**第一步:**下载相应的ttf文件,如我下载的华文行楷字体
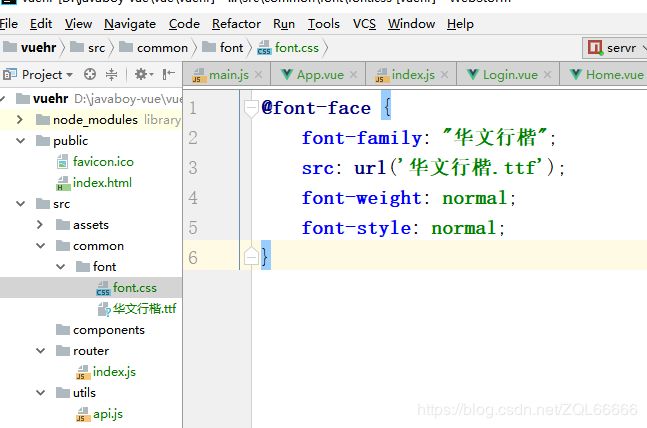
第二步添加响应的font-css文件
@font-face {
font-family: "华文行楷";
src: url('华文行楷.ttf');
font-weight: normal;
font-style: normal;
}

其中font-family为你定义的你以后引这个字体的名字
第三步
在main.js中导入你刚刚创建的css文件
import './common/font/font.css'
最后,在需要的组件中当你需要你引入的外部字体的时候即可轻松引入了;如在我的项目中Home.Vue里需要华文行楷