一个实例快速入门Django web开发
一 前言
前面几节以图书管理系统开发为切入点,对Django涉及的几个核心概念点进行了介绍,但缺乏连贯性。本文将从头到尾完成一个简单的实例项目,把Django开发流程串联一遍,对想了解或学习Django Web开发的同学应该会有一点帮助。
二 Django入门实例
- 准备开发环境
以windows系统为例,提前安装好Python3、Django2、Pycharm,在此不再赘述。
2. 创建Django项目
打开pycharm,fileànew projectàDjango,填写项目Location和python解释器后,点击create,即可完成项目创建,如图:
以上目录及文件是创建项目时自动生成的。
3. 创建APP
每个项目可以有多个app,每个app可以理解成项目的子模块,所以app共享项目资源。
在pycharm的terminal输入以下命令,创建名为login的app,如下:
命令执行后,项目Demo目录下会自动生成login目录及一系列文件。
4. 编写路由
路由的作用是将浏览器发送的url请求转发到对应的视图函数,如图:
在项目核心目录urs.py里增加路由,匹配到index的请求都转发到login的index视图函数进行处理。
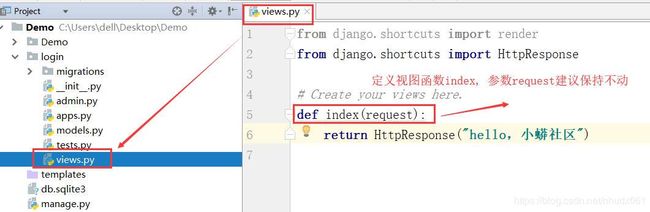
5. 编写视图函数
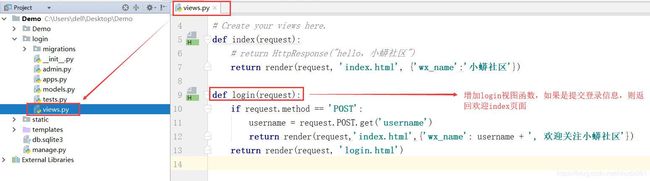
路由转发的请求由视图函数处理,即业务逻辑实现部分,在app的views.py里编写,即定义并实现视图函数,如图:
6. 启动WEB服务
在pycharm的terminal输入如下命令,启动web服务器(IP:PORT根据实际情况修改):
python manage.py runserver 127.0.0.1:8080
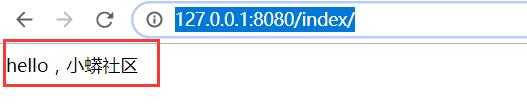
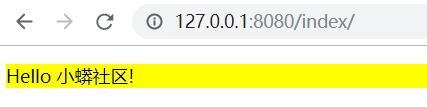
启动后,在浏览器访问http://127.0.0.1:8080/index/,即可看到后台视图函数返回的结果,如图:
到这里,你的web应用已经能够正常运行了,整个流程已经通了,接下来,我们进一步返回html页面,而不是一个简单的字符串。
7. 使用模板返回html页面
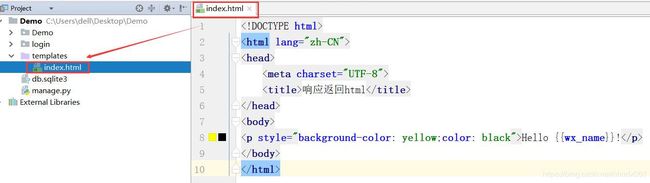
1) 右键点击templates目录->new->html,新建一个html文件,编写简单html如下:
定义了一个简单的html文件,通过视图函数传入wx_name变量并展示。
2) 当返回html页面时,修改视图函数如下:
通过render返回定义的index.html页面,且传入了wx_name的变量值“小蟒社区”。你可能会疑惑,它怎么找到我们定义的index.html呢?
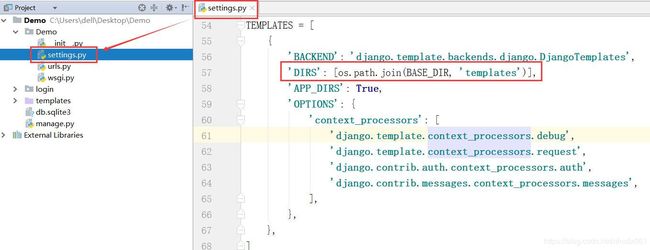
3)配置templates目录
为了让渲染页面时找到html文件,需要在settings.py里配置路径,如下:
4) 再次浏览器访问http://127.0.0.1:8080/index/,即可看到后台视图函数返回的html页面,如图:
8.实现前后台交互
上面我们已经可以发送index的get请求,且返回期望的页面。接下来,再看下如何整一个可以和后台交互的post请求。假定我们有个很简单的login页面,输入用户名登录后,返回hello 用户名。
1) 新建模拟post请求的login页面
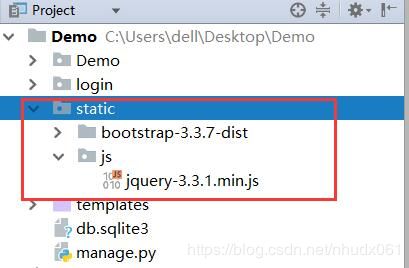
为了让页面显得稍微好看一点,使用先前介绍的Bootstrap框架化个状吧。在pycharm项目目录,新建一个static目录,然后再建一个js目录存放jQuery,并且把下载的Bootstrap目录也放到static里,目录结构如图:
同样,为了让Django能够找到我们新建的static目录,在settings.py里增加如下配置项:
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, "static"),]
2) 在templates目录新建login.html
像新建index页面一样,再创建一个login页面,html简单如下:
3) 增加login的路由及对应的视图函数login,如下:
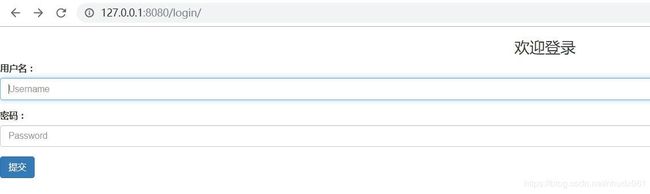
4) 访问login页面http://127.0.0.1:8080/login/,如图:
5) 输入用户名 张三、密码111,点击提交按钮,响应如图:
9. 使用数据库
限于篇幅原因,使用数据库部分不再写了,有兴趣可以自行查看相关资料,或者参考公众号本系列文章——Django web开发系列(三)模型与管理后台,有介绍默认数据sqllite及模型迁移的两个命令。
10. 其他
关于python学习、分享、交流,笔者开通了微信公众号【小蟒社区】,感兴趣的朋友可以关注下,欢迎加入,建立属于我们自己的小圈子,一起学python。