百度ueditor富文本--自定义插件按钮
我们在在之前的文章中讲了 百度ueditor富文本 的 配置和初始化的方法。
百度ueditor富文本--PC端单个,PC端多个,mobile单个,mobile多个
我们可以给它配置更多的插件,全部插件可参考官网:
http://fex.baidu.com/ueditor/#start-toolbar
如果官网提供的插件仍不能满足我们的需要时,则可以自定义插件按钮。
比如 我们这里可以 自定义一个按钮 水印 一点击后就在当前位置 添加 我们的 水印内容。这个功能是需要写JS方法的,也就是只要JS能实现的功能,我们都可以成自定义插件处理。
详细步骤如下:
第一步 添加按钮描述
找到ueditor.config.js文件中的toolbars数组,增加一个“watermark”字符串,然后找到labelMap数组,对应着添加一个labelMap,labelMap用于鼠标移上按钮时的提示。
如果不想在ueditor.config.js文件中添加 ,也可以在初始化时 添加,我这里在初始化时添加如下:
$(document).ready(
function () {
$(".ueditorFlag").each(function () {
//实例化编辑器
var ue = UE.getEditor(this.id, {
pasteplain: true, /* 纯文本粘贴 */
toolbars: [['watermark','|',
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', /*'selectall', 'cleardoc',*/ '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|', 'fontsize', '|', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', '|',
'link', 'unlink', /*'anchor'*/, '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'insertimage', 'preview', '|', 'foreword', 'subhead', 'body', 'caption', 'stress', 'quote'
]],
labelMap:{
'watermark':'添加水印链接'
}
});
});
}
)
第二步 添加按钮命令
找到你所引用的ueditor.all.js文件中的btnCmds数组,在其中同样增加一个"watermark"字符串。
首先需要确定自己引用的ueditor.all.js文件。
如果引用的是 压缩过的 ueditor.all.min.js文件,则需要修改ueditor.all.js文件后压缩一遍,把新的ueditor.all.min.js文件内容替换进去。
这里为了方便 我们直接引用 ueditor.all.js文件,如下:

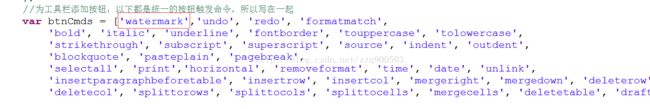
打开ueditor.all.js文件文件,找到btnCmds数组,增加watermark字符串。
//为工具栏添加按钮,以下都是统一的按钮触发命令,所以写在一起
var btnCmds = ['watermark','undo', 'redo', 'formatmatch',
'bold', 'italic', 'underline', 'fontborder', 'touppercase', 'tolowercase',
'strikethrough', 'subscript', 'superscript', 'source', 'indent', 'outdent',
'blockquote', 'pasteplain', 'pagebreak',
'selectall', 'print','horizontal', 'removeformat', 'time', 'date', 'unlink',
'insertparagraphbeforetable', 'insertrow', 'insertcol', 'mergeright', 'mergedown', 'deleterow',
'deletecol', 'splittorows', 'splittocols', 'splittocells', 'mergecells', 'deletetable', 'drafts'];

这样我们的按钮就添加好了。
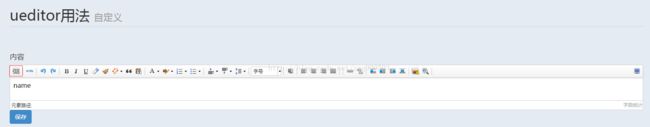
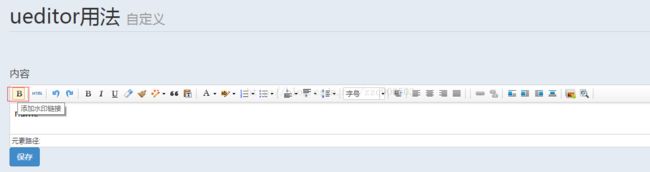
清空缓存刷新下页面吧!工具栏的对应位置是否出现了一个自己定义的按钮呢?如下图所示:

第三步 修改样式
使用新图标
由于此时未设置对应按钮的图片样式,所以会显示默认的“B”字符。要想让其显示成自己需要的图标样式,可以修改样式文件。
找到themes/default/css/ueditor.css文件,在最后增加一条样式定义:
.edui-default .edui-toolbar .edui-for-watermark .edui-icon {
background-image: url("../images/foreword.png");
}这里 foreword.png图片是我们新增的一张图片。如图:
路径如图:
.edui-for-watermark 这里的watermark需要修改成 跟 自定义插件的名称相同,ueditor会自动对应起来。
最终效果:
使用ueditor已有图标
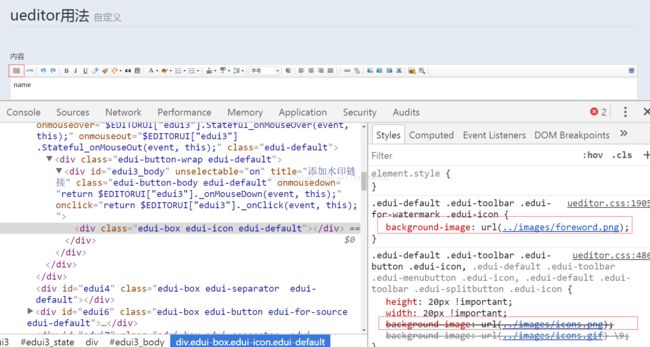
我们在F12的开发者模式中看到 带有 .edui-icon样式的工具图标默认都是使用的 ../images/icons.png。
我们在images中查看图片icon.png。发现这张图片中包含了很多工具图标。如下:
然后通过 css中的设置位移可以使用图片上的图标。
比如我们的 .edui-for-watermark ,设置位移如下:
.edui-default .edui-toolbar .edui-for-watermark .edui-icon {
background-position: -480px -40px;
}则显示的是 位置在 -480px -40px的图标。效果如图:
第四步 添加命令具体操作
当我们点击按钮时发现没有反应,其实在第二步完成后ueditor已经为我们将这个按钮的点击事件绑定好了,只不过是这个点击方法是空的而已,现在就需要我们自己去重写这个点击方法了。
在页面引用的ueditor.all.js文件任意空白位置添加如下方法(或者在初始化的页面 js中添加):
UE.commands['watermark'] = {
execCommand : function(){
this.execCommand('insertHtml', '张小凡的水印'); return true;
},
queryCommandState:function(){
}
};execComman 按钮点击时候要处理的信息,我写的是调用 ueditor的插入时间,插入a标签的html。
queryCommandState 方法是指当编辑器获取焦点时要处理的事。
点击后会在编辑框自动加入 水印文字链接,当然也可以换成图片,想要实现什么功能 自己可以使用js实现。
效果如图: