行缩放。将图片的宽度和高度按照相同比例缩放,直到图片的宽度大于或等于ImageView的宽度,同时图片的高度大于或者等于ImageView的高度
![]()
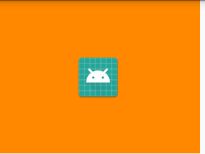
centerInside:把图片放置到ImageView的中心。如果图片的尺寸小于ImageView的尺寸,不缩放;否则,将图片的宽度和高度按照相同比例缩放,直到图片的宽度小于imageView的宽度,同时图片的高度小于ImageView的高度