- PHP环境搭建详细教程
好看资源平台
前端php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
- Spring MVC 全面指南:从入门到精通的详细解析
一杯梅子酱
技术栈学习springmvcjava
引言:SpringMVC,作为Spring框架的一个重要模块,为构建Web应用提供了强大的功能和灵活性。无论是初学者还是有一定经验的开发者,掌握SpringMVC都将显著提升你的Web开发技能。本文旨在为初学者提供一个全面且易于理解的学习路径,通过详细的知识点分析和实际案例,帮助你快速上手SpringMVC,让学习过程既深刻又高效。一、SpringMVC简介1.1什么是SpringMVC?Spri
- 基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目javavue.js汽车课程设计springboot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
- 两种方法判断Python的位数是32位还是64位
sanqima
Python编程电脑python开发语言
Python从1991年发布以来,凭借其简洁、清晰、易读的语法、丰富的标准库和第三方工具,在Web开发、自动化测试、人工智能、图形识别、机器学习等领域发展迅猛。 Python是一种胶水语言,通过Cython库与C/C++语言进行链接,通过Jython库与Java语言进行链接。 Python是跨平台的,可运行在多种操作系统上,包括但不限于Windows、Linux和macOS。这意味着用Py
- 什么是 PHP? 为什么用 PHP? 谁在用 PHP?
m0_37438181
永远学习php开发语言
一、什么是PHP?PHP(HypertextPreprocessor,超文本预处理器)是一种广泛应用于Web开发的通用开源脚本语言。PHP主要用于服务器端编程,可以嵌入HTML中,与数据库进行交互,生成动态网页内容。它具有以下特点:简单易学:语法相对简单,容易上手,对于初学者来说是一个不错的选择。跨平台性:可以在多种操作系统上运行,如Windows、Linux、Unix等。丰富的函数库:提供了大量
- SpringBoot2:web开发常用功能实现及原理解析-整合EasyExcel实现Excel导入导出功能
生产队队长
SpringAllexcelspringboot
1、工程包结构主要是这5个Java类2、导入EasyExcel包这里同时贴出其他相关springboot的基础包org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-devtoolsruntimetrueorg.springframework.bootspring-boot-config
- Web开发详解
你可以自己看
前端
要做Web开发,就好像你在厨房里要做一顿丰盛的晚餐,从准备食材到最后上桌,整个过程得协调得当。Web开发的流程有前端、后端、数据库、API,以及其他的工具和技术来共同组成。别担心,听起来复杂,但我会给你讲得生动有趣,让你感受到Web开发的美妙。1.前端开发(Web开发的颜值担当)前端就是用户能直接看到和互动的部分,给人的第一印象尤为重要,简直就是网站的“面子工程”。1.1HTML-构建页面骨架HT
- React 前端应用结合 Nginx 部署指南及常见错误排查
蜗牛去旅行吧
前端react.jsnginx
在现代Web开发中,React已成为构建用户界面的流行选择,而Nginx则是一个高性能的Web服务器,广泛用于静态文件的托管和负载均衡。在本篇博客中,我们将详细介绍如何将一个React应用部署到Nginx上,并探讨在部署过程中可能遇到的常见错误及其解决方案。部署步骤1.准备React应用首先,确保你已经创建了一个React应用。如果还没有,可以使用CreateReactApp快速生成一个基础项目:
- Java 学习路线:语言、框架、中间件与数据库
高危型
java
Java是一门功能强大、应用广泛的编程语言,适用于企业级应用、Web开发、大数据处理、Android开发等各种场景。这里为大家介绍了一下我认为较为合适的学习路线一、Java基础1.1Java语言基础1.1.1安装JDK和IDE安装JDK:下载JDK:访问Oracle官网,下载最新的JavaDevelopmentKit(JDK)。安装JDK:按照操作系统要求安装JDK并配置环境变量。Windows上
- Json格式化
微赚淘客系统@聚娃科技
json
Json格式化大家好,我是微赚淘客机器人的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!Json格式化:让数据更亮眼,解密Json的奇妙世界在现代Web开发中,Json(JavaScriptObjectNotation)已经成为数据交换的标准之一。然而,对于人眼来说,一串紧凑的Json字符串并不直观,而经过格式化处理后的Json却如同一幅清晰的画面。本文将深入探讨Json格式化的重要性、实现方法以
- CTF——web方向学习攻略
一则孤庸
CTF网络安全CTF
1计算机基础操作系统:熟悉Linux命令,方便使用Kali。网络技术:HCNA、CCNA。编程能力:拔高项,有更好。2web应用HTTP协议:必须掌握web开发框架web安全测试3数据库数据库基本操作SQL语句数据库优化4刷题
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- 利用Leaflet.js创建交互式地图:绘制固定尺寸的长方形
小金子J
前端框架WebGISjavascript开发语言ecmascript前端框架信息可视化
在现代Web开发中,交互式地图已成为展示地理位置数据的重要工具。Leaflet.js是一个轻量级、功能丰富的开源JavaScript库,用于构建移动友好的交互式地图。在本文中,我们将探讨如何利用Leaflet.js在地图上绘制一个固定尺寸的长方形,扩展我们之前实现的单个多边形绘制功能。背景我们已经实现了一个功能,允许用户在地图上绘制任意形状的多边形。现在,我们希望在此基础上增加一个新功能:用户可以
- asp.net core的入门教学
21软件外包1班-庞兴南
asp.net后端
什么是ASP.NETCoreasp.netcore是一个基于HTML和ASP的动态Web开发框架,主要用于web应用程序的开发。它是一个轻量级框架,使用HTML、ASP、CSS、JavaScript等技术。它易于使用和部署,可以快速构建web应用程序。asp.netcore提供了丰富的功能,包括模板引擎、文件解析、数据处理和用户管理等。本文将介绍asp.netcore的主要功能和特点,并提供使用方
- 探索未来Web开发的精简之道:ASP.NET Core 8.0 Minimal API 示例项目
尚舰舸Elsie
探索未来Web开发的精简之道:ASP.NETCore8.0MinimalAPI示例项目随着微服务和云原生架构的兴起,轻量级API成为了开发社区的新宠。ASP.NETCore8.0MinimalAPIExample正是这样一个项目,它集成了最新技术栈,简化了API开发过程,让开发者能够以最少的代码实现强大的功能。本文将带你深入了解这一开源杰作,揭示其技术魅力,并探索其应用场景。项目介绍ASP.NET
- Servlet 文件上传
lly202406
开发语言
Servlet文件上传在JavaWeb开发中,文件上传是一个常见的需求。Servlet作为一种服务器端的技术,可以轻松实现文件上传功能。本文将详细介绍如何在Servlet中处理文件上传,包括环境配置、代码实现以及常见问题的解决方案。环境配置1.添加依赖在项目的pom.xml文件中,添加ApacheCommonsFileUpload库的依赖。这个库提供了易于使用的API来处理文件上传。commons
- 异步任务处理:FastAPI结合Celery的实战典范
赖蓉旖Marlon
异步任务处理:FastAPI结合Celery的实战典范fastapi-celeryExampleofhowtohandlebackgroundprocesseswithFastAPI,Celery,andDocker项目地址:https://gitcode.com/gh_mirrors/fas/fastapi-celery在现代Web开发中,异步处理和后台任务调度成为了提高应用性能与响应速度的关键
- 前后端时间转换的那些常见问题及处理方法
繁依Fanyi
状态模式python算法java开发语言androidgithub
在现代的Web开发中,前后端分离的架构已经成为主流,尤其是在SpringBoot和Vue.js的组合中。开发者在这种架构下经常遇到的一个问题就是如何处理时间的转换和显示。前端和后端对时间的处理方式不同,可能会导致时间在传递过程中出现问题,比如时区不同步、格式不一致等。因此,本文将详细讨论在SpringBoot+Vue前后端分离架构中如何处理时间转换问题,并提供一些解决方案。一、前后端时间处理的常见
- HTML/CSS/JavaScript 全景指南:构建现代Web应用的基石
一杯梅子酱
技术栈学习前端htmlcss
引言:在Web开发中,HTML、CSS和JavaScript是三个不可或缺的技术,它们共同构成了前端开发的核心。本文旨在全面解析这三个技术的关键知识点,探讨它们之间的联系,并通过实际案例加深理解,最后分享一些宝贵的经验总结。一、HTML:内容的骨架1.基本结构标签的使用:,,文本内容:,至链接与图像:,列表:,,表格:,,,表单:,,,,2.语义化标签,,,,,3.案例创建一个简单的网页:Html
- Java 学习路线:适合小白的超细学习路线及实例代码
Dreams°123
后端javaeclipsejvmspringtomcatideintellij-idea
Java学习路线:适合小白的超细学习路线及实例代码一、入门基础1.1、Java基础语法1.2、面向对象编程(OOP)二、核心Java编程2.1、数据结构和算法基础2.2、输入输出(I/O)三、进阶Java编程3.1、多线程编程3.2、网络编程四、高级应用4.1、数据库编程4.2、Web开发4.3、框架与库五、实践项目与进阶学习(留作业啦)5.1、实践项目5.2、持续学习一、入门基础1.1、Java
- 11- 【JavaWeb】Cookie 、Session、Filter、Listener
weixin_44329069
JavaWebhivepythonhadoop
了解Cookie、Session、Filter和Listener是JavaWeb开发中非常重要的部分。1.CookieCookie是服务器在客户端浏览器上存储的小数据片段,用于在不同请求之间保持状态。Cookie通常用于保存用户信息、跟踪会话、保存用户偏好等。示例:创建和读取Cookie设置Cookie(在Servlet中):@WebServlet("/setCookie")publicclass
- Rust在Web开发中的并发模型
编程小智星
网络
Rust是一种系统编程语言,以其高效、安全和并发性而著称。随着Web应用规模的不断扩大和复杂性的增加,对并发处理能力的需求也日益突出。Rust作为一种新兴的编程语言,在Web开发中展现出了强大的并发处理能力。本文将深入探讨Rust在Web开发中的并发模型,分析其核心特性以及如何在Web应用中发挥优势。一、Rust并发模型概述Rust的并发模型主要基于其独特的所有权系统和无锁数据结构。所有权系统通过
- 【Python百日进阶-Web开发-Peewee】Day295 - 查询示例(四)聚合1
岳涛@心馨电脑
Dashpython前端dash
文章目录14.6聚合14.6.1计算设施数量Countthenumberoffacilities14.6.2计算昂贵设施的数量Countthenumberofexpensivefacilities14.6.3计算每个成员提出的建议数量。Countthenumberofrecommendationseachmembermakes.14.6.4列出每个设施预订的总空位Listthetotalslots
- 二 整合web开发
guideEmotion
一整合Servlet1通过注解扫描完成Servlet组件的注册1.编写servlet@WebServlet(name="FirstServlet",urlPatterns="/first")publicclassFirstServletextendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequestreq,HttpServletRe
- 【Python百日进阶-Web开发-Peewee】Day289 - Peewee 的扩展(九)pwiz / 架构迁移(上)
岳涛@心馨电脑
数据库pythondash前端
文章目录13.15pwiz,模型生成器13.15.1命令行选项13.16架构迁移SchemaMigrations13.16.1示例用法13.16.2支持的操作13.15pwiz,模型生成器pwiz是peewee附带的一个小脚本,能够自省现有数据库并生成适合与底层数据交互的模型代码。如果您已经有一个数据库,pwiz可以通过生成具有正确列关联和外键的骨架代码来给您一个很好的提升。如果您使用安装peew
- 10个非常基础的 Javascript 问题
2401_86367399
面试辅导大厂内推javascript开发语言ecmascript
作者简介:CSDN全栈领域优质创作者、HDZ核心组成员粉丝福利:粉丝群每周送6-9本书,不定期送各种小礼品(往期获奖记录)直接跳到末尾去评论区领书本文特别适合正在寻找Javascript开发工作的初学者。我搜索了许多Javascript面试问题,这10个对我来说似乎最重要。让我们深入研究一下。1.什么是Javascript?Javascript是一种用于Web开发的编程语言。JavaScript在
- 在JavaScript中实现简单的发布/订阅模式
2401_85812053
javascript开发语言ecmascript
在现代Web开发中,发布/订阅模式是一种常见的设计模式,它允许不同部分的应用程序之间进行解耦和通信。这种模式特别适用于事件驱动的编程模型,能够有效地管理复杂的交互和数据流。本文将详细介绍如何在JavaScript中实现一个简单的发布/订阅模式,包括其工作原理、实现步骤以及实际应用示例。1.理解发布/订阅模式发布/订阅模式是一种消息传递模式,允许对象之间进行通信而不需要彼此直接引用。它主要由两个角色
- Gateway Timeout504: 网关超时的完美解决方法
潘多编程
gateway
引言在Web开发中,遇到HTTP状态码504(GatewayTimeout)是相当常见的。这个状态码表示前端服务器(如负载均衡器或代理服务器)作为网关工作时,在尝试访问后端服务器处理请求时未能及时得到响应。本文将探讨导致504错误的原因以及如何有效地诊断和解决这类问题。GatewayTimeout是什么?HTTP状态码504表示前端服务器已经收到了客户端的请求,并且知道应该由哪个后端服务器来处理该
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- 如何优化PHP的数据库查询性能提高自己的动手能力?
xiaohuojian1
数据库phporacle
如何优化PHP的数据库查询性能:提升动手能力与技术基础在Web开发中,数据库是应用程序的核心组成部分。优化数据库查询性能不仅可以显著提高应用的响应速度,还能提升用户体验和系统的可扩展性。本文将探讨如何在PHP中优化数据库查询性能,包括高效查询编写、https://github.com/xhj3/索引使用、缓存策略以及性能监控。1.编写高效的SQL查询编写高效的SQL查询是提升数据库性能的第一步。以
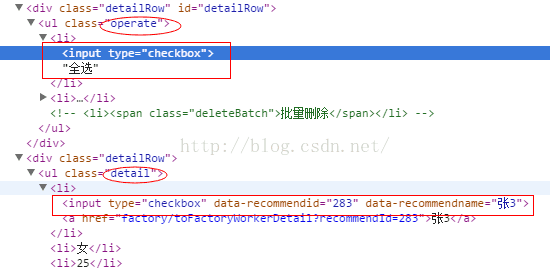
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod