Android仿京东地址省市区选择器
首先反省一下,为什么一年多没写博客了,因为懒吗???。。。。。。
先贴地址和依赖方法,用起来很简单,github 项目地址
https://github.com/ywp0919/AddressPickerLib
直接依赖在项目中的方法
在project的build.gradle里面这么写
maven { url 'https://jitpack.io' }
然后在app 的build.gradle
compile 'com.github.ywp0919:AddressPickerLib:1.0.1'
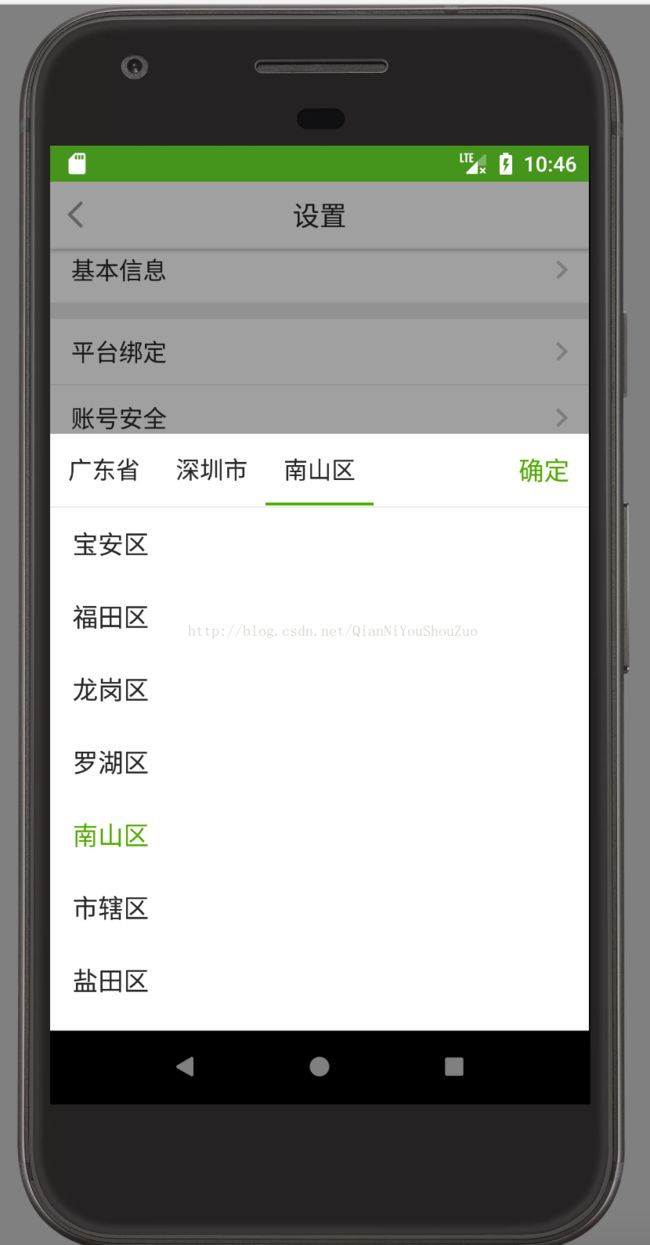
不多说了,各位先看下效果图不是你们需要的吧,需要的话再继续看下去
咳,最近项目里面UI设计了一个地址选择的界面跟京东的地址选择器非常像,做出来的效果是这样子的
这个向上弹出的加点动画啥的就行了,我这就没有弄gif图了
接下来我微讲一下实现的思路吧,因为只有一个View,大家想用的可以去把源码下载下来copy一下,或者不想下的直接依赖一下就OK了,地址在最上面有
这个选择器View其实就是一个TabLayout 与 一个 RecyclerView组成,没有什么花哨的东西,主要是逻辑上控制。
加载本地的json省市区的数据,也开放了方法用来在外部传入最新的省市区数据。
用法就行简单了,不管是用在popwindow上还是在activity或者fragment里面,都只要直接就在xml文件里面这么用就行了
android:id="@+id/apvAddress"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_width="match_parent"
android:layout_height="wrap_content">
addressView.setOnAddressPickerSure(new AddressPickerView.OnAddressPickerSureListener() { @Override public void onSureClick(String address, String provinceCode, String cityCode, String districtCode) { mTvAddress.setText(address); } });
点 确定 就会回调这个方法
这个address 是 省 市 区的字符串,其他三个对应相应的code
嗯完了,用起来就这么简单,有需要的朋友去看一下吧,github 项目地址
https://github.com/ywp0919/AddressPickerLib
直接依赖在项目中的方法
在project的build.gradle里面这么写
maven { url 'https://jitpack.io' }
然后在app 的build.gradle
compile 'com.github.ywp0919:AddressPickerLib:1.0.1'
然后就直接在项目里面用就行了。
好了,结束了。