软件科技创新创业基地暑期集训有感
迎着炎炎夏日,我来到了北京理工大学软件科技创新创业基地进行暑期集训。暑假是旅游放松的好时间,可又是提升自己的好时机。大家来自五湖四海,一同来到北理工进行集训就是因为我们有共同的地方——有一颗磨练自己坚强的心。
从开营仪式时我们就被贯彻了“不怕苦,不怕累,团队协作,创新求精,软件报国”的“锅炉房”科技创新精神。领导和老师让同学们能够专心、全面的投入到基地的学习、科创活动当中给我们创造了良好的实验室条件和制定了严格的集训守则,目的就是为了让同学们学有所获。当然这次集训让我无论从态度到学习方法上精进了不少,受益匪浅。
每天集训从早上8:30开始至晚上22:30结束,除了午饭和晚饭的空余其他时间几乎都是泡在实验室,一星期只有周日下午半天提供休息。一天至少有10个小时的实训时间,如此高强度高负荷的类军事化管理在大多人眼里是吃不消的,然而当你真的融入那个一起奋斗;那种年轻人一起拼搏的环境当中,你会发现过度的那么自然,钻研学习是一件很美妙的事情。
软件科技创新创业基地暑期集训项目共分为八个实验室,(1)算法艺术学生创新实验室(2)数字艺术实验室(3)人机对弈及智能推演实验室(4)数据智能实验室(5)嵌入式应用创新实验室(6)信息对抗及安全防护创新实验室(7)移动政务学生创新实验室(8)机器智能实验室。学员可根据自己的专业方向和兴趣爱好选择加入到基地的8个学生创新实验室中,与北京理工大学的学生一起,参与基地组织开展的各项相关专业培训、创新项目实践、科技竞赛、集训文体活动、集训讲座交流活动等。
刚开始各个实验室负责人介绍实验室的情况,然后就像报志愿一样,根据自己的需求进行第一二三志愿的选择。我专业的方向是移动应用,而我对前端也很感兴趣,所以我选择的移动政务实验室。
第一次见面司空见惯的就是自我介绍。这里有北理工的土著,延安大学的学生还有通过集结的北京学院各路大学的学生们欢聚一堂。
July.11
一开始的方向是分组建立一个网站。虽然有过前端的一些基础,但是从无到有,直接设计一个个人网站,这个经历还是头一次。任务是完成主题确定,设计logo和网站名,收集素材。从定位上讲不容易,如何做到创作出个性鲜明主题统一的网站成了首要问题。
我们小组曾经考虑过做游戏、影视、博客、论坛……不停地推翻以前的意见重新讨论,最终把网站的定位到美食上。因为两个人都是吃货,所以希望凭借自己对美食给大家展示出我们的风格。主题确定了,logo的意见又不统一了。
由此可见,从根本建立一个网站是需要多方磨合,建立网站需要小组的团结一致,分工明确,才能有效率的开工。由此可见良苦用心。这是推荐自学的网站在线边学边做就能直接显示结果codecademy.com,学习技术重要的就是查找文档,还可以在MDN上找各种语言语法用法的文档。前端页面一定要考虑兼容性问题,使用caniuse看不同浏览器的兼容情况。
July.12
首先进行了对HTML5与CSS3知识的梳理和复习
1、 添加图像 选择正确格式、大小,用像素衡量
2、 JPEG适合多种不同颜色 GIF或PNG是颜色较少或者大面积颜色相同时
3、 Img的alt、src
4、 Figure、figcaption
5、 表格结构、跨行、跨列、长表格
6、 各种表单
7、 注释、id、class
8、 Div、span
9、 Iframe内联框架
10、转义字符
11、加视频音频,由于带宽和用户体验上,尽量不加入视频和音频等大文件
紧接着就又是一轮头脑风暴,晚上进行静态页面的展示,没有了样式,每个组的展示效果都一般,但可以看得出大家都在认真,都在努着一把劲儿。
July.13
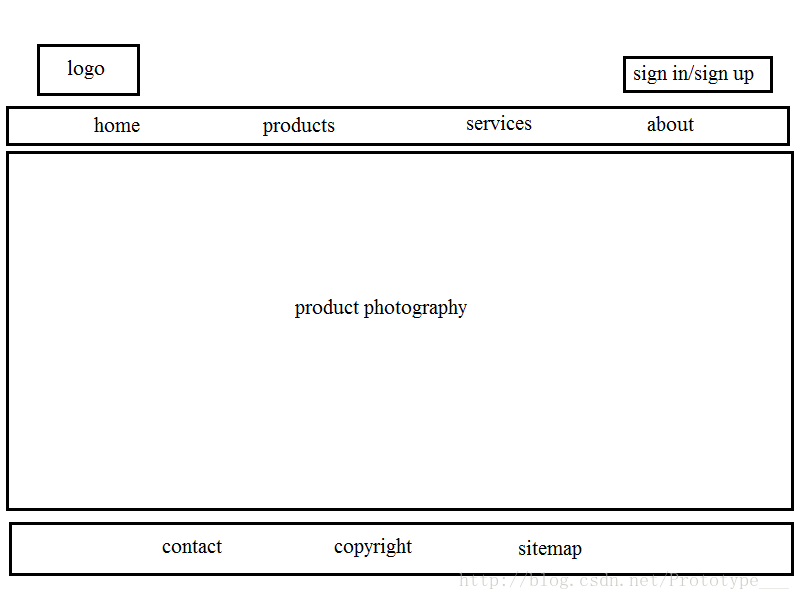
需要绘制网页设计线框图,描述静态设计规格,以前从来没有系统的设计一个网站,线框图可以更直观的把网站的结构抽象出来,所以好好自学了一下线框图。
主题:美食天下
主页

线框图(Wireframe)是软件或者网站设计过程中非常重要的一个环节。设计线框图也需要考虑很多的原则,保证其美观规范,能使项目运转更为流畅。当我们逐渐清晰了产品的需求后,并梳理了产品的各个频道及页面,那么这一步就要开始验证这些想法的具体界面表现和方案的可行性了。
原型设计是帮助我们更细致的思考,并做各项需求的评估,同时也是将自己脑海里的想法进行输出的一种方式。通过原型设计后,我们就可以进行产品宣讲了,相比较于抽象的文字描述,原型则更加直观的展现产品的需求,设计和技术人员或者老板也能够更加直观的了解到产品意图。当到了原型设计这一步时,已经不仅仅是构思了,我们需要更加深入的了解每个页面上元素和这些元素的属性。
July.14
CSS知识总结,层叠样式表知识的梳理。
1、 选择
(1) 选择器
通用选择(*)、类型选择、id选择(#id)、Class选择(.class)、子元素选择
(2) 级联原则
就近原则: 按照声明顺序,越靠后的优先级越高
具体性原则: 按照定位的具体程度,越具体的优先级越高。类型比通用具体,id、class、子元素比类型具体。
重要性原则: 使用!important标记的对同一元素优先级最高。
2、 字体
(1) Serif: 衬线字体。在字母笔画末端有一定的修饰。适合长文本阅读。
(2) sans-serif: 无衬线字体。没有装饰,显示平滑,对小字号打印和显示屏友好。
(3) 等宽字体。所有字母的宽度一致,对代码显示友好。
字体堆栈:font-family: font1, font2, …, general_font对于字体名称超过一个单词的,用双引号修饰。同一个页面不要超过三种字体。
字体大小font-size可以使用像素px、百分比和em(字母m的宽度)
100%=16px=12pt=1em
大小写font-transform、uppercase, lowercase或者capitalize。
添加额外字体: @font-face
3、 文本
文本修饰text-decoration,none, underline下划线, overline上划线, line-through删除线。
文本间距line-height行间距, letter-spacing字母间距, word-spacing字间距。
用em值确定。
文本对齐text-align,left, right, center, justify两端对齐。
文本垂直对齐vertical-align,baseline, text-top, text-bottom或者em值。
文本缩进text-indent,用em值确定。
文字阴影text-shadow: 左右延伸+上下延伸+模糊程度(可选)+颜色
伪类设置
首行与首字母:first-letter
4、 盒子
盒子模型算是比较重要的问题了

边框宽度border-width
一个像素值px,一个单词(thin,medium,thick),四个边的像素值(上+右+下+左),两个像素值(上下+左右)。
边框样式border-style,solid实线,dotted方形点串,dashed虚线,double双实线,groove刻入,ridge镂出,inset嵌入,outset突出, hidden/none无边框。四个边可以单独设置:border-top-style border-left-style border-right-style border-bottom-style。
边框圆角border-radiu:一个像素值(半径)或者两个像素值(长短轴)。四条边也可以单独设置。
5、列表
6、图像与背景
背景颜色background-color
背景图像background-imag,参数为url图像路径。
背景图像重复background-repeat,repeat上下左右重复,repeat-x横向重复,repeat-y纵向重复,no-repeat不重复。
背景图像滚动background-attachment,fixed固定不动,scroll跟随滚动。
背景图像定位background-positon九个位置,左中右*顶心底。
之后进行高级特性总结:
1、 块级元素 换行显示
2、 内联元素 在周围的文本之间流动
3、 包含元素 父元素
4、 定位机制 position 普通流 相对定位 绝对定位 固定定位 浮动元素
5、 普通流 static 块级元素换行显示(强制性)
6、 相对定位 relative 相对普通流的位置进行定位 不影响其他元素 使用位移属性 top bottom left right
7、 绝对定位 absolute 相对于包含元素 脱离普通流 随页面滚动 使用位移属性 浏览器默认在h1外面加一个外边框,需要时设margin为0px
8、 固定定位 fixed 相对于浏览器窗口 不随页面滚动
9、 浮动元素 float 脱离普通流 定位到包含元素的最左或左右 同时应使用width限制宽度
10、 重叠元素控制 z-index 一个数字 值越大越靠前
11、 清除浮动 clear 在同一包含元素内,一个盒子的某个方向不允许浮动元素 left right both none
12、 固定宽度布局 使用像素确定宽度,精确定位,但是会受到分辨率影响
13、 流体布局 使用百分比(相对于浏览器窗口或者包含元素)窗口适应性高,但是会出现难以阅读的文本
14、 多个样式表 CSS中使用@important(父表优先级最高) html中只用标签(越往后出现优先级越高)
15、 过渡动画 transition 只能在有变化是产生效果 注意各浏览器兼容 数值为秒
功夫不负有心人,在我和我的组员不断探讨、磨合中,我们小组一总分第一名获得移动政务实验室中期的冠军。
July.15
JavaScript
Html和样式已经不能满足需求了,一些动画和特效需要借助脚本语言
Onblur事件会在对象失去焦点时发生
Onfocus事件在对象获得焦点时发生
以前学习JS的时候从来没注意过JavaScript 变量提升。对于大多数程序员来说并不知道 JavaScript 变量提升。
如果程序员不能很好的理解变量提升,他们写的程序就容易出现一些问题。为了避免这些问题,通常我们在每个作用域开始前声明这些变量,这也是正常的 JavaScript 解析步骤,易于我们理解。
JavaScript 中,函数及变量的声明都将被提升到函数的最顶部。变量可以在使用后声明,也就是变量可以先使用再声明。
在学习中发现其实有很多细节还是可以注意,让我对JS有了新的认识。
July.18
Duang~加了CSS和JS的特技之后,静态动态的网页处理的也差不多了,然而这只是前端的内容,一个网站的搭建不仅需要前端界面的显示,更加需要后端,下载wamp继承开发环境,为后端学习做准备,了解前端、后端的区别,两者之间数据的传递。
July.19
MySql
数据库作为后端的重点之一是不可小觑的。SQL语句最常用的就是增删改查。
一、 简单的显示函数
Select version();
Select database();(正在使用的数据库)
Select user();(取得当前登录的用户)
Select curdate(), curtime();(返回时间的日期;返回时间)
Select now();(返回当前的日期和时间)
二、 数据类型
1.自增类型:auto_increment
2.无符号类型:Unsigned
3.主键类型: primary key()
(主关键字(主键,primary key)是被挑选出来,作表的行的惟一标识的候选关键字。一个表只有一个主关键字。主键可以由一个字段,也可以由多个字段组成,分别成为单字段主键或多字段主键。)
4.枚举类型:enum(enum1,enum2,…)
5.整型:tinyint, mediumint, smallint,int
6.精度类型:decimal(4,2);
7.固定字符串类型:char;
8.变长字符串类型:varchar(20)
9.变长文本类型:text
10.大文本类型:long text(存储在0-4G)
11.日期类型:date
12.日期时间类型:datetime
通过学习也弥补了我之前学习的不足,以前Truncate掌握的并不很好,但是和delete对比就能更好地了解特点并记住了。
Truncate与delete的区别
Truncate table命令将快速删除数据表中的所有记录,但保留数据结构
1. DELETE
DML语言
可以回退
可以有条件的删除
2. TRUNCATE
DDL语句
无法回退
默认所有的表内容都删除
删除速度快
学习了这些SQL语句为了服务前端,针对小组网页设计的库表。我们决定建立一个表保存用户登录、注册的信息
July.20
单条数据在需求上肯定不能满足所以学习多条数据的插入。
一、聚集函数
1、avg();求出各种记录中的字段的平均值
2、max();
3、count(*);用于统计记录数的数量的函数
4、min();
二、分组查询
1、group by;
2、order by; 默认为升序(asc),降序为(desc)
3、having;分组之后的条件设置,专用于聚集函数
三、跨表查询、连接查询
主外键(注意引擎为innodb)
1、on update、on delete触发事件;
2、cascade /set null / set default/ no action(默认);
3、有外键约束不能随意删表;
4、删除有顺序分别;
July.21
PHP
后端MySql+Php是黄金搭档,对于运行在服务器端php脚本语言必不可少。
语法介绍
1.变量及常量
变量声明以$开始,$后第一个字符必须是字母或下划线_,且变量名对大小写敏感
变量不需要声明数据类型直接赋值使用
PHP常量 define(“key”,”value”);
数组声明$arr = array(…,…,…);
普通数组、关联数组、多维数组
2.运算符
算术运算符 + - * / %
赋值运算符 = &(赋值时使用&则表示两个变量指向相同的内存空间)
比较运算符 == ===(全等,两个变量内容相等且类型相同)
!= <>(不等) !== 不全等 < > <= >=
三元运算符 example: $isPass = $score > 60 ? "及格" : "不及格";
逻辑运算符 and && or || xor !
字符串连接运算符 .
错误控制运算符。 @ 不能放在类和函数前面
July.22
PHP
PHP中预定义了几个超级全局变量(superglobals) ,这意味着它们在一个脚本的全部作用域中都可用。 你不需要特别说明,就可以在函数及类中使用。
$GLOBALS$_SERVER$_REQUEST$_POST$_GET$_ENV$_COOKIE$_SESSION
用php连接数据库与前端数据之间进行数据传递。
July.23
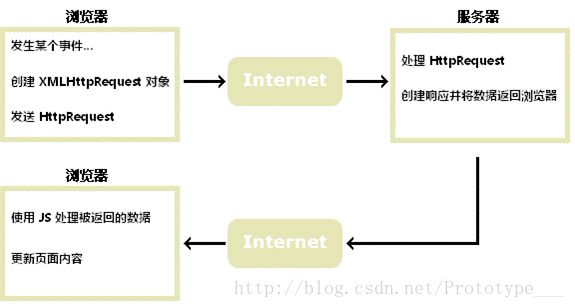
AJAX
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
通过学习AJAX,实现网站的登录、注册页面的实时监测的验证。

July.24
准备JDK的安装和环境变量配置方法为学习Java编程语言和后来的Android做准备,继续完善小组的网站。
July.25
Java
人手一本《Java编程思想》,让学习面向对象变得简单起来。给我留下深刻印象的是Java没有sizeof——除boolean以外,任何一种基本类型都可以通过类型转换变为其他基本类型。
RTTI(Run-Time Type Information)——通过运行类型信息程序能够使用基类的引用来检查这些引用所指的对象的实际派生类型。
July.26
Java
我们使用了Java实现了knn算法。
算法实现步骤:
(1)计算所有点距离未知点的欧式距离
(2)对所有点进行排序
(3)找到距离未知点最近的k个点
(4)计算这k个点所在分类出现的频率
(5)选择频率最大的分类即为未知点的分类
July.27
Android
1. 使用Android Studio
创建第一个app
2. 活动(Activity)
3. 常用控件(Widget)
TextView 字体大小,颜色,位置,内容(静态,动态)
Button(监听方法 OnClickListener() )
EditText(获取输入内容)
ImagView
4. 基本布局(Layout)
5. 学会使用Intent
July.28
Android
1. ListView 的简单用法。
getView()有convertView参数,用于将之前加载好的布局进行缓存,快速滚动提升性能
2. 定制 ListView 的界面。
3. ListView 的优化。
4. RecycleView 的基本用法。
5. 点击事件。
6. 自定义按钮及效果设计。
7. 文件存储。
8. SharedPreferences 存储。
从SharedPreferences 中读取数据,SharedPreferences对象中提供了一系列的get方法,用于对存储的数据进行读取,每种get方法都对应了SharedPreferences。Editor中的一种put方法。
9. 计算时误差处理。
10. 汉化方式。
July.29
Android
1. Litepal数据库采取对象关系映射模式(ORM),是开源的Android框架
给我印象很深的是升级数据库方便,不需要把之前的表drop掉,修改内容只需要版本号加1,数据不丢失
2. SQLite数据库,目前最常用的数据库类型,Android开发必需掌握的数据库类型
SQLite数据库可以直接调用SQLiteOpenHelper帮助类实现,有两个实例方法getReadableDatabase();和getWritableDatabase();,最后使用query()方法用于对数据进行查询。
July.30
经过了21天的集中训练,从前端到后端基本技术都已经面面俱到了,把这些技术应用的我们的网站上,成为我们的作品进行展示。最终我们小组在移动政务实验室获取了第二名的好成绩,我也获得优秀学员圆满完成了软件学院的软件科技创新创业基地暑期集训。
总结
开源的社区是你最好的成长的地方。
Flex(Flexible Box),”弹性布局”用来为盒状模型提供最大灵活性,容器默认存在“轴”,不需要浮动,生产环境常用。
HTML5,使用preload提速,canvas的性能会提升。
Ajax异步处理,jQuery浏览器上封装。
querySelector()方法返回文档中匹配制定CSS选择器的一个元素。
native前端发展很快,浏览器原生API够用,you don’t need jQuery。
由于React、Angular、Vue等框架流行,直接操作DOM不再是好的模式,JQuery使用场景大大减少。
React构建用户界面view、UI、DOM取代,组件化。
组件间抽象,可以根据ECMAScript6入门。
Arrow Functions——箭头函数。
Webpack是一个前端资源加载/打包工具。打包局语法。
Angular有一整套MVC,cors可以跨域。
Vue框架,model。node.js同样如此。
KOA——基于Node.js平台的下一代web开发框架。
JavaScript写服务器端,根据运行环境调整。
时间犹如白驹过隙,在基地的学习生活结束了,但是基地的“锅炉房”精神依然不断影响着我。HTML5、CSS3、JavaScript、MySQL、Php、Java、Android等技术由前端贯穿到后端,各个方面都有了不同的提升。从基地感受到的学习氛围是在学校不曾有的,这股学习劲头我也会带入以后的学习中,希望下次还有机会和基地的同学们一起coding!