- Android Kotlin MVP 架构项目教程
常樱沙Vigour
AndroidKotlinMVP架构项目教程android-kotlin-mvp-architectureThisrepositorycontainsadetailedsampleappthatimplementsMVParchitectureinKotlinusingDagger2,Room,RxJava2,FastAndroidNetworkingandPlaceholderView项目地址:
- omfun官方版网页版下载-omofun官方版2024安卓IOS下载
omofun5541
omofun动漫omofun动漫ios动画安卓windows
omofun关于“ROOT苹果手机”的说法实际上是一个误解,omofun动漫因为“ROOT”这个术语通常指的是获取Android设备的超级用户权限,omofun漫画而苹果手机(iPhone)使用的是iOS操作系统,获取超级用户权限的过程被称为“越狱”(Jailbreak)。omfun官方版app最新版本版下载:http://om.aunbaidu.com/下面是一篇关于如何越狱苹果手机的文章,介绍
- 【Linux】shell语法入门手册 语法大全
Genevieve_xiao
linuxlinuxbash运维
shell学习笔记yxc的linuxshell语法目录概论运行方式直接用解释器执行作为可执行文件运行注释单行注释多行注释变量定义变量引用变量只读变量删除变量变量类型字符串默认变量文件参数变量其他参数相关变量数组定义调用数组元素中的值数组长度expr命令重要说明字符串表达式整数表达式逻辑关系表达式read命令echo命令显示普通字符串显示转义字符显示变量显示换行显示不换行显示结果定向至文件原样输出显
- gradle linux配置环境变量配置,Mac OS环境变量配置(Android Studio之Gradle)
MatrixMage
gradlelinux配置环境变量配置
以gradle环境变量配置为例:AndroidStudio自带的gradle路径为:/Applications/Android\Studio.app/Contents/gradle/gradle-2.8/bin1.打开终端2.输入:vim~/.bash_profile3.进入编辑模式4.在文本末尾添加如下信息exportGRADLE_HOME=/Applications/Android\Studi
- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
陈辰学长
python课程设计开发语言
大家好,我是陈辰学长,一名在Java圈辛勤劳作的码农。今日要和大家分享的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关事宜,请联系陈辰学长,文末会附上联系信息哦。作者:陈辰学长个人简介:在Java领域已沉浸十余年,对Java、微信小程序、Python、Android等技术颇为精通。若大家在这些领域有任何问题,欢迎一起交流探讨!各类成品Java毕业设计丰富多
- kafka 学习笔记3-传统部署Kraft模式集群——筑梦之路
筑梦之路
kafka学习笔记
部署kafka集群规划一般模式下,元数据在zookeeper中,运行时动态选举controller,由controller进行Kafka集群管理。kraft模式架构下,不再依赖zookeeper集群,而是用三台controller节点代替zookeeper,元数据保存在controller中,由controller直接进行Kafka集群管理。ip主机名角色nodeid192.168.100.131
- 免费下载:汽车SoC学习笔记(含安全岛)
不懂汽车的胖子
汽车学习笔记
文末附下载方法目录1SoC是什么...31.1SoC历史发展...31.2SoC定义...41.3SoC的特征...61.4SoC的优点...61.5SoC的缺点...72SoC需求来源...73SoC架构...83.1SoC架构...83.2SoC芯片分类...93.2.1模拟SoC(AnalogSoC):...93.2.2数字SoC(DigitalSoC):...93.2.3混合SoC(Mix
- 学习笔记:UART(二)
weixin_58038206
学习笔记
设计一包数据可以参考这样设计intfputc(intch,FILE*f){usart_data_transmit(g_uartHwInfo.uartNo,(uint8_t)ch);while(RESET==usart_flag_get(g_uartHwInfo.uartNo,USART_FLAG_TBE));returnch;}这是重定向,然后就可以使用printf打印调试。voidUSART0_
- 【黑马-SpringCloudAlibaba】学习笔记10-Seata:实现分布式事务控制
言谶
分布式学习java
Seata介绍2019年1月,阿里巴巴中间件团队发起了开源项目Fescar(Fast&EaSyCommitAndRollback),其愿景是让分布式事务的使用像本地事务的使用一样,简单和高效,并逐步解决开发者们遇到的分布式事务方面的所有难题。后来更名为Seata,意为:SimpleExtensibleAutonomousTransactionArchitecture,是一套分布式事务解决方案。Se
- 学习python的第一天
简讯Alfred
和我一起零基础学Pythonpython编程
作为财经院校的大三学生,面临各种考试,在编程方面完全零基础还想学习Python,担心枯燥的内容难以坚持下来,希望通过更博的方式督促自己学习,有空就更新博客。很多大牛通过更新自己的网站或更新博文的方式传播技能知识,我很是倾佩!第一次用这种方式学习一门知识,对于自己来说既是一种全新的体验,也可以作为学习笔记,日后也有足迹。学习资料暂定为《笨办法学Python》。如果有新手看到此文章,还希望只当参考中的
- 【STM32-学习笔记-11-】RTC实时时钟
隼玉
【STM32学习笔记】stm32学习笔记c语言
文章目录RTC实时时钟一、RTC简介二、RTC框图三、RTC基本结构四、RTC操作注意事项五、RTC函数六、配置RTCMyRTC.c七、示例:实时时钟①、main.c②、MyRTC.c③、MyRTC.hRTC实时时钟一、RTC简介RTC(RealTimeClock)实时时钟RTC是一个独立的定时器,可为系统提供时钟和日历的功能RTC和时钟配置系统处于后备区域,系统复位时数据不清零,VDD(2.0~
- 安卓APP如何适配不同的手机分辨率
水瓶丫头站住
Androidandroid智能手机
1android是根据什么去选择drawable文件夹下的图片?是根据drawable文件夹的修饰符进行选择的。比如drawable、drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawalbe-xxhdpi、drawable-xxxhdpi根据修饰符进行优先匹配。不同的dpi修饰符对应的dpi如下drawable-ldpi12
- 【LeetCode 刷题】字符串-反转字符串
Bran_Liu
LeetCodeleetcode算法
此博客为《代码随想录》字符串章节的学习笔记,主要内容为反转字符串相关的题目解析。文章目录344.反转字符串541.反转字符串II151.反转字符串中的单词344.反转字符串题目链接classSolution:defreverseString(self,s:List[str])->None:"""Donotreturnanything,modifysin-placeinstead."""left,r
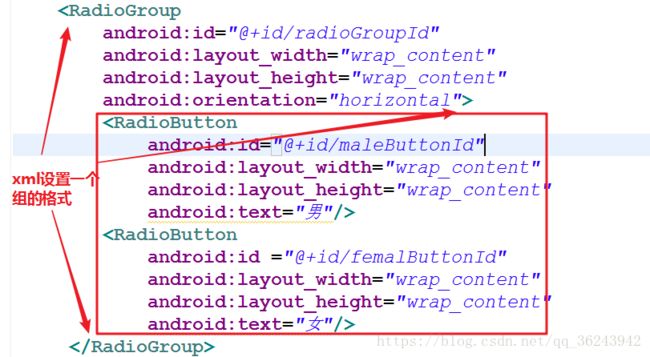
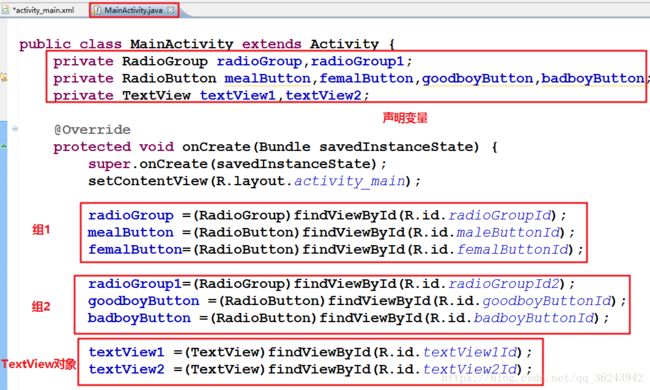
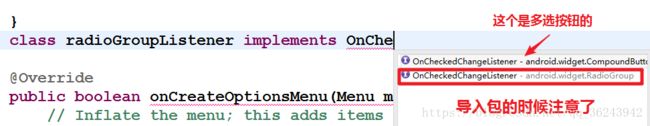
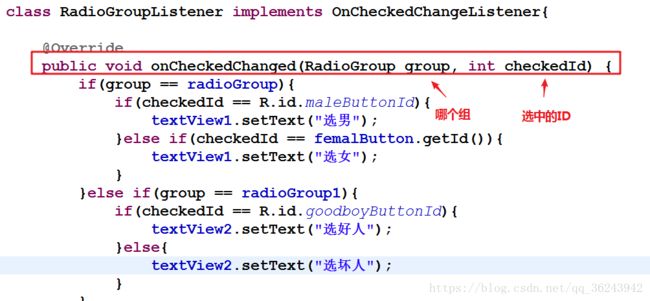
- 6-5.Android 对话框之 Fragment 中创建对话框的上下文对象的选择
我命由我12345
Android-简化编程androidxmljava-eejavaandroid-studioandroidstudioandroidjetpack
一、对话框对话框(Dialog)是一种常用的UI组件,它主要用于显示信息、接收用户操作反馈对话框可以包含各种元素,但是主要还是以文本、按钮为主,其次是列表其中,基础对话框是Android中最简单的对话框,而后是进度对话框、自定义对话框等二、Fragment中的上下文对象在Android开发中,Fragment是用于在Activity中表示或管理界面的一部分的一个组件在Fragment中,可能会需要
- 融云 IM 干货丨私有云IMKit的自定义功能有哪些创新点?
融云im即时通讯
私有云IMKit的自定义功能具有多个创新点,以下是一些主要的创新点:1.跨平台支持IMKit支持在多个主流平台上集成使用,包括Android、iOS、Web等。这意味着开发者可以使用一套代码,创建适用于多个平台的应用,提高开发效率和应用的可移植性。2.易用易集成IMKit默认提供了会话列表、会话界面、输入界面、消息显示等封装好的组件,并且支持位置、动态表情、小视频等插件。应用开发者可直接集成使用,
- Android 右键后无Java class创建
不吃凉粉
androidjava开发语言
Androidstudio创建javaclass:最近几个月用Androidstudio开发,因为电脑设置了一个新的用户使用,原来的androidstudio,打开之前的正常的项目总是报一些奇奇怪怪的错误,就重新安装了最新的版本问题描述但是新的androidstudio右键后没有javaclass,本来我就不怎么用java和androidstudio,又赶时间,不想花时间用更不了解的kotlin解
- android wifi 流程图_实现双wifi的方法及Android终端与流程
weixin_39719427
androidwifi流程图
本发明涉及无线通信技术领域,尤其涉及一种实现双wifi的方法及Android终端。背景技术:在楼宇对讲产品中,楼宇对讲的家庭设备,如平板,需要连接到楼宇对讲的局域网络,以实现与楼宇内的相关设备进行对讲等。然而楼宇对讲所在的局域网络通常为内网,加上现有的基于Android系统的平板仅支持一路wifi热点连接功能,导致已连接了内网的平板无法再同时连接公网,即互联网,进而也就无法在通过平板使用需要连接公
- Android 8 Wifi 初始化过程
weixin_34315665
移动开发java
记录一下wifi初始化过程。packages/apps/Settings/src/com/android/settings/wifi/WifiSettings.javapublicvoidonStart(){super.onStart();//创建WifiEnabler对象//On/offswitchishiddenforSetupWizard(returnsnull)mWifiEnabler=c
- Android Wifi模块分析
furuidelei123
androidserviceaction路由器access百度
转载自anly_jun这两天通过对Android源码中Wifi模块相关代码的理解,对Wifi模块有了一个全新的认识。简单记录在这里,就算是为以后的学习留个记录。总览:1,Wifi介绍(百度百科)2,Android中Wifi模块的初始化3,Wifi模块的启动(使能)4,Wifi扫描流程5,Wifi配置AP参数流程6,Wifi启动连接流程7,Wifi配置IP地址一:Wifi介绍概述WIFI就是一种无线
- Android应用开发入门:从Android Studio环境设置到Java编程基础
Python爬虫项目
移动开发精通教程androidandroidstudiojavagiteeide
目录介绍步骤一:设置AndroidStudio环境步骤二:了解AndroidStudio界面步骤三:学习Java编程基础变量和数据类型数组和集合控制流类和方法结论介绍Android应用开发是一个令人兴奋和有趣的领域。如果你对移动应用程序开发感兴趣,并且想要学习如何开始构建自己的Android应用,那么你来对地方了!本篇博客将带你从头开始,介绍如何设置AndroidStudio环境,学习Java编程
- npm install CERT_HAS_EXPIRED解决方法
奔跑吧邓邓子
常见问题解答(FAQ)npm前端node.jsexpirednpminstall
提示:“奔跑吧邓邓子”的常见问题专栏聚焦于各类技术领域常见问题的解答。涵盖操作系统(如CentOS、Linux等)、开发工具(如AndroidStudio)、服务器软件(如Zabbix、JumpServer、RocketMQ等)以及远程桌面、代码克隆等多种场景。针对如远程桌面无法复制粘贴、Kubernetes报错、自启动报错、各类软件安装报错、内存占用问题、网络连接问题等提供了详细的问题描述与有效
- Android app系统签名方法
Androidfoolish
[Android]从入门到精通
1.如果有项目代码那就非常简单了,直接吧apk放到vendor下面,添加Android.mk,然后mm编译即可得到系统签名后的产物.Android.mk文件参考源码vendor/google/apps/Android.mk文件,因为该目录下都是apk文件,一部分是需要系统签名的apk(LOCAL_CERTIFICATE:=platform),而另一部分是不需要签名的apk(LOCAL_CERTIF
- [cg] android studio 无法调试cpp问题
DXT00
Graphics笔记总览androidstudioandroidide
折腾了好久,nativecpp库无法调试问题,原因下面的Deploy需要选Apkfromappbundle!!另外就是指定Debugtype为Dual,并在SymbolDirectories指定nativecpp的so路径UE项目调试:使用AndroidStudio调试虚幻引擎Android项目|虚幻引擎5.5文档|EpicDeveloperCommunity
- 最新全开源IM即时通讯系统源码(PC+WEB+IOS+Android)部署指南
m0_74824823
开源前端android
全开源IM(即时通讯)系统源码部署是一个复杂但系统的过程,涉及多个组件和步骤。以下是一个详细的部署指南,旨在帮助开发者或系统管理员成功部署一个全开源的IM系统,如OpenIM。IM即时通讯系统源码准备工作1.选择合适的IM系统源码及演示:ms.jstxym.top在部署之前,首先需要选择一个合适的全开源IM系统,在演示站找到合适的源码。OpenIM是一个广泛使用的开源IM解决方案,它提供了IM服务
- Android实战技巧之五十:App的系统签名
全速前行
AndroidAndroid实战技巧系统签名sign
这件事困扰我们多时了。我们一直想用非源码编译的方式解决此事,按如下步骤。这种获取系统签名的方法如下:1、apk中需要使用android:sharedUserId=”android.uid.system”这个属性。在Manifest文件修改,如下:2、将app做无签名编译(AndroidStudio)用命令行编译Windows:gradlew.batassembleReleaseMac/linux:
- Android 应用添加系统签名权限介绍
佳哥的技术分享
android
一、前言Android应用添加系统签名就能获取到系统权限调用一些系统接口,添加系统签名的方式主要包括:在AndroidStudio中配置签名文件生成apk和在源码目录编译添加系统签名生成apk。本文介绍的都是一些基础的签名知识,后续延伸介绍相关权限内容。有兴趣的可以进行了解。二、Android应用添加系统签名权限的几种方式介绍1、在AndroidStudio添加系统签名文件对应需要签名的modul
- 电磁兼容学习笔记12-电子设备中的主要骚扰源
胡你一脸团团团
学习笔记单片机
跟杨老师学习电磁兼容电子设备中的主要骚扰源#第16课典型的骚扰源(找du/dt、di/dt比较大的电路):骚扰源1:二次电源(几乎所有的电路都需要DC/DC),传导骚扰骚扰源2:数字电路,传导骚扰和辐射骚扰DC/DC模块骚扰产生原理:du/dt:开关导通时,直流电压直接传送到输出端;开关断开时,电流无法传送到输出端,依靠输出端电容进行供电。开关导通时,输出电压为0;断开时电容放电,开关上电压为输入
- 如何学懂C++语言:C++从入门到精通的全面指南(完整C++学习笔记)
猿享天开
c++学习笔记
数字人助手猿小美带你一起学编程一、引言作为一名拥有多年开发经验的技术人员,我的职业生涯涵盖了多种编程语言,包括C语言、C++、C#和JavaScript等。在我多年的编程生涯中,这些语言不仅丰富了我的知识储备,还极大地拓展了我的视野和技能。出于对编程的热爱,以及希望帮助更多编程爱好者的目的,我决定利用业余时间整理一套全面的C++语言学习指南。这套指南旨在为C++语言编程爱好者提供一个清晰的学习路线
- Android BitmapShader实现狙击瞄具十字交叉线准星,Kotlin
zhangphil
Androidkotlinandroidkotlin
AndroidBitmapShader实现狙击瞄具十字交叉线准星,Kotlinimportandroid.content.Contextimportandroid.graphics.BitmapFactoryimportandroid.graphics.BitmapShaderimportandroid.graphics.Canvasimportandroid.graphics.Colorimpo
- Zoom视频会议软件详细使用教程
范范0825
zoom
Zoom是一款功能强大的视频会议软件,广泛用于远程工作、在线教育、虚拟会议等场景。本教程将详细介绍如何使用Zoom进行会议的创建、加入、管理以及各种高级功能的设置和应用。第一部分:准备工作和基本概述1.1下载和安装Zoom首先,你需要下载并安装Zoom客户端或移动应用程序。Zoom支持多种操作系统,包括Windows、MacOS、iOS和Android。访问Zoom官网(zoom.us)或者你的应
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key