前言
上一篇给大家留的“课后作业”登录和注册相信小伙伴们根据我们提供的demo都已经完成啦,那么这一篇文章我们继续讲实战中会遇到的一些主要功能,话不多说,让我们进入今天的正文环节!!!
场景
RadioButton 单选按钮 ,在实际开发中应用很广泛。一般用于实现控件设置选择样式或者有一组控件设置其中一个效果选中效果,例如微信底部Tab栏切换效果等。这种需求下一般会将几个RadioButton放在一个RadioGroup中控制。RadioGroup继承自LinearLayout,可以设置RadioGroup的排列方向。
这里我先不介绍RadioButton的属性,从名字上就可以看出来它本质也是一个Button,但是实现了checkable接口,继承关系如下:
java.lang.Object
↳android.view.View
↳android.widget.TextView
↳android.widget.Button
↳android.widget.CompoundButton
↳android.widget.RadioButton
由此可见,RadioButton具有Button的属性,却多了选中的效果和逻辑。
简单演示
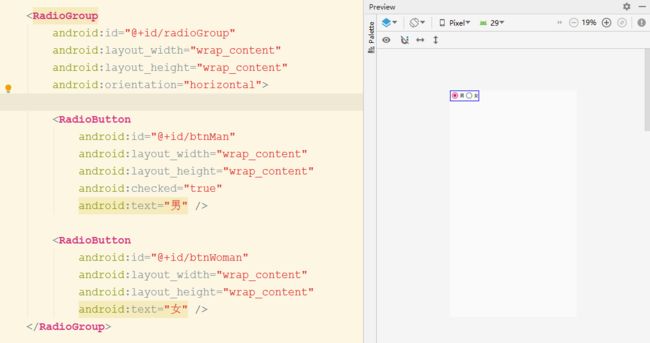
Let me just show you code!来看一段效果展示男女性别单选界面逻辑。
效果如图所示:
但是往往根据真实需求来开发的时候,需要设置RadioButton的background中的selector才能实现效果。如果使用RadioGroup和RadioButton的组合的话,如何实现微信下方四个tab栏目的布局效果呢?(切换tab后图标和文字颜色跟着变成对应选中/未选中状态)
实现微信底部Tab效果
默认的RadioButton的样式首先需要去除
RadioButton默认是前面带有圆点的,去掉前面圆点
android:button="@null"
让RadioButton的文本水平居中
android:gravity="center_horizontal"
给RadioButton设置选中和未选中的样式选择器
在
drawable文件夹下新建四个tab图标选择器,这里粘贴首页图标的选择器tab_home_selector.xml
在
drawable文件夹下新建1个TextColor的颜色选择器tab_text_selector.xml
给RadioButton设置drawableTop为选择器样式,设置完四个tab后代码如下:
实现效果如下:是不是已经初具微信底部导航栏的样式了?别慌,只有这些设置, 运行到真机上去会发现图标大小和距离都没法改变,下面我会教给大家配合java代码控制RadioButto弄到Drawable的样式
修改间距和大小的关键代码:
/**
* 演示RadioButton等用法
*
* @author xmkh
* @date 2019年8月21日 15:27:59
*/
public class RadioActivity extends AppCompatActivity {
private RadioButton mRbHome;
private RadioButton mRbDiscovery;
private RadioButton mRbContacts;
private RadioButton mRbMe;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio);
RadioGroup rg = findViewById(R.id.radioGroup);
mRbHome = findViewById(R.id.rbHome);
mRbContacts = findViewById(R.id.rbContacts);
mRbDiscovery = findViewById(R.id.rbDiscovery);
mRbMe = findViewById(R.id.rbMe);
initView();
//设置RadioGroup的按钮组监听
rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId) {
case R.id.rbHome:
//TODO 设置其他业务处理
break;
case R.id.rbContacts:
//TODO 设置其他业务处理
break;
case R.id.rbDiscovery:
//TODO 设置其他业务处理
break;
case R.id.rbMe:
//TODO 设置其他业务处理
break;
default:
break;
}
}
});
}
/**
* 动态设置每个tab的图片宽高以及文字间距
*
* @param selector RadioButton的样式选择器
* @param rb RadioButton的样式选择器
*/
private void setStyle(int selector, RadioButton rb) {
//定义底部标签图片大小和位置
Drawable drawableHome = getResources().getDrawable(selector);
//当这个图片被绘制时,给他绑定一个矩形 ltrb规定这个矩形, 这里就是设置图片大小的地方
drawableHome.setBounds(0, 0, 80, 80);
//设置图片在文字的哪个方向
rb.setCompoundDrawables(null, drawableHome, null, null);
}
/**
* 动态设置四个tab的样式
*/
private void initView() {
setStyle(R.drawable.tab_home_selector, mRbHome);
setStyle(R.drawable.tab_contacts_selector, mRbContacts);
setStyle(R.drawable.tab_discovery_selector, mRbDiscovery);
setStyle(R.drawable.tab_me_selector, mRbMe);
}
}
至此,基本效果已经实现。好了,本次RadioButton和RadioGroup的分享到此结束。
结语
怎么样?!是不是已经迫不及待的想实现自己主界面中的部分逻辑了呢?! 一些聪明小伙伴肯定也发现了结合我们前面所讲的一系列文章,个人中心的一些功能也可以完成啦(忘记了的小伙伴小编这里给你提个醒:设置性别,更改昵称,修改头像等等)!! (欢迎关注WXGZH:下码看花)