SpringBoot 实现“图片验证码”登录验证 功能 【简单实例】
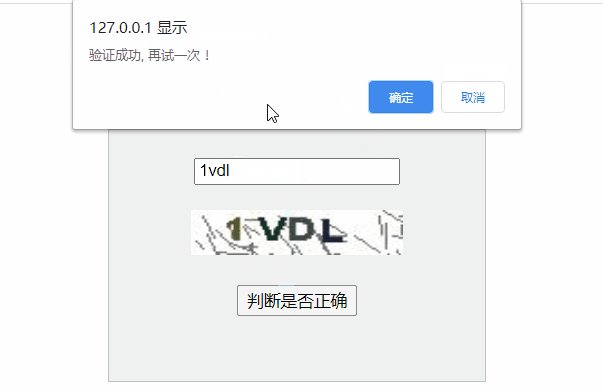
效果图 :
目录结构
一、工具类
package com.zbw.utils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.util.Random;
public class RandomValidateCodeUtil {
public static final String RANDOMCODEKEY = "RANDOMVALIDATECODEKEY";//放到session中的key
private static final Logger logger = LoggerFactory.getLogger(RandomValidateCodeUtil.class);
// private String randString = "0123456789";//随机产生只有数字的字符串 private String
//private String randString = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";//随机产生只有字母的字符串
private String randString = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";//随机产生数字与字母组合的字符串
private int width = 95;// 图片宽
private int height = 25;// 图片高
private int lineSize = 40;// 干扰线数量
private int stringNum = 4;// 随机产生字符数量
private Random random = new Random();
/**
* 获得字体
*/
private Font getFont() {
return new Font("Fixedsys", Font.CENTER_BASELINE, 18);
}
/**
* 获得颜色
*/
private Color getRandColor(int fc, int bc) {
if (fc > 255)
fc = 255;
if (bc > 255)
bc = 255;
int r = fc + random.nextInt(bc - fc - 16);
int g = fc + random.nextInt(bc - fc - 14);
int b = fc + random.nextInt(bc - fc - 18);
return new Color(r, g, b);
}
/**
* 生成随机图片
*/
public void getRandomCode(HttpServletRequest request, HttpServletResponse response) {
HttpSession session = request.getSession();
// BufferedImage类是具有缓冲区的Image类,Image类是用于描述图像信息的类
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_BGR);
// 产生Image对象的Graphics对象,改对象可以在图像上进行各种绘制操作
Graphics g = image.getGraphics();
g.fillRect(0, 0, width, height);//图片大小
g.setFont(new Font("Times New Roman", Font.ROMAN_BASELINE, 18));//字体大小
g.setColor(getRandColor(110, 133));//字体颜色
// 绘制干扰线
for (int i = 0; i <= lineSize; i++) {
drawLine(g);
}
// 绘制随机字符
String randomString = "";
for (int i = 1; i <= stringNum; i++) {
randomString = drawString(g, randomString, i);
}
// logger.info(randomString);
//将生成的随机字符串保存到session中
session.removeAttribute(RANDOMCODEKEY);
session.setAttribute(RANDOMCODEKEY, randomString);
g.dispose();
try {
// 将内存中的图片通过流动形式输出到客户端
ImageIO.write(image, "JPEG", response.getOutputStream());
} catch (Exception e) {
logger.error("将内存中的图片通过流动形式输出到客户端失败>>>> ", e);
}
}
/**
* 绘制字符串
*/
private String drawString(Graphics g, String randomString, int i) {
g.setFont(getFont());
g.setColor(new Color(random.nextInt(101), random.nextInt(111), random
.nextInt(121)));
String rand = String.valueOf(getRandomString(random.nextInt(randString
.length())));
randomString += rand;
g.translate(random.nextInt(3), random.nextInt(3));
g.drawString(rand, 13 * i, 16);
return randomString;
}
/**
* 绘制干扰线
*/
private void drawLine(Graphics g) {
int x = random.nextInt(width);
int y = random.nextInt(height);
int xl = random.nextInt(13);
int yl = random.nextInt(15);
g.drawLine(x, y, x + xl, y + yl);
}
/**
* 获取随机的字符
*/
public String getRandomString(int num) {
return String.valueOf(randString.charAt(num));
}
}
二、controller
package com.zbw.action;
import com.songo.utils.RandomValidateCodeUtil;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@RestController
@RequestMapping("/login")
public class PicVerifyAction {
private final static Logger logger = LoggerFactory.getLogger(PicVerifyAction.class);
/**
* 生成验证码
*/
@RequestMapping(value = "/getVerify")
public void getVerify(HttpServletRequest request, HttpServletResponse response) {
try {
//设置相应类型,告诉浏览器输出的内容为图片
response.setContentType("image/jpeg");
//设置响应头信息,告诉浏览器不要缓存此内容
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expire", 0);
RandomValidateCodeUtil randomValidateCode = new RandomValidateCodeUtil();
randomValidateCode.getRandomCode(request, response);//输出验证码图片方法
} catch (Exception e) {
logger.error("获取验证码失败>>>> ", e);
}
}
/**
* 校验验证码
*/
@RequestMapping(value = "/checkVerify", method = RequestMethod.POST, headers = "Accept=application/json")
public boolean checkVerify(@RequestParam String verifyInput, HttpSession session) {
try {
//从session中获取随机数
String inputStr = verifyInput;
String random = (String) session.getAttribute("RANDOMVALIDATECODEKEY");
if (random == null || "".equals(random) || !random.equalsIgnoreCase(inputStr)) {
return false;
} else {
return true;
}
} catch (Exception e) {
logger.error("验证码校验失败", e);
return false;
}
}
}
三、前端 index.html
说明 : 使用了 jquery.js
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆title>
head>
<style>
#main_form {
width: 300px;
height: 200px;
margin: 100px auto;
background-color: #F0F0F0;
border: 1px solid #c2c2c2;
}
#input_content {
margin-top: 20px;
text-align: center;
border: 5px;
}
#verify_image, #submit_btn {
text-align: center;
margin: 20px auto;
}
style>
<body>
<div id="main_form">
<div id="input_content">
<input autocomplete="off" autofocus id="verify_input" placeholder="请输入验证码" maxlength="4">
div>
<div id="verify_image">
<img id="imgVerify" src="login/getVerify" alt="更换验证码" height="36" width="170" onclick="getVerify(this);">
div>
<div id="submit_btn">
<input type="button" onclick="aVerify()" value="判断是否正确">
div>
div>
body>
<script type="text/javascript" src="./js/jquery.min.js">script>
<script>
function getVerify() {
$("#verify_input").val("");
$("#imgVerify").attr("src", 'login/getVerify?' + Math.random());//jquery方式
}
function aVerify() {
let value = $("#verify_input").val();
if (value.length < 4) {
alert("验证码不足4位 , 请重新输入!!");
return 0;
}
$.ajax({
async: false,
type: 'post',
url: 'login/checkVerify',
dataType: "json",
data: {
verifyInput: value
},
success: function (result) {
if (result) {
if (confirm("验证成功, 再试一次 !")) {
getVerify();
} else {
window.location.href = "https:www.baidu.com";
}
} else {
alert("验证失败 , 点击确定重新验证");
getVerify();
}
// window.location.reload();
}
});
}
script>
html>