Android零基础入门第25节:简单且最常用的LinearLayout线性布局
良好的布局设计对于UI界面至关重要,在前面也简单介绍过,目前Android中的布局主要有6种,创建的布局文件默认为RelativeLayout相对布局,而在前面的示例学习中,我们只是简单利用了一下LinearLayout线性布局,那么接下来分别对其进行详细学习。
一、认识LinearLayout
线性布局是Android中较为常用的布局方式,使用LinearLayout标签。线性布局主要有两种形式,一种是水平线性布局,一种是垂直线性布局。需要注意的是Android的线性布局不会换行,当组件一个挨着一个地排列到头之后,剩下的组件将不会被显示出来。
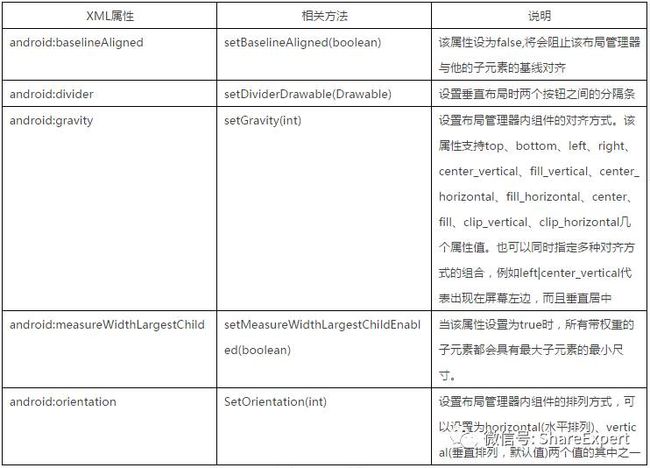
下表显示了LinearLayout支持的常用XML属性及相关方法的说明。
LinearLayout 包含的所有子元素都受 LinearLayout.LayoutParams 控制,因此 LinearLayout包含的子元素可以额外指定如如下属性。
-
android:layout_gravity:指定该子元素在LinearLayout中的对齐方式。
-
android:layout_weight:指定该子元素在LinearLayout中所占的权重。
二、LinearLayout详解
接下来分别从方向、填充模型、权重、对齐、内边距、外边距几个方面来进一步学习LinearLayout 的使用,当然其中一部分也适用于后续布局文件。
1、方向
通过“android:orientation”属性设置线性布局的方向,将值设置为horizontal表示行,设置为vertical表示列,默认为horizontal。
接下来通过一个简单的示例程序来学习LinearLayout 的使用用法。
同样使用WidgetSample工程,继续使用app/main/res/layout/目录下的activity_main.xml文件,在其中填充如下代码片段:
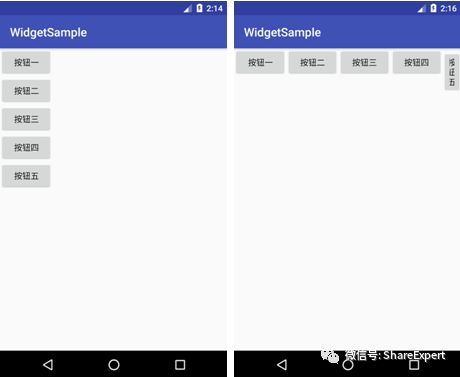
运行程序,可以看到下图左侧所示界面效果。
将上面的布局文件activity_main.xml里面的android:orientation属性值修改为horizontal,重新运行程序,可以看到上图右侧所示界面效果。
2、填充模型
在学习UI界面通用属性和方法时,就接触过android:layout_width和android:layout_height两个属性。就由这两个属性控制LinearLayout 的填充模型。
-
android:layout_width:设置LinearLayout 的宽度。
-
android:layout_height:设置LinearLayout 的高度。
这两个值的属性值也有多种取值方式,同前面一样,此处不做赘述。
3、权重
从前面的水平布局图中看到五个按钮并不是平均占据屏幕宽度,如果需要这五个组件平均占据屏幕宽度,就需要使用到权重,可以通过设置android:layout_weight为相应部件分配空间比例。
将上面的示例程序的布局文件修改一下,如下所示:
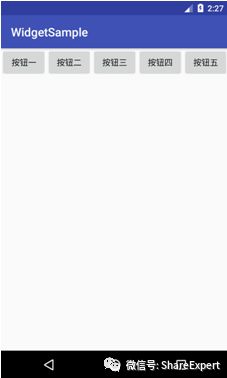
重新运行程序,可以看到下图 所示界面效果。
从上面的程序发现,需要使用layout_weight的视图组件,要根据LinearLayout的orientation属性值将对应的宽度或高度设置为0dp。如果orientation属性值为vertical,layout_weight指宽度,反之为高度。
继续修改布局文件,具体代码如下所示:
重新运行程序,可以看到下图所示界面效果。
从上图可以看到,在LinearLayout中首先为没有设置layout_weight属性的组件分配空间,然后根据各个视图组件layout_weight属性的值所占比例来分配剩余空间。
以上练习的是水平方向的权重,在垂直方向同理。需要注意的是:layout_weight只能在LinearLayout线性布局中使用,而且只能在LinearLayout中的直接子元素中使用。
到此,LinearLayout线性布局的方向、填充模型和权重已经学习完成,你都掌握了吗?由于内容较多,下一期继续学习LinearLayout线性布局的对齐。
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
Android零基础入门第21节:ToggleButton和Switch使用大全
Android零基础入门第22节:ImageView的属性和方法大全
Android零基础入门第23节:ImageButton和ZoomButton使用大全
Android零基础入门第24节:自定义View简单使用,打造属于你的控件