iOS中自定义输入文本框的cell(UITextFieldCell)的使用技巧
一:开篇介绍
0.talk is cheap show me the code,原谅楼主笨拙,说话不简洁,先附上github地址,https://github.com/horisea/UITextFieldCell,直接撸代码吧。如果帮助了您,请star,star,star,重要的事情说三遍
1.当您读到这里时,建议先下载demo,不懂再参考博客。在iOS项目开发中,容易遇到各种个人信息填写。比如微信中设置个人信息,等。这种方式是进行控制器跳转,代理或者block传值,这种比较容易,符合常规的cell的应用场景。请继续往下看,后面更精彩!!!
#import
@interface UITextField (IndexPath)
@property (nonatomic,strong)NSIndexPath *indexPath;
@end
分类.m
#import "UITextField+IndexPath.h"
#import
@implementation UITextField (IndexPath)
static char indexPathKey;
- (NSIndexPath *)indexPath{// get方法
return objc_getAssociatedObject(self, &indexPathKey);
}
- (void)setIndexPath:(NSIndexPath *)indexPath{// set方法
// OBJC_ASSOCIATION_RETAIN_NONATOMIC 这个参数主要看单词的第三个,OC对象是retain或者copy,跟属性一个道理,
// OBJC_ASSOCIATION_ASSIGN 这是基本数据;类型需要的
objc_setAssociatedObject(self, &indexPathKey, indexPath,OBJC_ASSOCIATION_RETAIN_NONATOMIC);
}
@end
#import
@interface HTextViewCell :UITableViewCell
/// 这里啰嗦两句:1.很多时候自定义cell在设置数据的时候都是模型复制,即.h中暴露一个属性,重写set方法,进行数据传值,
// 2.就是文中这种方式,数据传递,提供接口。。两者的优劣自己体会。
/// 提供接口,设置cell的数据
/// ****indexPath的作用,是每次把cell的indexPath索引穿进来,绑定到textfield中
- (void)setTitleString:(NSString *)string andDataString:(NSString *)dataString andIndexPath:(NSIndexPath *)indexPath;
@end
#import "HTextViewCell.h"
#import "UITextField+IndexPath.h"
@interface HTextViewCell ()
@property (strong,nonatomic)UITextField *textField;
@property (strong,nonatomic)UILabel *titleLabel;
@end
@implementation HTextViewCell
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{
if (self = [superinitWithStyle:stylereuseIdentifier:reuseIdentifier]) {
[self.contentViewaddSubview:self.textField];
[self.contentViewaddSubview:self.titleLabel];
}
returnself;
}
- (void)setTitleString:(NSString *)string andDataString:(NSString *)dataString andIndexPath:(NSIndexPath *)indexPath{
self.textField.indexPath = indexPath;// 这里展示每一行的数据的时候,indexPath和textile绑定一起了,这里又解决了疑问
self.textField.text = dataString;
self.titleLabel.text = string;
}
- (UITextField *)textField{
if (!_textField) {
_textField = [[UITextFieldalloc]initWithFrame:CGRectMake(120,0,160,40)];
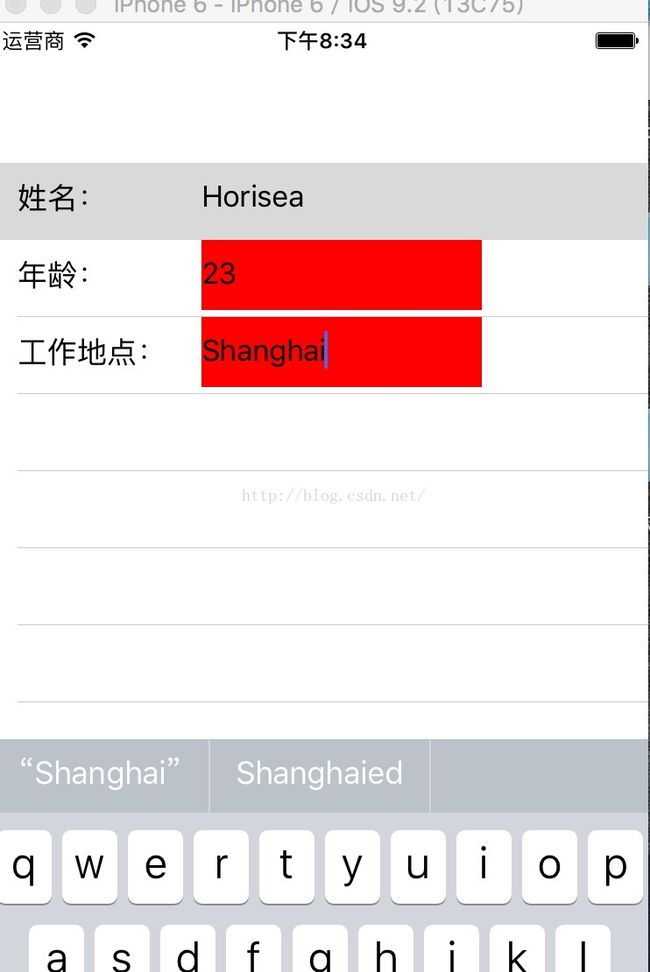
_textField.backgroundColor = [UIColorredColor];
}
return_textField;
}
- (UILabel *)titleLabel{
if (!_titleLabel) {
_titleLabel = [[UILabelalloc]initWithFrame:CGRectMake(15,0,100,40)];
}
return_titleLabel;
}
@end
4. 控制器中的代码,,ViewController.h的控制器。
#import "ViewController.h"
#import "HTextViewCell.h"
#import "UITextField+IndexPath.h"
@interface ViewController ()<UITableViewDelegate,UITableViewDataSource>
@property (nonatomic ,strong)UITableView *tableView;
@property (nonatomic ,strong)NSArray *titleArray;
@property (nonatomic ,strong)NSMutableArray *arrayDataSouce;
@end
@implementation ViewController
- (void)dealloc{
[[NSNotificationCenterdefaultCenter]removeObserver:self];
}
- (void)viewDidLoad {
[superviewDidLoad];
[self.viewaddSubview:self.tableView];
/// ********** 注册通知,监听键盘的输入情况
[[NSNotificationCenterdefaultCenter]addObserver:selfselector:@selector(textFieldDidChanged:)name:UITextFieldTextDidChangeNotificationobject:nil];
}
/// 保存数据的方法;
- (void)textFieldDidChanged:(NSNotification *)noti{
///*******这几句代码好好看看哦
UITextField *textField=noti.object;
NSIndexPath *indexPath = textField.indexPath;
[self.arrayDataSoucereplaceObjectAtIndex:indexPath.rowwithObject:textField.text];
}
#pragma marks - UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
returnself.arrayDataSouce.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
staticNSString *Id =@"HTextViewCell";
HTextViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:Id];
if (!cell) {
cell = [[HTextViewCellalloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:Id];
}
[cell setTitleString:self.titleArray[indexPath.row]andDataString:self.arrayDataSouce[indexPath.row]andIndexPath:indexPath];
return cell;
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[self.viewendEditing:YES];
}
#pragma marks- lazy
- (UITableView *)tableView{
if (!_tableView) {
_tableView = [[UITableViewalloc]initWithFrame:CGRectMake(0,80,self.view.frame.size.width,self.view.frame.size.height)];
_tableView.delegate =self;
_tableView.dataSource =self;
}
return_tableView;
}
- (NSMutableArray *)arrayDataSouce{
if (!_arrayDataSouce) {
_arrayDataSouce = [NSMutableArrayarray];
[_arrayDataSouceaddObject:@""];
[_arrayDataSouceaddObject:@""];
[_arrayDataSouceaddObject:@""];
}
return_arrayDataSouce;
}
- (NSArray *)titleArray{
if (!_titleArray) {
_titleArray =@[@"姓名:",@"年龄:",@"工作地点:"];
}
return_titleArray;
}
@end
五:到这里也句接近尾声了,总结一下就是为UITextField增加一个属性,用来和控制器中方法中的indexPath对应
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
如果你喜欢这篇文章,或者有任何疑问,可以扫描第一个二维码,加楼主好友哦
也可以扫第二个二维码,关注楼主个人微信公众号。这里有很多生活,职业,技术相关的文章哦。欢迎您的到来。
微信号:![]() 公众号
公众号![]()