Cocos2d-JS tiledMap 45度角地图坐标计算
直接进入主题,公式如下
this.cellXCount = tmxMap.getMapSize().width;
this.cellYCount = tmxMap.getMapSize().height;
this.cellWidth = tmxMap.getTileSize().width;
this.cellHeight = tmxMap.getTileSize().height;
this.mapPixWidth = this.cellWidth * this.cellXCount;
this.mapPixHeight = this.cellHeight * this.cellYCount;
// cellX和cellY是tilemap中的单元格。
posX = this.mapPixWidth / 2 + (cellX - cellY) * this.cellWidth / 2;
posY = this.mapPixHeight - (cellX + cellY) * this.cellHeight / 2;
推理过程
首先声明,推理过程没有复杂的数学公式,请各位放心 O(∩_∩)O
以下分三步来对tiledMap配置文件的数据进行拆解,变为能够在Cocos2d-JS中使用的坐标系。
数据来源
tiledmap中经常会使用到对象层,通常使用以下代码获取对象层的数据
var objectGroup = this.tmxMap.getObjectGroup("Object");
var aryObjects = objectGroup.getObjects();
aryObjects 是一个数组,存储了对象层中的所有对象。
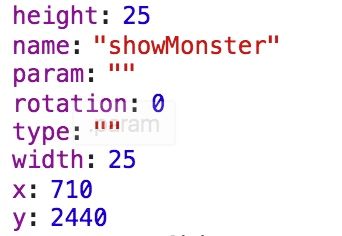
对象中的数据结构为 

其中的 name, param, type 为自定义属性,可以忽略
这里就拿到了一个对象层的基础数据结构,而这里的x,y并不是tiledmap中的坐标系。所以我们在这里需要先将其转换成tiledMap中的坐标
var tiledMapPos = obj["x"], this.mapPixHeight - obj["y"] - obj["height"]
原来Object的坐标代表的是什么意思,我暂时还没弄清楚。希望知道的同学,可以留言回复。
转换tiledMap坐标为格子坐标
tiledMap的坐标是以其顶点作为初始目标的。无法被用于Cocos2d-JS的坐标体系中,这里我们先将其转换为格子坐标。再通过最前面提到的公式将其转换为真正游戏中使用的坐标系。
this.cellWidth = tmxMap.getTileSize().width;
this.cellHeight = tmxMap.getTileSize().height;
var cellX = parseInt(objPos.x / (this.mapObj.cellWidth / 2));
var cellY = parseInt(objPos.y / this.mapObj.cellHeight);
通过上述方式,将其转换成了tiledMap中的格子坐标
将格子坐标转换为游戏坐标
根据上图分析,我们先来分析x坐标
查看0,9 0,0 9,0 这三个点,我们发现,影响游戏X坐标的不仅仅跟格子X坐标相关,还跟格子的Y坐标相关。0,9到0,0的过程,在格子X不变的情况。格子Y减少。会让游戏X坐标增加,每减少一个格子Y,增加1/2的格子宽度的游戏X。0,0到9,0的过程,在格子Y不变的情况,格子X增加,会让游戏X坐标增加,每增加一个格子X,增加1/2的格子宽度的游戏X。
总上能得出公式:(cellX - cellY) * this.cellWidth / 2
而tiledMap起始的坐标0,0的游戏X坐标为地图宽度的一半。所以最终公式为posX = this.mapPixWidth / 2 + (cellX - cellY) * this.cellWidth / 2;
根据上图分析,我们先来分析Y坐标
同样以0,9 0,0 9,0 这三个点来分析Y坐标, 影响游戏Y坐标的不仅仅跟格子Y坐标相关,还跟格子的X坐标相关。
不管是格子的X增加还是格子的Y增加。都会减少游戏Y坐标,减少的数值为1/2的格子高度。所以能得到公式-(cellX + cellY) * this.cellHeight / 2;
而tiledMap起始的坐标0,0的游戏Y坐标为地图高度。所以最终公式为posY = this.mapPixHeight - (cellX + cellY) * this.cellHeight / 2;
综上所述,最后得出的公式如下
this.cellXCount = tmxMap.getMapSize().width;
this.cellYCount = tmxMap.getMapSize().height;
this.cellWidth = tmxMap.getTileSize().width;
this.cellHeight = tmxMap.getTileSize().height;
this.mapPixWidth = this.cellWidth * this.cellXCount;
this.mapPixHeight = this.cellHeight * this.cellYCount;
// cellX和cellY是tilemap中的单元格。
posX = this.mapPixWidth / 2 + (cellX - cellY) * this.cellWidth / 2;
posY = this.mapPixHeight - (cellX + cellY) * this.cellHeight / 2;
附送一个小技巧,作为结尾彩蛋:
在游戏开发的过程中情况会遇到,点击一个按钮或者精灵。没有任何响应,这个时候通常就会处于懵逼状态。
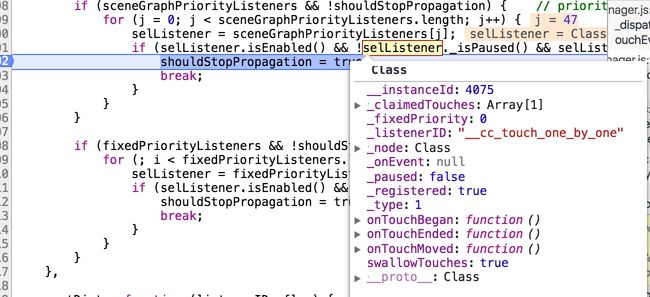
这时只要去eventManager.js这个引擎文件中找到_dispatchEventToListeners这个函数,在此处下一个断点
实战第一,绝不忽悠。欢迎大家留言交流