react-router-dom的使用(react框架路由)
一、前言
截止目前在网上搜索react路由,有react-router和react-router-dom两种,后来研究发现,后者是前者更新升级后的产物。可以用js代码来控制路由的跳转。
官网:https://reacttraining.com/react-router/web/guides/quick-start
二、路由的使用
以下代码见github:https://github.com/hushaohhy/react-router-dom-demo
下文将从创建项目开始,到实现简单的js控制路由跳转。
1、使用create-react-app新建router-project项目
create-react-app router-project2、使用cnpm或npm或yarn安装react-router-dom
yarn add react-router-dom --save-devcnpm install react-router-dom --save-dev
3、router基础的使用参考该网址https://reacttraining.com/react-router/web/example/basic
4、以下对router进行封装,方便使用
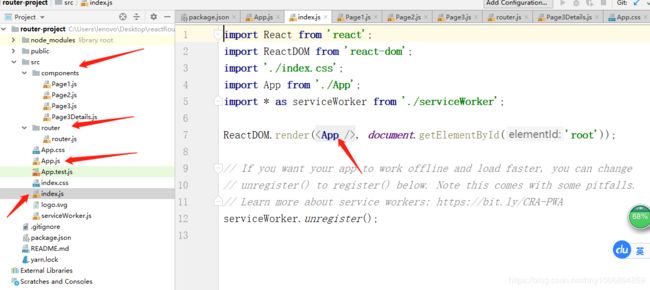
1)项目结构
index.js是项目的入口文件,其中定义了渲染的第一个组件是App.js因此,App.js也是入口组件。
2)router.js文件的内容
import Page1 from '../components/Page1'
import Page2 from '../components/Page2'
import Page3 from '../components/Page3'
import Page3Details from "../components/Page3Details"
let AppRouter = [
{
path:'/',// 首页默认加载的页面
component:Page1,// 所使用的组件
exact: true //是否为严格模式
},
{
path:'/page2',
component:Page2
},
{
path:'/page3',
component:Page3,
routes:[/* * 嵌套路由并传参*/
{
path:'/page3/:id',
component:Page3Details
}
]
}
]
export default AppRouter;App.js内容
import React, { Component } from 'react';
import { BrowserRouter as Router, Route, Link } from "react-router-dom"
import AppRouter from './router/router'
class App extends Component {
render() {
return (
{
AppRouter.map((route,key) => {
if(route.exact) {
// 严格模式返回
return(
(
//主要是为了传递嵌套路由到子组件
//类似于 (
//主要是为了传递嵌套路由到子组件
//类似于
);
}
}
export default App;
Page1.js内容
import React, { Component } from 'react';
export default class Page1 extends Component{
goRouter(url) {
this.props.history.push({pathname:url,state:{'day':'所传参数'}})
}
render() {
return (
这是page1页面组件
)
}
}Page2.js内容
import React, { Component } from 'react';
export default class Page2 extends Component{
constructor(props) {
super(props)
console.log(this.props.location.state.day)
}
render() {
return (
这是page2页面组件{this.props.location.state.day}
)
}
}Page3.js内容这是含有子路由的写法
import React, { Component } from 'react';
import { BrowserRouter as Router, Route, Link } from "react-router-dom"
export default class Page3 extends Component{
constructor(props) {
super(props)
console.log(this.props)
}
render() {
let {match,routes} = this.props
return (
这是page3页面组件
-
路径是li1
-
路径是li2
{
routes.map((route,key) =>{
if(route.exact) {
return(
Page3Details.js内容
import React, { Component } from 'react';
export default class Page3Details extends Component{
render() {
return (
这是page3页面的详情组件{this.props.match.params.id}
)
}
}5、以上实现了对路由的封装
三、路由中所用到的知识总结
1、js控制路由跳转
this.props.history.push({pathname:'/page2',state:{'day':'所传参数'}})在page2页面接受所传参数
this.props.location.state.day
未完待续.....