android新特性:DrawerLayout与NavigationView配合使用
Android Design Support Library中增加了 NavigationView与DrawerLayout这个控件。代替SlidingMenu项目中的使用!
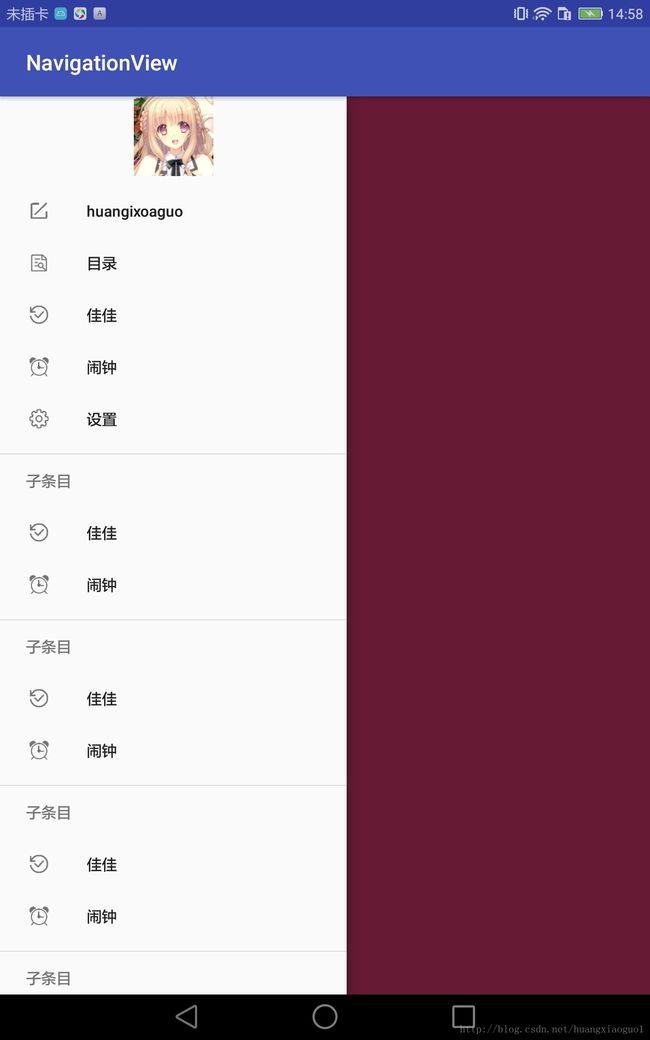
在这里让我们来学习一下DrawerLayout和NavigationView的使用吧!
在工程中添加依赖:
compile 'com.android.support:design:25.0.0'
在Material Design中,NavigationView导航与DrawerLayout抽屉,被设计用于应用导航,提供了一种通用的导航方式,体现了设计的一致性。
NavigationView是一个导航菜单框架,使用menu资源填充数据,使我们可以更简单高效的实现导航菜单。
- 在XML中使用DrawerLayout与NavigationView进行布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cn.hnshangyu.navigationview.MainActivity">
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/fl_main"
android:background="@color/colorAccent"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer" />
android.support.v4.widget.DrawerLayout>
RelativeLayout>
注意其中NavigationView的两个自定义属性
app:headerLayout接收一个layout,作为导航菜单顶部的Header,即效果图中的侧滑页图片部分,开发中设置则有,不设置则无。
app:menu接收一个menu,作为导航菜单的菜单项,几乎是必选项,不然这个控件就失去意义了。但也可以在运行时动态改变menu属性。
用于NavigationView的典型menu文件,应该是一个可选中菜单项的集合。其中checked=”true”的item将会高亮显示,这可以确保用户知道当前选中的菜单项是哪个。
- 侧滑页头布局drawer_header中的布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/ic_recyclerview_09" />
RelativeLayout>在这里只设置了一张图片,在这里其实有个疑惑,也是注意的地方,就是头布局在Activity中怎么得到并设置点击事件等操作呢?稍后看代码!
- menu/drawer的布局
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_item_one"
android:icon="@mipmap/wsxx"
android:title="huangixoaguo" />
<item
android:id="@+id/navigation_item_two"
android:icon="@mipmap/wddd"
android:title="目录" />
<item
android:id="@+id/navigation_item_three"
android:icon="@mipmap/wdyd"
android:title="佳佳" />
<item
android:id="@+id/navigation_item_four"
android:icon="@mipmap/wdyy"
android:title="闹钟" />
<item
android:id="@+id/navigation_item_five"
android:icon="@mipmap/sz"
android:title="设置" />
<item
android:id="@+id/navigation_subheader_one"
android:icon="@mipmap/sz"
android:title="子条目">
<menu>
<item
android:id="@+id/navigation_sub_item_one"
android:icon="@mipmap/wdyd"
android:title="佳佳" />
<item
android:id="@+id/navigation_sub_item_two"
android:icon="@mipmap/wdyy"
android:title="闹钟" />
menu>
item>
<item
android:id="@+id/navigation_subheader_two"
android:icon="@mipmap/sz"
android:title="子条目">
<menu>
<item
android:id="@+id/navigation_sub_item_four"
android:icon="@mipmap/wdyd"
android:title="佳佳" />
<item
android:id="@+id/navigation_sub_item_five"
android:icon="@mipmap/wdyy"
android:title="闹钟" />
menu>
item>
<item
android:id="@+id/navigation_subheader_three"
android:icon="@mipmap/sz"
android:title="子条目">
<menu>
<item
android:id="@+id/navigation_sub_item_six"
android:icon="@mipmap/wdyd"
android:title="佳佳" />
<item
android:id="@+id/navigation_sub_item_seven"
android:icon="@mipmap/wdyy"
android:title="闹钟" />
menu>
item>
<item
android:id="@+id/navigation_subheader_four"
android:icon="@mipmap/sz"
android:title="子条目">
<menu>
<item
android:id="@+id/navigation_sub_item_eight"
android:icon="@mipmap/wdyd"
android:title="佳佳" />
<item
android:id="@+id/navigation_sub_item_nine"
android:icon="@mipmap/wdyy"
android:title="闹钟" />
menu>
item>
group>
menu>里面使用menu的嵌套,来显示分组子标题!
- Activity中的操作
package cn.hnshangyu.navigationview;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.MenuItem;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import butterknife.Bind;
import butterknife.ButterKnife;
import cn.hnshangyu.navigationview.utils.UIUtils;
public class MainActivity extends AppCompatActivity {
@Bind(R.id.fl_main)
FrameLayout flMain;
@Bind(R.id.navigation)
NavigationView mNavigationView;
@Bind(R.id.drawer_layout)
DrawerLayout mDrawerLayout;
private RelativeLayout headerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
//得到头布局
headerView = (RelativeLayout) mNavigationView.getHeaderView(0);
initListener();
}
private MenuItem lastItem;
private void initListener() {
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_item_one:
break;
case R.id.navigation_item_two:
break;
case R.id.navigation_item_three:
break;
case R.id.navigation_item_four:
break;
case R.id.navigation_sub_item_one:
break;
case R.id.navigation_sub_item_two:
break;
case R.id.navigation_sub_item_four:
break;
case R.id.navigation_sub_item_five:
break;
case R.id.navigation_sub_item_six:
break;
case R.id.navigation_sub_item_seven:
break;
case R.id.navigation_sub_item_eight:
break;
case R.id.navigation_sub_item_nine:
break;
case R.id.navigation_item_five:
break;
}
if (lastItem != null) {
lastItem.setChecked(false);
}
item.setChecked(true);
lastItem = item;
UIUtils.showToast(item.getTitle().toString());
mDrawerLayout.closeDrawers();
return false;
}
});
headerView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
UIUtils.showToast("头像");
mDrawerLayout.closeDrawers();
}
});
}
}
用setNavigationItemSelectedListener方法来设置当导航项被点击时的回调。OnNavigationItemSelectedListener会提供给我们被选中的MenuItem,这与Activity的onOptionsItemSelected非常类似。通过这个回调方法,我们可以处理点击事件,改变item的选中状态,更新页面内容,关闭导航菜单,以及任何我们需要的操作。
其中的到headview的方法在这里我使用的是: navigationView.getHeaderView(0)的方式,如果子view较多
headerView = navigationView.getHeaderView(0);
headImg = (ImageButton)headerView.findViewById(R.id.user_head_img);
userName = (TextView) headerView.findViewById(R.id.user_name);
userDescription = (TextView) headerView.findViewById(R.id.user_description); 这种方式可以得到子view。
或:
先在Activity中声明NavigationView,然后再通过View view = NavigationView.inflateHeaderView(int LayoutResID)这个方法导入头部布局文件,这就意味着在NavigationView中不会静态去设置app:header属性,并且获取了头部的View,这样就可以通过View.findId...()方法来定位和监听了。好了,差不多到这里基本的使用方法就实现了!有不好的地方,欢迎大家指出….谢谢!!!
Demo下载:http://download.csdn.net/detail/huangxiaoguo1/9742204