使用TabLayout和ViewPager2制作导航页面
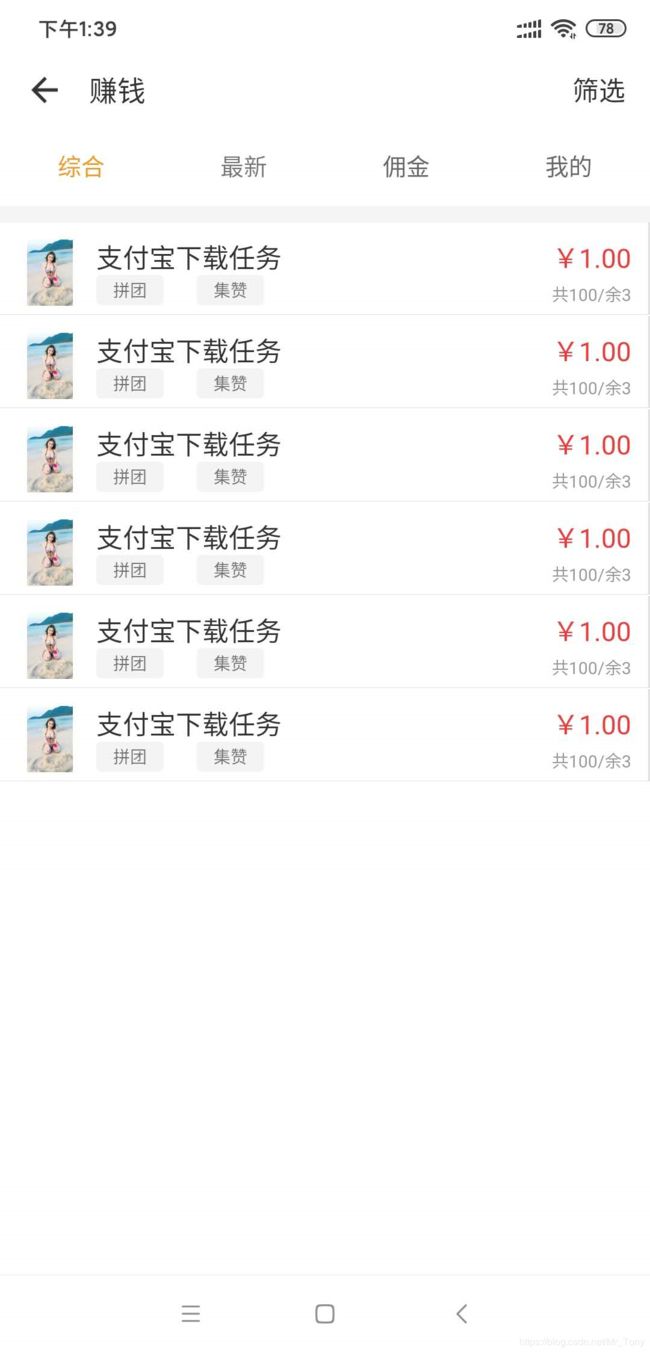
编写的页面效果如下,可以左右滑动以及进行点击,页面布局由Fragment编写

一、引入相关依赖:
implementation com.google.android.material:material:1.0.0
implementation androidx.viewpager2:viewpager2:1.0.0
二、布局文件:
1、整体布局文件activity_make_money.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/make_money_drawable"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/make_money_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:visibility="visible">
<com.google.android.material.tabs.TabLayout
android:id="@+id/make_money_content_tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
app:tabIndicatorHeight="0dp"/>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/make_money_content_vp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="@dimen/dd_dp10"/>
LinearLayout>
LinearLayout>
2、编写选项卡的item布局文件item_make_money_task_tab.xml
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/make_money_tab_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
tools:text="选项卡一"/>
FrameLayout>
3、编写ViewPager2的item布局文件fragment_make_money_task.xml
这里只编写一个作为示例
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="布局内容"/>
FrameLayout>
二、编写类文件
1、编写Activity文件
package com.wd.daquan.explore.activity
import android.view.View
import android.widget.TextView
import androidx.core.view.GravityCompat
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.GridLayoutManager
import androidx.viewpager2.widget.ViewPager2
import com.google.android.material.tabs.TabLayout
import com.wd.daquan.R
import kotlinx.android.synthetic.main.activity_make_money.*
import com.wd.daquan.explore.adapter.MakeMoneyPagerAdapter
/**
* 赚钱页面
*/
class MakeMoneyActivity: FragmentAdtivity(){
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_make_money)
initView()
}
fun initView() {
initViewViewPager()
initTabAndPagerListener(make_money_content_tab,make_money_content_vp)
initTab(arrayListOf("综合","最新","佣金","我的"),make_money_content_tab)
}
private fun initViewViewPager(){
val fragmentList = arrayListOf<Fragment>()
fragmentList.add(MakeMoneyTaskFragment())
fragmentList.add(MakeMoneyTaskFragment())
fragmentList.add(MakeMoneyTaskFragment())
fragmentList.add(MakeMoneyTaskFragment())
val pagerAdapter = MakeMoneyPagerAdapter(this)
pagerAdapter.fragments = fragmentList
make_money_content_vp.adapter = pagerAdapter
}
/**
* 初始化Tab选项卡
*/
private fun initTab(nameList :List<String>, tabLayout: TabLayout){
nameList.forEach {
val view = layoutInflater.inflate(R.layout.item_make_money_task_tab,tabLayout,false)
val tabName = view.findViewById<TextView>(R.id.make_money_tab_tv)
tabName.text = it
val tab = tabLayout.newTab()
tab.customView = view
tabLayout.addTab(tab)
}
tabLayout.getTabAt(0)?.select()
}
private fun initTabAndPagerListener(tabLayout: TabLayout, viewPager2: ViewPager2){
tabLayout.addOnTabSelectedListener(object :TabLayout.OnTabSelectedListener{
override fun onTabReselected(tab: TabLayout.Tab?) {//再次选中
}
override fun onTabUnselected(tab: TabLayout.Tab?) {//没选中
val view = tab!!.customView
val titleTv = view!!.findViewById<TextView>(R.id.make_money_tab_tv)
titleTv.setTextColor(resources.getColor(R.color.color_666666))
}
override fun onTabSelected(tab: TabLayout.Tab?) {//选中
val index = tab!!.position
val view = tab.customView
val titleTv = view!!.findViewById<TextView>(R.id.make_money_tab_tv)
titleTv.setTextColor(resources.getColor(R.color.color_F39825))
viewPager2.setCurrentItem(index, true)
}
})
viewPager2.registerOnPageChangeCallback(object :ViewPager2.OnPageChangeCallback(){
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
//选择的位置
tabLayout.getTabAt(position)?.select()
if(3 == position){
make_money_title.setRightTxt("管理")
}else{
make_money_title.setRightTxt("筛选")
}
}
})
}
}
2、编写PagerAdapter
/**
* ViewPager适配器
*/
class MakeMoneyPagerAdapter : FragmentStateAdapter {
var fragments :MutableList<Fragment> = arrayListOf()
constructor(fragmentActivity :FragmentActivity):super(fragmentActivity)
constructor(fragment :Fragment):super(fragment)
constructor(@NonNull fragmentManager : FragmentManager, lifecycle : Lifecycle):super(fragmentManager,lifecycle)
override fun getItemCount() = fragments.size
override fun createFragment(position: Int) = fragments[position]
// override fun getItemId(position: Int): Long = fragments.itemId(position)
// override fun containsItem(itemId: Long): Boolean = fragments.contains(itemId)
// }
}
3、编写Fragment页面
package com.wd.daquan.explore.fragment
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import kotlinx.android.synthetic.main.fragment_make_money_task.*
/**
* 赚钱中的任务分页
*/
class MakeMoneyTaskFragment :Fragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
return inflater.inflate(R.layout.fragment_make_money_task,container,false)
}
}
viewpager2的使用方式:https://github.com/android/views-widgets-samples/tree/master/ViewPager2