使用nodejs实现web服务器与客户端的交互
使用nodejs实现web服务器与客户端的交互
使用nodejs实现web服务器与客户端的交互
1.实验目的:
- 使用SOAP等web service 协议,完成一个WEB服务的服务器与客户端的交互。
2.实验内容:
- 使用nodejs实现web服务器与客户端的交互
3.实验方法:
- Node.js 就是运行在服务端的JavaScript。用于方便地搭建响应速度快、易于扩展的网络应用。
4.实验平台:
- 操作系统为win10 64位;
- 编程工具为WebStorm。
5.实验步骤
- 5.1 环境安装
Window下安装nodejs运行环境:
Nodejs 下载地址http://nodejs.cn/
如下所示。根据指引完成运行环境的安装。
在命令提示窗口输入node -v输出当前版本,至此环境安装完成
- 5.2 安装express
新版本的nodejs已经集成npm工具,可以使用npm安装下载安装express
在命令提示窗口输入npm install express-generator -g进行express安装
- 5.3 新建express应用
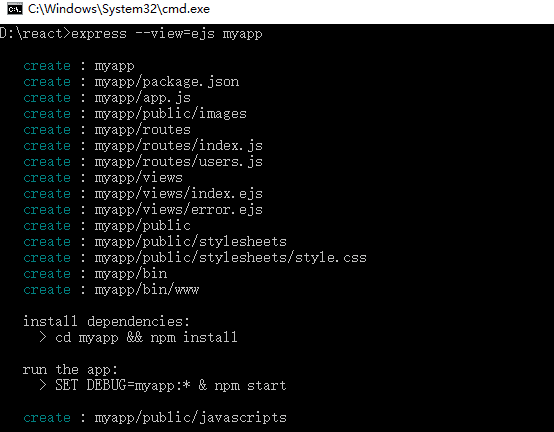
在命令提示窗口输入express –-view=ejs myapp
–-view=ejs 指定了使用的模板引擎,myapp 为应用名称
Package.json中指定了项目需要的其他驱动包
根据提示进入应用,输入npm install完成驱动包的下载安装
进入bin 目录执行node www命令启动服务之后再浏览器中输入,localhost:3000
如下图所示:
- 5.4 交互逻辑规划
本次实验在交互方面实现两个功能
(1) 简单的计算器
(2) Rgb 颜色转换
需要两个客户端页面来展示进行信息的展示,客户端发起get请求获取静态页面
所有的计算结果使用异步方式进行加载。
- 5.5 代码实现
前段代码:
计算器布局文件:
输入第一个数
输入第二个数
运算结果:
你可能感兴趣的:(nodejs)
- Mermaid 详解与实践
jiuri_1215
流程图
一、Mermaid概述Mermaid是一种基于文本的图表绘制语言,它巧妙地融合在Markdown文档里,让使用者无需复杂的图形编辑软件,仅靠敲代码就能生成专业美观的各类图表。这一特性使得它在技术写作、项目文档、知识分享等领域迅速走红,为可视化表达流程、架构、时间安排等信息提供了高效途径。https://mermaid.nodejs.cn/intro/二、Mermaid基础语法详解(一)流程图(Fl
- 终级解决:Error: Cannot find module ‘fs/promises‘
Defry
该原因主要是nodejs版本太低引起的1、将nodejs升级到v14.16.02、将npm升级到6.14.11完美解决附赠:node和npm对照表:https://nodejs.org/zh-cn/download/releases/nodejs各个版本下载地址:https://nodejs.org/dist/v13.14.0/
- <tauri><websocket>tauri集成web端使用websocket实现数据通讯
机构师
websocket前端taurijavascriptnode.js
前言本文是在websocket实现通讯的基础上,将前端项目集成到tauri中,以实现桌面窗口程序。效果展示:环境配置系统:windows平台:visualstudiocode语言:javascript、html、rust库:tauri、nodejs概述此前,我的想法是实现网页端与PLC进行socket通讯,利用websocket作为中间转接。这个是可行的,参考以下博文:1、<javascript>
- 在nodejs中使用RabbitMQ(一)安装,使用
konglong127
nodejsrabbitmq后端node.js
安装1、安装RabbitMQ,推荐直接使用docker安装。dockercontainerrun-d--namerabbitmq-p5672:5672-p15672:15672-v./data:/var/lib/rabbitmq-eRABBITMQ_DEFAULT_USER=admin-eRABBITMQ_DEFAULT_PASS=admin1234rabbitmq:4.0-management5
- web前端Vue项目搭建流程
sulu_all is well
项目搭建前端vue.jsjavascriptnode.js
Node.js安装教程一、安装环境node.js下载官网:nodejs官网.二、安装步骤1、双击安装包,一直点击下一步。2、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的)。3、一直点击下一步,最后安装成功即可。三、验证安装在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功node-v显
- 【译】Nodejs应用安全备忘录
本人的博客http://www.wjs.photo/,感兴趣的可以看看哦,基于NodeJs框架ThinkJs本文翻译自www.risingstack.com,并非逐字逐句的翻译,有错误的地方请指出,谢谢啦应用程序的安全就像是你房间里突然出现一只大象,那么明显,但是写代码的同学还是会忽略。也都认为应用程序的安全非常重要但是却很少有时间认真对待,毕竟我们有那么多bug要改(坏笑)。所以我们整理了一个N
- 2024年10月 vue 脚手架安装保姆教程(真正的手把手)
青岛亿恩斯
vue.js前端javascript
一、概念:Vuecli就是脚手架。cli全称:commandlineinterface即命令行接口二、安装脚手架1.环境准备1)下载node.js,并进行安装。node.js提供了javascript的运行环境。2)配置node.js的环境变量:主要是在环境变量path中添加node.js的安装根目录。例如:node.js的安装目录是C:\ProgramFiles\nodejs\,则把该目录添加到
- npm无法加载文件 因为此系统禁止运行脚本
冰墩墩1
nodejsvscodenode.jsnpm
安装nodejs后遇到问题:在项目里【node-v】可以打印出来,【npm-v】打印不出来,显示npm无法加载文件因为此系统禁止运行脚本。但是在win+r,cmd里【node-v】,【npm-v】都也可打印出来。解决方法:cmd里可以打印出来就不是环境变量的问题,那就是定位到注册列表的问题1.【get-ExecutionPolicy】显示Restricted,说明状态是禁止的2.更改状态:【set
- 使用Node.js安装模块:编程指南
后端架构魔术师
node.js编程
Node.js是一个强大的JavaScript运行时环境,它允许开发人员在服务器端编写和运行JavaScript代码。在Node.js中,模块是可重用的代码块,用于实现特定的功能。本文将介绍如何安装Node.js模块,并提供相应的源代码示例。确认Node.js安装:首先,您需要在计算机上安装Node.js。您可以从Node.js官方网站(https://nodejs.org)下载适用于您操作系统的
- vue项目启动报错:error:0308010C:digital envelope routines::unsupported
想坠入海底
vue.jsnode.js
vue项目启动报错:error:0308010C:digitalenveloperoutines::unsupportednodejs17以上版本允许算法和密钥大小有问题将node.js版本换成18+后,启动vue2报错error:0308010C:digitalenveloperoutines::unsupported;原因:node.js版本过高,node.jsV17版本中发布的OpenSSL
- nvm使用指定镜像安装node和npm包
星沉大海@T
Node.js前端npm前端node.jsnvm镜像
场景使用nvm时,默认的安装源经常碰到找不到可用版本的问题,这时就需要指定镜像源。比如如果你在学习鸿蒙ArkTs项目的开发,就需要指定从华为官方镜像上安装指定版本的node和npm包命令以windows为例,以管理员身份运行cmd工具,执行以下命令:#set"NVM_NODEJS_ORG_MIRROR=https://mirrors.huaweicloud.com/nodejs/"#set"NVM
- electron中调用C++
~怎么回事啊~
electronelectronjavascript前端
开源项目:GitHub-akab/electron-cpp:AsimpleappthatdemonstratestheuseofElectronasFront-EndandC++DLLsasBack-Endnode-addon-apiGitHub-nodejs/node-addon-api:ModuleforusingNode-APIfromC++该模块包含仅标头的C++包装类,可在使用C++时简
- Node.js 实现简单爬虫
忆宸_1
node.jsnode.js爬虫
介绍爬虫是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。本文将使用Nodejs编写一个简单的爬虫脚本,爬取一个美食网站,获取菜品的标题和图片链接,并以表格的形式输出。准备工作1、初始化项目首先,确保已安装Node,然后创建一个新的文件目录,运行以下命令初始化Node.js项目npminit-y2、安装依赖使用axios库来进行HTTP请求使用cheerio库来解析HTML内容使用node
- 解决nvm use后不生效
我不当帕鲁谁当帕鲁
nodeJS前端node.js
找到nodejs安装目录nvmroot如果当前目录下没有你下载的nodejs,去nvm的根目录下查看(我安装nvm时指定的nodejs目录没用,它依然会下载至nvm根目录下啊啊)编辑nvm配置文件nvm根目录下的settings.txt文件将path路径改为你保存nodejs的路径,我保存在nvm根目录下所以:root:D:\software\nvmpath:D:\software\nvm
- 【关于NodeJs】使用nvm管理切换node版本
前端node.jsnvm
nvm是一种流行的运行Node.js的方式。例如,它可以轻松地切换Node.js版本,也可以安装新版本用以尝试并且当出现问题时轻松地回滚。这对于使用旧版本的Node.js来测试代码非常有用。一、安装nvm执行brewinstallnvm,这时报:报错1:需要创建一个nvm的文件用来装载nvm的内容//在命令行执行:mkdir~/.nvm报错2:需要在~/.zshrc文件里面增加以下蓝色选中的配置/
- 在MacOS安装nvm
DTYYDS
macos
在MacOS安装nvm1.介绍nvm2.安装nvmStep1.使用MacOS下的包管理工具HomeBrew安装我们nvm,先打开终端,输入一下内容回车Step2.修改.bash_profileStep3.使修改生效1.介绍nvmnvm全英文也叫node.jsversionmanagement,是一个nodejs的版本管理工具。nvm和n都是node.js版本管理工具,为了解决node.js各种版本
- nodejs 实现加载 huggingface local embedding model 方法
gaohongfeng1
embeddingnode.jstransformer
耗尽两天出坑,整理过程如下,希望对遇到问题的人得到帮助!!!首先nodejs在大模型生态上,坑还是超级多,尤其是对我不熟悉nodejs。我没有从零创建项目,比如用npminit方法,而是使用的一个开源项目:gitclonehttps://github.com/langchain-ai/langchain-nextjs-template.git基于这个项目本身pnpmdev页面显示正常,然后创建li
- vue3+vuetify安装
芝法酱
vuehelloworldvue.js
vue3+vuetify的安装一、安装nodejs+npn二、使用vite创建工程1、创建工程2、安装vue-cli3、添加vuetify库4、安装vue-router5、启动6、打开测试页面一、安装nodejs+npn去官网下载nodejs,并配置好环境变量(把安装包bin目录配到path里)以管理员身份运行powershell,键入node-v,npm-v能看到版本显示即可。二、使用vite创
- 在linux系统下安装node.js
做一个AK梦
node.js
CentOS或Fedora上安装Node.js:使用yum安装(适用于CentOS7及更早版本):执行以下命令来安装Node.js和npm:sudoyuminstallnodejsnpm安装Node.js和npm:执行以下命令来安装Node.js和npm:sudoaptinstallnodejsnpm验证安装:安装完成后,你可以通过以下命令来验证Node.js和npm是否成功安装:node-vnp
- nodejs 与 npm 版本对应关系
jiarg
node.jsnpmvue.js
官方地址:https://nodejs.org/en/about/previous-releases
- 【node-gyp】坑爹的BUG node.lib: fatal error LNK1106 解决方案
一墨滢一
nodejsnodejsgypnode-gypbugdebug
之前为了做一个抓包的工具,想用electron来做,但是nodejs没有抓网络包的模块,所以就准备用winsock2.h来抓,这就涉及到用nodejs调C,于是查了很多资料。这里我是跟着简单上手nodejs调用c++做的,但是中途遇到一个很大的问题,就是写好了c的文件以及配置文件以后,编译生成的这一步一直有问题。报错信息是这样的:在此解决方案中一次生成一个项目。若要启用并行生成,请添加“/m”开关
- node.js的进程保活
dgiij
node.jsbash后端
nodejs的进程保活其实用PM2应该更好用些,不过由于原理其实并不复杂,我们可以自己手写一个服务来干这个工作。假设我们有一个服务,可以这样来定义下它的相关信息:constsvcs=[{"sid":"apl","name":"application.js"},...]我们是这样启动这个服务的:nodeapplication.js服务启动时将进程id保存到这个pid文件中const{pid}=req
- npm : 无法加载文件 D:\soft\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=
Ellen翔
前端node.js
先说解决方案Set-ExecutionPolicy-ScopeCurrentUserBypassPowerShell执行策略AllSigned脚本可以运行。要求所有脚本和配置文件都由受信任的发布者签名,包括在本地计算机上编写的脚本。在运行来自尚未分类为可信或不可信的发布者的脚本之前会提示你。存在运行已签名的恶意脚本的风险。Bypass不阻止任何操作,并且没有任何警告或提示。此执行策略专为将Powe
- 蓝易云 - Ubuntu搭建Nodejs服务器
蓝易云
服务器ubuntulinux运维githubkubernetes
在Ubuntu上搭建Node.js服务器,按照以下步骤进行:打开终端。使用包管理器安装Node.js。可以使用以下命令安装Node.js:sudoaptupdatesudoaptinstallnodejs安装Node.js后,你可以使用以下命令来检查Node.js版本:node-v安装npm(Node.js包管理器)。使用以下命令安装npm:sudoaptinstallnpm检查npm版本:
- nodejs的express负载均衡
dgiij
express负载均衡node.jsnginx
我们知道nodejs是单线程的,在特定场合是不能利用CPU多核的优势的。一般有两种方式来解决,一种是利用nodejs的cluster模块创建多个子进程来处理请求以充分利用cpu的多核,还有一种是nodejs运行多个服务分别监听在不同的port,利用nginx创建一个upstream池,来分发请求到nodejs的不同服务端口来处理。由于我们是要负载均衡express,涉及到用户的会话保持就很重要,不
- Node.js后端架构与TypeScript教程
夏庭彭Maxine
Node.js后端架构与TypeScript教程项目地址:https://gitcode.com/gh_mirrors/no/nodejs-backend-architecture-typescript项目介绍该项目名为nodejs-backend-architecture-typescript,由GitHub用户janishar创建。项目旨在提供一个生产就绪的博客平台后端服务,类似于Medium
- Node.js常用知识
UnityGxGameLab+
node.jsjavascript前端
Nodejs总结Node.js基础知识,便于定期回顾1、fs文件写入1、require(‘fs’)2、fs.writeFile()3、fs.appendFile()4、fs.createwriteStream()//流式写入ws.write()文件读取1、fs.readFile(‘’,(err,data)=>{})constfs=require('fs')fs.readFile("D:/Node/
- nodeJS封装工具类实现返回状态统一管理
至尊丨楷君
node.js前端javascriptvue.js
简介:封装工具类实现返回状态码统一管理为什么要封装状态码公共文件维护状态码方便快速定位问题和迭代开发防止状态码重复,命名冲突封装返回状态工具类/***返回值统一管理工具*/classBackCode{constructor({code,data,msg}){this.code=codethis.data=datathis.msg=msg}//请求成功,只返回code内容staticbuildSuc
- Socket.IO负载均衡
一张假钞
负载均衡服务器前端nginx
个人博客地址:Socket.IO负载均衡|一张假钞的真实世界架构Nginx配置为了负载均衡时连接保证始终连到一个节点上,使用Nginx的ip_hash实现sessionsticky,让客户端始终连接到集群内一台节点上。在Nginx的conf.d目录下创建配置文件socket_io.conf,内容如下:upstreamnodejs_websocket{ip_hash;server192.168.1.
- nodejs 安装node-sass
kino的编程笔记
vuenodejsnpmnode-sassvue
installnode-sass作用检验node-sass是否安装以及是否安装成功安装node-sass配置淘宝镜像安装node-sass的命令作用Sass是一种预处理器脚本语言,可以解释或编译成层叠样式表(CSS)检验node-sass是否安装以及是否安装成功node-sass-v表示已经安装或安装成功表示没有安装或者安装失败安装node-sass配置淘宝镜像设置淘宝镜像的二进制站点setSAS
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh ickes@192.168.27.211
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_