Material Design以及ToolBar实战
最近发现越来越多的App使用Material Design主题,最明显的一个特征是状态栏可以变色或者设置成透明,以及根据App的风格定制Color Palette,扁平化的风格,在视觉上给人一种全新的感觉,非常激动,于是决定写这篇博客。
关于Material Design详细介绍,请参考:
https://material.google.com/
https://developer.android.com/training/material/index.html
https://developer.android.com/training/appbar/index.html
https://android-developers.blogspot.com/2015/05/android-design-support-library.html
本次博客主要来讲一下Material Design主题风格以及ToolBar的使用。
1、Material Design的主题
主要有以下几个主题:
@android:style/Theme.Material(深色版本)
@android:style/Theme.Material.Light(浅色版本)
@android:style/Theme.Material.Light.DarkActionBar
与之对应的Compat主题有:Theme.AppCompat
Theme.AppCompat.Light
Theme.AppCompat.Light.DarkActionBar
(1)定制配色工具
我们可以定义主题的基色以符合个人喜好,可在进行材料主题继承时使用主题属性定义你的定制颜色,重点有以下几个属性,当然还有很多别的属性,看一查看对应的Theme.xml:
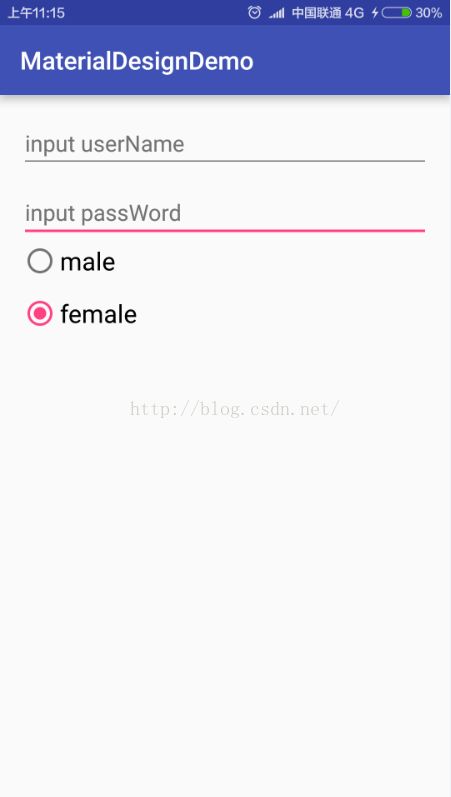
colorPrimaryDark对应状态栏的颜色。
colorAccent对应UI控件比如EditText编辑时,RadioButton选中时的颜色。
与之对应的图如下所示:
Material Design主题允许我们定制status bar的颜色。如果你项目的最小支持版本为5.0,那么你可以使用android:Theme.Material,设置android:statusBarColor。当然了这种情况目前来说比较少,所以我们多数使用的是Theme.AppCompat,通过设置android:colorPrimaryDark.来设置status bar颜色。android:statusBarColor的值继承自android:colorPrimaryDark。
你也可自行将状态栏移到后侧。例如,你想在一个照片上以透明的方式显示状态栏,同时利用细微的深色渐变以确保白色状态图标仍保持可见。如果要执行此操作,请将 android:statusBarColor 属性设置为@android:color/transparent 并根据需要调整窗口标志。你也可以使用 Window.setStatusBarColor() 方法进行动画或淡出设置。
注意:在多数情况下,状态栏与主工具栏之间应该有一个清楚的分割,你在这些栏的后侧显示全屏的丰富图像或媒体内容以及使用颜色渐变以确保图表仍保持可见的情况除外。定制导航栏和状态栏时,您可选择将导航栏和状态栏变透明或仅修改状态栏。在所有其他情况中,导航栏均应保持黑色。
不过对于5.0以下的设备,不支持status bar改变颜色,这个读者可以自己试一下。
(2)测试主题效果
values/styles.xml:
#3F51B5
#303F9F
#FF4081
记得在moudle的build.gradle加上appcompat-v7依赖:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.0.0'
}
可以看到,colorAccent就是上图中的粉红色。
2、ToolBar的使用
我们都用过ActionBar,如下所示:
由于ActionBar的一些问题,官方推出了ToolBar来代替ActionBar,ToolBar其实就是一个ViewGroup,可以放在界面的任何地方,当然主要是用来代替ActionBar,并且提供了support library向下兼容的包。
下面我们来引入ToolBar。
1、增加v7兼容包
2、让Activity继承自AppCompatActivity
3、隐藏原本的ActionBar,设置主题为Theme.AppCompat.Light.NoActionBar,也可以设置一下属性:
4、在布局文件中加入ToolBar:
5、在Activity中设定代码如下所示:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
}ToolBar还有一些别的属性,比如logo,title,subTitle,background、字体样式、主题等等:
最终界面如下:
关于ToolBar的一些别的操作,比如增加Up Action以及Action View、Action Providers,请参考如下链接:
https://developer.android.com/training/appbar/index.html
代码地址:https://github.com/EasyLiu-Ly/MaterialDesignDemos
我们以后在使用主题、写布局的时候可以尽量参考Material Design的规范。


