Python django2.0初学-新建一个app(以url的方式讲解)
一、安装库
#安装django2.0
conda install django
二、框架建立具体操作步骤
1、新建工程
django-admin startproject mysite
2、进入mysite文件夹,新建app
python manage.py startapp blog
3、在mysite文件夹中的setting.py中 INSTALLED_APPS里面加上’blog’
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog'
]
三、内容修改具体操作及解释
通过以上三步我们可以发现工程框架已经建立好了,然后我们通过设置url就可以访问起来了。
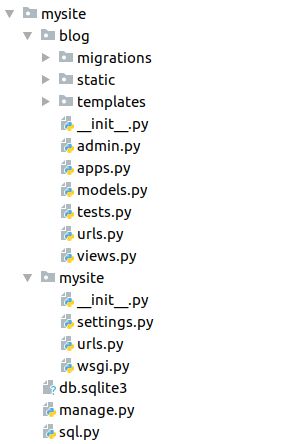
目前文件框架为:

下面我要介绍两个关键文件,理解这两个关键文件之后我们就可以使用django的框架了。
1、urls.py 网址的路径定义
2、views.py 网页的数据传入到这个文件的函数,通过函数也可以将数据传入到网页
下面我将对这两个文件中的代码进行解释,代码是可以直接copy直接使用的,可以拷贝到自己的文件里,让代码跑起来再看我写的解释弄懂代码。
mysite文件夹下的 urls.py
from django.contrib import admin
from django.urls import path,include
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.contrib import staticfiles
urlpatterns = [
path('admin/', admin.site.urls), # 指示进入登陆界面的网址路径:http://127.0.0.1:8000/admin/
path('blog/', include('blog.urls')) # 指示进入应用的网址路径:http://127.0.0.1:8000/blog/
]
blog文件夹下的 urls.py
from .import views
from django.urls import path
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.contrib import staticfiles
urlpatterns = [
# 指示进入~/blog/views.py的index函数的网址路径:http://127.0.0.1:8000/blog/index/
path('index/', views.index, name='index'),
# 指示进入~/blog/views.py的index函数的网址路径:http://127.0.0.1:8000/blog/html/
path('html/', views.html, name='html'),
# 指示进入~/blog/views.py的index函数的网址路径:http://127.0.0.1:8000/blog/demo/
path('demo/', views.demo, name='demo')
]
blog文件夹下的 views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.shortcuts import render
def index(request):
return HttpResponse("success!!") # 根据上一个文件夹下的网址路径http://127.0.0.1:8000/blog/index/就会访问index函数
# index 函数HttpResponse("success!!") 表示向网页推送success!!
运行项目
在mysite文件夹下运行命令:
python manage.py runserver
浏览器进入http://127.0.0.1:8000/blog/index/,就会显示success!!
运行结果如下图: