.report-wrap {
width: 100vw;
height: 100vh;
display: flex;
.report-container {
width: 70vw;
height: 100%;
background-color: aqua;
}
.select-container {
box-sizing: border-box;
padding: 12px;
width: 25vw;
height: 100%;
h3.key-list-title {
color: rgb(56, 141, 145);
margin-bottom: 4px;
}
.key-list {
ul.key {
background-color: #fff;
height: 355px;
overflow: hidden;
margin-top: 6px;
display: flex;
flex-flow: column;
li {
padding: 6px;
cursor: -webkit-grab;
}
li:hover {
background-color: rgb(230, 230, 230);
}
}
}
.data-view-content {
margin-top: 20px;
box-sizing: border-box;
.view {
box-sizing: border-box;
display: flex;
justify-content: space-around;
.other {
height: 150px;
background-color: #fff;
overflow-y: auto;
ul {
box-sizing: border-box;
padding: 2px;
li {
position: relative;
box-sizing: border-box;
padding: 2px;
border: 1px solid rgb(230, 230, 230);
background-color: #fff;
margin-bottom: 2px;
color: rgb(102, 102, 102);
font-size: 14px;
}
li:last-child {
margin-bottom: 0;
}
}
}
.other:last-child {
margin-bottom: 0;
}
.same {
height: 150px;
background-color: #fff;
overflow-y: auto;
ul {
box-sizing: border-box;
padding: 2px;
li {
position: relative;
box-sizing: border-box;
padding: 2px;
border: 1px solid rgb(230, 230, 230);
background-color: #fff;
margin-bottom: 2px;
color: rgb(102, 102, 102);
font-size: 14px;
&:after {
content: '';
position: absolute;
top: 10px;
right: 5px;
width: 0;
height: 0;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
border-top: 4px solid rgb(102, 102, 102);
}
}
li:last-child {
margin-bottom: 0;
}
}
}
.same:last-child {
margin-right: 0;
}
.same-wrap {
margin-right: 10px;
}
.same-wrap:last-child {
margin-right: 0;
}
.select-view-wrap {
width: calc(50%);
}
.row-view-wrap {
width: calc(50%);
}
.what-view-wrap {
width: calc(50%);
}
}
}
.update {
padding: 10px;
}
}
/*css代码*/
#menu {
width: 0; /*设置为0 隐藏自定义菜单*/
height: auto;
overflow: hidden; /*隐藏溢出的元素*/
box-shadow: 0 1px 1px #888, 1px 0 1px #ccc;
position: absolute; /*自定义菜单相对与body元素进行定位*/
background-color: #fff;
z-index: 100;
.menu {
width: 130px;
height: 25px;
line-height: 25px;
padding: 0 10px;
cursor: pointer;
}
.menu:hover {
background-color: rgb(230, 230, 230);
}
.disabled {
width: 130px;
height: 25px;
line-height: 25px;
padding: 0 10px;
color: rgb(187, 187, 187);
pointer-events: none;
cursor: default;
}
}
// setting 字段设置
.setting {
position: absolute;
box-sizing: border-box;
top: 50%;
left: 50%;
z-index: 100;
margin-top: -267px;
margin-left: -240px;
width: 480px;
height: 534px;
background-color: rgb(240, 240, 240);
.title {
background-color: #fff;
height: 25px;
line-height: 25px;
text-indent: 25px;
}
.setting-content {
box-sizing: border-box;
padding: 7px;
.origin-name {
padding: 5px 0 5px 0;
}
.setting-name {
padding: 5px 0 5px 0;
}
.setting-select-title {
padding: 5px 0 5px 0;
border-bottom: 1px solid rgb(160, 160, 160);
}
.select-wrap {
padding: 30px 0 0 30px;
.select-content {
margin-top: 10px;
width: 150px;
height: 30px;
select {
display: inline-block;
width: 100%;
height: 100%;
}
}
}
}
.select-button {
padding: 10px;
float: right;
button {
outline: none;
width: 80px;
height: 30px;
&.confirm {
background-color: rgb(229, 241, 251);
border: 1px solid rgb(0, 120, 215);
}
&.cancel {
margin-left: 10px;
}
}
}
}
}
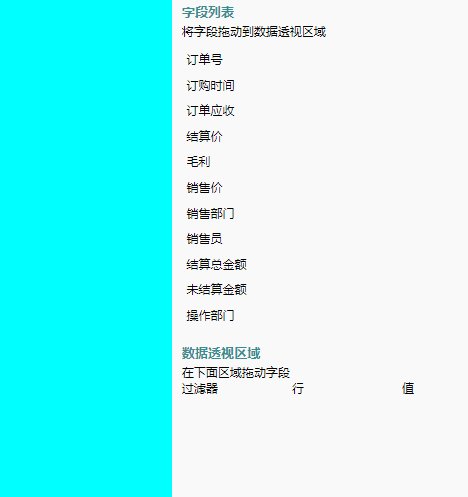
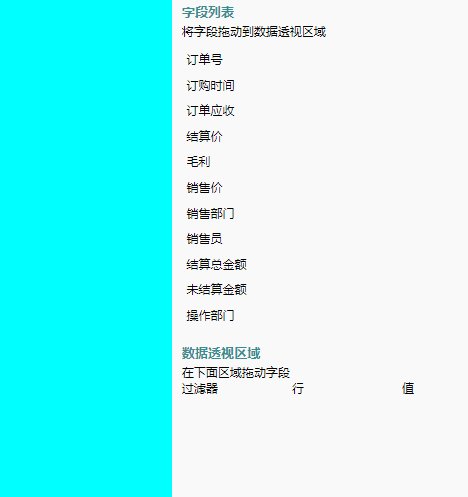
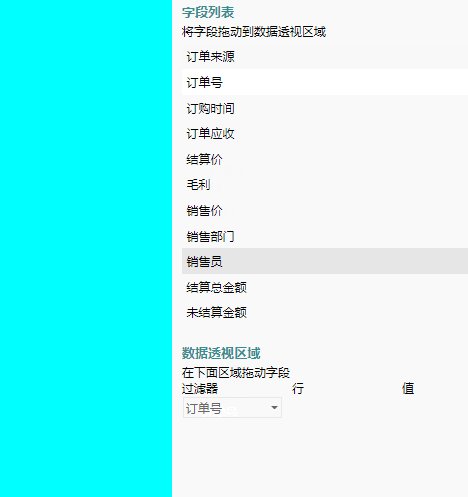
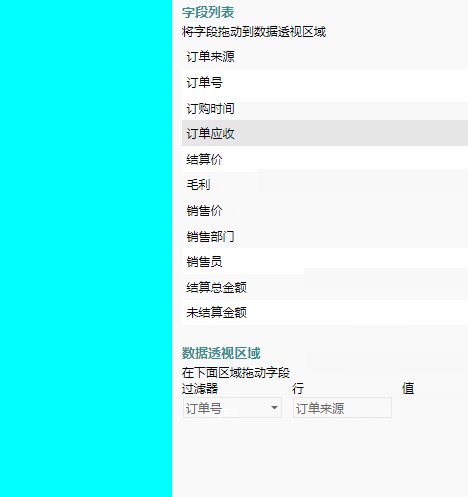
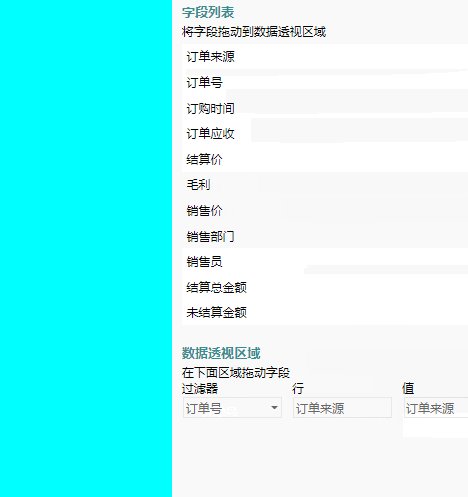
参数一一说明
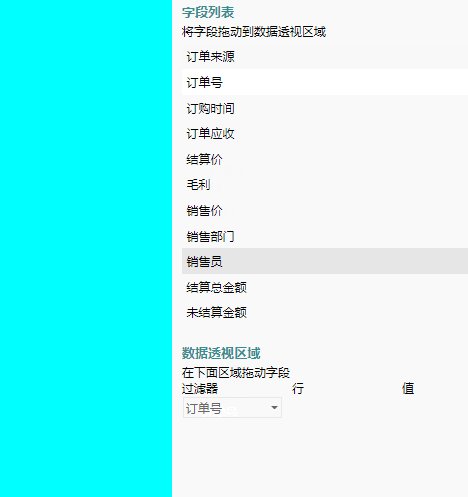
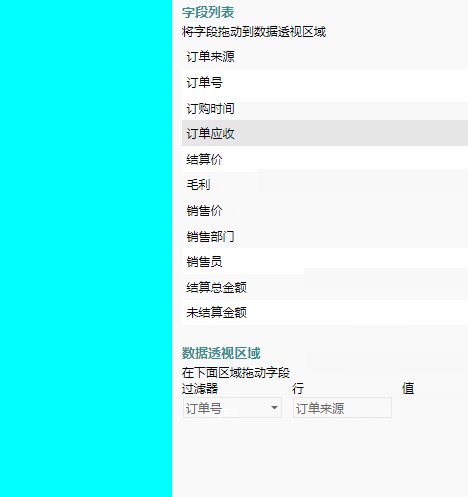
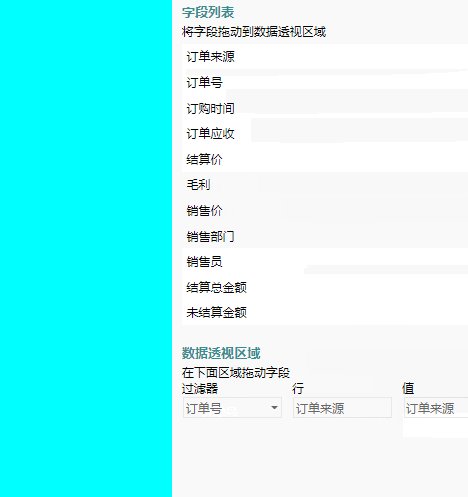
要将元素从一个列表拖到另一个列表中,两个列表必须具有相同的group值。您还可以定义列表是否可以放弃,给予和保留副本(clone)以及接收元素。
name string -- group name
pull true|false|["foo", "bar"]|'clone'|function 表示可以从列表中移出
put true|false|["baz", "qux"]|function 是可以从其他列表中添加元素,还是可以从中添加元素的组名数组
revertClone:boolean—在移动到另一个列表后,将克隆的元素恢复到初始位置
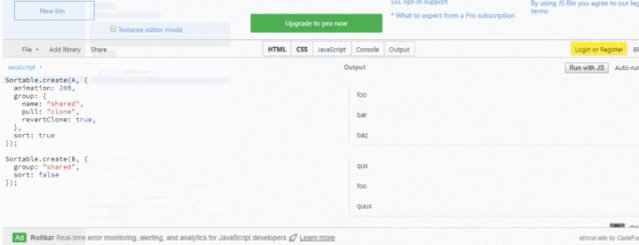
dragUlKey() {
const ulKey = document.getElementById('key')
const self = this
new Sortable(ulKey, {
group: { name: 'shared', pull: 'clone', put: false },
animation: 150,
sort: false, // To disable sorting: set sort to false,
// Element dragging ended
onEnd: function(/**Event*/ evt) {
// console.log(
// "evt.item.innerHTML====>",
// evt.item.innerHTML,
// "evt.item.dataset.value====>",
// evt.item.dataset.value,
// "evt.item====>",
// evt.item,
// "evt.oldIndex====>",
// evt.oldIndex,
// "evt.item.children[0]====>",
// evt.item.children[0],
// "evt.item.children[0].children[0]====>",
// evt.item.children[0].children[0],
// "evt.item.parentNode====>",
// evt.item.parentNode,
// "evt.to====>",
// evt.to,
// "evt.target====>",
// evt.target,
// "evt===>",
// evt
// // );
},
})
},

我们在加上 revertClone: true

pull, put 可以为 funtion 这个就扩大了拖拽放置的功能了,显得没那么死板,为什么呢?我们可以根据自己需要来判断自己拖拽的项目需要放置在那个盒子里面,不许放置在那个盒子里面,或者说那个盒子不允许 clone,那个盒子允许 clone
dragSelectView() {
const ulKey = document.querySelector('.select-view ul.select')
const self = this
new Sortable(ulKey, {
animation: 150,
group: {
name: 'shared',
put: function(to, from, target) {
for (let i = 0; i < to.el.childNodes.length; i++) {
if (to.el.childNodes[i].dataset.value === target.dataset.value) {
return false
}
}
return true
},
},
sort: true,
removeOnSpill: true, // Enable plugin
onSpill: function(evt) {
console.log('evt.to===>', evt.to, evt.from)
if (evt.to.dataset.id === evt.from.dataset.id) {
this.options.removeOnSpill = true
} else {
this.options.removeOnSpill = false
}
},
onEnd: function(evt) {
console.log('evt update====>dragSelectView', evt.item)
},
onUpdate: function(evt) {},
})
},
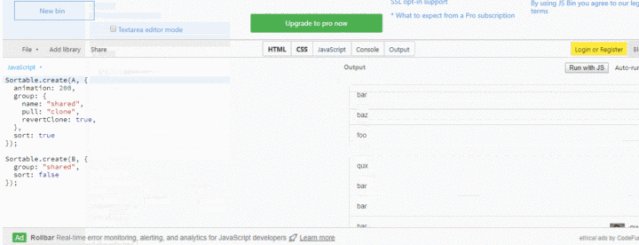
当我们重复拖拽同一个项目的时候,只允许放置一次

sort: true 表示可以排序,sort: false 表示不能排序

delay: number 定义排序开始时间的时间(以毫秒为单位)。不幸的是,由于浏览器的限制,使用本地拖放功能无法在IE或Edge上进行延迟
Sortable.create(list, {
delay: 400
});
似乎不让我拖拽

delayOnTouchOnly 选项
是否仅在用户使用触摸(例如,在移动设备上)时才应用延迟。在任何其他情况下,都不会延迟。默认为false
swapThreshold 选项
交换区域将占据的目标百分比,介于0和之间1
invertSwap 选项
设置为true,将交换区域设置在目标的侧面,以实现“在项目之间”排序的效果

direction 选项
方向可排序应该排序]。可设置'vertical','horizontal'或功能,只要目标拖过将被调用。必须返回'vertical'或'horizontal'
Sortable.create(el, {
direction: function(evt, target, dragEl) {
if (target !== null && target.className.includes('half-column') && dragEl.className.includes('half-column')) {
return 'horizontal';
}
return 'vertical';
}
});
touchStartThreshold 选项
此选项类似于fallbackTolerance选项。
delay设置此选项后,即使手指不动,某些具有非常灵敏的触摸显示屏的手机(如三星Galaxy S8)也会触发不需要的触摸移动事件,从而导致排序不会触发。
此选项设置取消延迟排序之前必须发生的最小指针移动。
3到5之间的值是好的
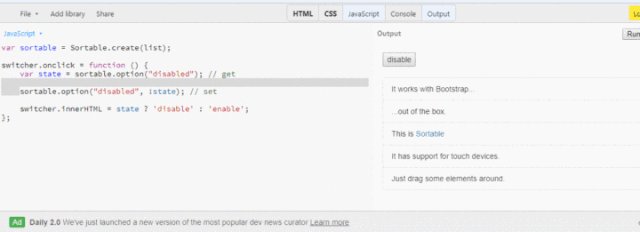
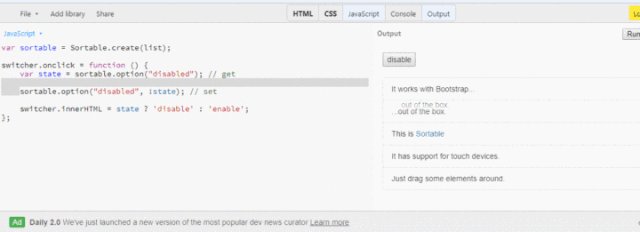
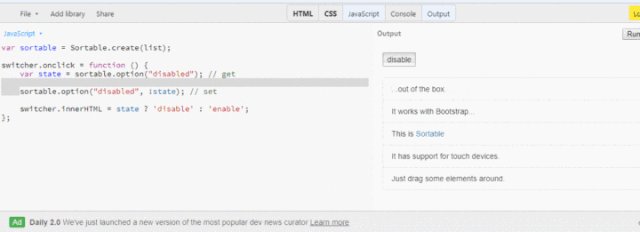
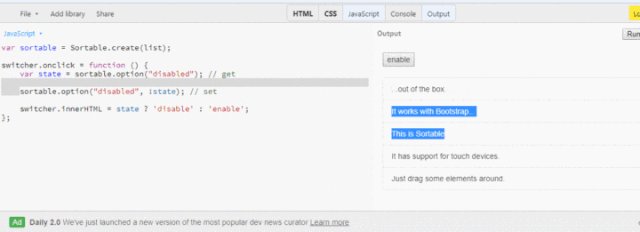
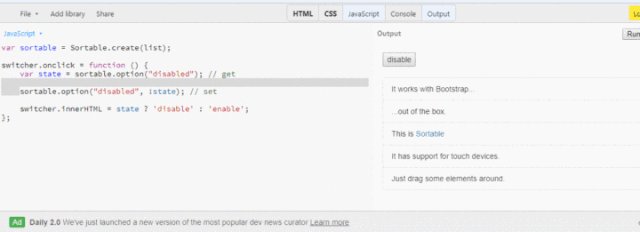
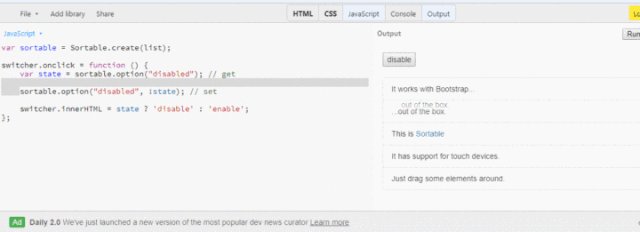
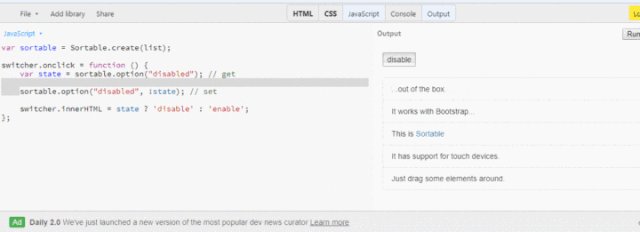
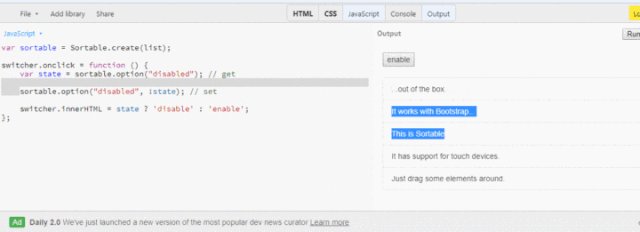
disabled 选项
如果设置为,则禁用可排序true
var sortable = Sortable.create(list);
document.getElementById("switcher").onclick = function () {
var state = sortable.option("disabled"); // get
sortable.option("disabled", !state); // set
};

handle 选项
为了使列表项可拖动,Sortable可禁用用户的文本选择。这并不总是可取的。要允许选择文本,请定义一个拖动处理程序,该处理程序是每个列表元素都可以拖动的区域
Sortable.create(el, {
handle: ".my-handle"
});
- :: list item text one
- :: list item text two
.my-handle {
cursor: move;
cursor: -webkit-grabbing;
}

filter 选项
Sortable.create(list, {
filter: ".js-remove, .js-edit",
onFilter: function (evt) {
var item = evt.item,
ctrl = evt.target;
if (Sortable.utils.is(ctrl, ".js-remove")) { // Click on remove button
item.parentNode.removeChild(item); // remove sortable item
}
else if (Sortable.utils.is(ctrl, ".js-edit")) { // Click on edit link
// ...
}
}
})
ghostClass 选项
放置占位符的类名称(默认sortable-ghost)
.ghost {
opacity: 0.4;
}
Sortable.create(list, {
ghostClass: "ghost"
});
当拖拽的时候会出现背景颜色

chosenClass 选项
所选项目的类名称(默认sortable-chosen)
.chosen {
color: #fff;
background-color: #c00;
}
Sortable.create(list, {
delay: 500,
chosenClass: "chosen"
});

forceFallback 选项
如果设置为true,即使我们使用的是HTML5浏览器,也会使用非HTML5浏览器的后备广告。这使我们可以测试较旧浏览器的行为,甚至在较新的浏览器中,也可以使桌面浏览器,移动浏览器和旧浏览器之间的拖放感觉更加一致。
最重要的是,Fallback始终会生成该DOM元素的副本,并附加fallbackClass在选项中定义的类。此行为控制此“拖动”元素的外观
JS Bin
// style
body {
padding: 20px;
}
.grid .item {
padding: 10px;
float: left;
}
.grid .item img {
cursor: move;
cursor: -webkit-grabbing;
}
.sortable-fallback img{
border-radius: 50%;
}
// js
Sortable.create(sortable, {
forceFallback: true
});

fallbackTolerance 选项
模拟本地拖动阈值。指定以像素为单位的鼠标在被视为拖动之前应移动的距离。如果项目也可以单击,例如在链接列表中,则很有用。
当用户在可排序元素内单击时,在按下和松开之间,您的手通常会略微移动。仅当您将指针移过一定的公差时才开始拖动,这样您就不会在每次单击时意外开始拖动。
3到5可能是不错的值
dragoverBubble 选项
如果设置为true,则拖动事件将冒泡到父可排序对象。适用于后备事件和本机拖动事件。默认情况下为false,但是Sortable仅在将元素插入父Sortable或可以插入父Sortable时才停止冒泡事件,但不在特定时间(由于动画等) 。
从1.8.0开始,您可能希望将此选项保留为false。在1.8.0之前,它可能需要true嵌套可排序项才能起作用
removeCloneOnHide 选项
如果设置为false,则通过将其CSS display属性设置为来隐藏克隆none。默认情况下,此选项为true,这意味着Sortable在应该被隐藏时将从DOM中删除克隆的元素
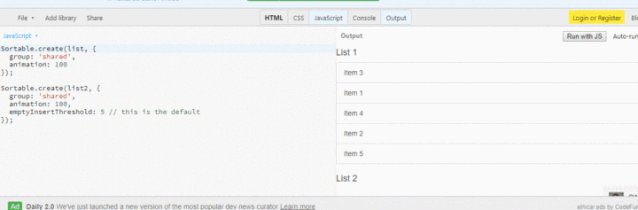
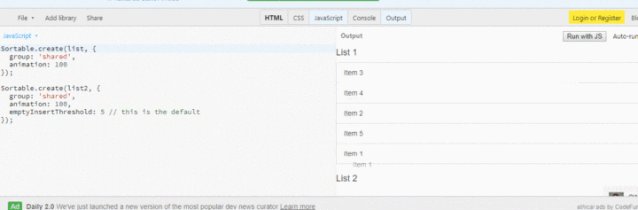
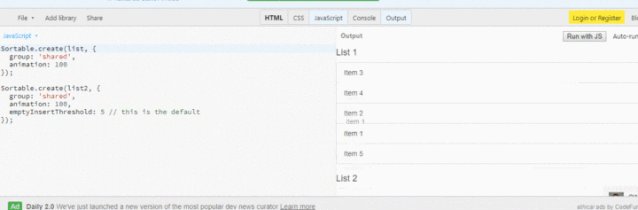
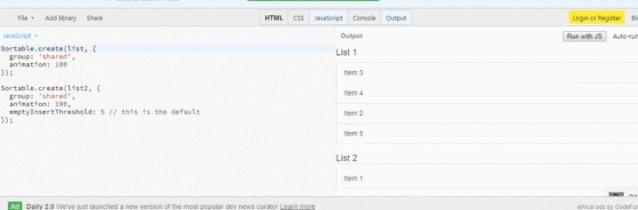
emptyInsertThreshold 选项
拖动时鼠标必须与一个空的可排序对象之间的距离(以像素为单位),以便将拖动元素插入到该可排序对象中。默认为5。设置为0禁用此功能

Event object (demo)
to:HTMLElement — list, in which moved element
from:HTMLElement — previous list
item:HTMLElement — dragged element
clone:HTMLElement
oldIndex:Number|undefined — old index within parent
newIndex:Number|undefined — new index within parent
oldDraggableIndex: Number|undefined — old index within parent, only counting draggable elements
newDraggableIndex: Number|undefined — new index within parent, only counting draggable elements
pullMode:String|Boolean|undefined — Pull mode if dragging into another sortable ("clone", true, or false), otherwise undefined
onEnd: function(/**Event*/ evt) {
console.log(
"evt.item.innerHTML====>",
evt.item.innerHTML,
"evt.item.dataset.value====>",
evt.item.dataset.value,
"evt.item====>",
evt.item,
"evt.oldIndex====>",
evt.oldIndex,
"evt.item.parentNode====>",
evt.item.parentNode,
"evt.to====>",
evt.to,
"evt.target====>",
evt.target,
"evt===>",
evt
);
},

move event object
Method
Get or set the option.
For each element in the set, get the first element that matches the selector by testing the element itself and traversing up through its ancestors in the DOM tree.
Serializes the sortable's item data-id's (dataIdAttr option) into an array of string.
Sorts the elements according to the array.
var order = sortable.toArray();
sortable.sort(order.reverse()); // apply
插件介绍
该文件包含两个单独的插件,RemoveOnSpill和RevertOnSpill。它们可以单独导入,也可以将默认导出(两个插件的数组)传递给Sortable.mount它们。
这些插件是默认插件,并包含在Sortable的默认UMD和ESM版本中
import { Sortable, OnSpill } from 'sortablejs/modular/sortable.core.esm';
Sortable.mount(OnSpill);
RevertOnSpill Plugin
此插件启用后,如果溢出,将导致拖动的项目恢复到其原始位置(即,将其拖放到有效的Sortable放置目标之外)
new Sortable(el, {
revertOnSpill: true, // Enable plugin
// Called when item is spilled
onSpill: function(/**Event*/evt) {
evt.item // The spilled item
}
});
RemoveOnSpill Plugin
启用此插件后,如果溢出,则将导致从DOM中删除被拖动的项目(即,将其拖放到有效的Sortable放置目标之外)
new Sortable(el, {
removeOnSpill: true, // Enable plugin
// Called when item is spilled
onSpill: function(/**Event*/evt) {
evt.item // The spilled item
}
});
自动滚屏
此插件可让页面在移动设备和IE9上可滚动元素的边缘附近拖动时(或在启用回退时)自动滚动,并且还增强了大多数浏览器的本机拖放自动滚动。演示:
import { Sortable, AutoScroll } from 'sortablejs';
Sortable.mount(new AutoScroll());
Options
new Sortable(el, {
scroll: true, // Enable the plugin. Can be HTMLElement.
scrollFn: function(offsetX, offsetY, originalEvent, touchEvt, hoverTargetEl) { ... }, // if you have custom scrollbar scrollFn may be used for autoscrolling
scrollSensitivity: 30, // px, how near the mouse must be to an edge to start scrolling.
scrollSpeed: 10, // px, speed of the scrolling
bubbleScroll: true // apply autoscroll to all parent elements, allowing for easier movement
});
scroll 选项
启用插件。默认为true。也可以将其设置为HTMLElement,这将是自动滚动的基础
scrollFn 选项
定义将用于自动滚动的功能。默认情况下使用el.scrollTop / el.scrollLeft。当您具有带有专用滚动功能的自定义滚动条时很有用。'continue'如果希望允许Sortable的本机自动滚动,则应返回此函数
scrollSensitivity 选项
定义鼠标必须靠近边缘才能开始滚动
scrollSpeed 选项
鼠标指针进入该scrollSensitivity距离内时窗口滚动的速度。
bubbleScroll 选项
如果设置为true,则普通autoscroll功能还将应用于用户拖动的元素的所有父元素
// html
// js
var things = document.getElementById('things');
var things2 = document.getElementById('things2');
var things3 = document.getElementById('things3');
var things4 = document.getElementById('things4');
var options = {
group: 'a',
ghostClass: 'ghost',
forceFallback: true,
scroll: true,
bubbleScroll: true
};
Sortable.create(things, options)
Sortable.create(things2, options)
Sortable.create(things3, options)
Sortable.create(things4, options)
for (let i = 0; i < 20; i++) {
things.innerHTML = things.innerHTML +
('Lorem ipsum dolor sit amet 1, ' + i + '');
things2.innerHTML = things2.innerHTML +
('Lorem ipsum dolor sit amet 2, ' + i + '');
things3.innerHTML = things3.innerHTML +
('Lorem ipsum dolor sit amet 3, ' + i + '');
things4.innerHTML = things4.innerHTML +
('Lorem ipsum dolor sit amet 4, ' + i + '');
}
// css
.outer {
height: auto;
max-width: 50vw;
white-space: nowrap;
overflow-x: auto;
padding: 1em;
background-color: blue;
margin-bottom: 200vh;
}
.inner-semi {
display: inline-block;
height: 60vh;
overflow-y: auto;
background-color: aqua;
}
.inner {
display: inline-block;
max-height: 50vh;
overflow-y: auto;
background-color: white;
padding: 0.5em;
margin: 1em;
}
.smaller {
max-height: 20vh;
margin-bottom: 50vh;
}
.card {
padding: 1em;
background-color: #EEE;
margin: 0.3em;
}
.ghost {
color: #CCC;
background-color: #CCC;
}
.drag {
pointer-events: none;
}

交换插件
该插件修改了Sortable的行为,以允许项目彼此交换而不是进行排序。一旦开始拖动,用户就可以将其拖动到其他项目上,并且元素不会发生任何变化。但是,用户放置的项目将与原始拖动的项目交换

import { Sortable, Swap } from 'sortablejs/modular/sortable.core.esm';
Sortable.mount(new Swap());
new Sortable(el, {
swap: true, // Enable swap mode
swapClass: "sortable-swap-highlight" // Class name for swap item (if swap mode is enabled)
});
你可能感兴趣的:((长文预警) 你还在烦工作中碰到的拖拽问题?一个框架jiejue)
- 鸿蒙仓颉开发语言实战教程:页面跳转和传参
湖北穷逼首席代表
harmonyos开发语言华为
合集-仓颉教程(25)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- 鸿蒙仓颉语言开发实战教程:购物车页面
王家那谁
harmonyos华为
合集-仓颉教程(25)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- 【重构推荐系统】国产大模型驱动的电商个性化推荐完整实战:架构设计、推理优化与在线部署闭环
观熵
国产大模型部署实战全流程指南重构人工智能Agent智能体落地方案
个人简介作者简介:全栈研发,具备端到端系统落地能力,专注大模型的压缩部署、多模态理解与Agent架构设计。热爱“结构”与“秩序”,相信复杂系统背后总有简洁可控的可能。我叫观熵。不是在控熵,就是在观测熵的流动个人主页:观熵个人邮箱:
[email protected]座右铭:愿科技之光,不止照亮智能,也照亮人心!专栏导航观熵系列专栏导航:AI前沿探索:从大模型进化、多模态交互、AIGC内容生成,到
- CG-23H 超声波风速风向传感器--易风(加热型)
sun15369027572
大数据
产品概述易风超声波风速风向传感器是一款基于超声波原理研发的风速风向测量仪器,利用发送的声波脉冲,测量接收端的时间或频率(多普勒变换)差别来计算风速和风向。该传感器可以同时测量风速,风向的瞬时数值,支持电流、电压信号输出以及RS485、NB-IoT、LoRa、4G及以太网等传输方式。整机外壳采用ABS材质,具有重量轻、没有移动部件、坚固实用的特点,而且不需维护和现场校准,能同时输出风速和风向。可以与
- Unity脚本--01-脚本书写规则-脚本生命周期-脚本调试-常用API
秦果
开发语言
一、脚本书写规则脚本:.cs的文本文件类文件作用:附加到游戏物体中,定义游戏对象行为指令的代码与C#类的区别:脚本只有字段和方法,没有自动属性和构造函数publicintA{get{returna;}set{a=value;}}属性定义了在unity中不会显示publicLifecycle(){Debug.Log("构造函数")//b=Time.time;}不要在脚本中写构造函数,因为不能在子线程
- 一些unity知识点
乌趣
unityc#游戏引擎
变量类型Animatora:定义animator组件类型变量LayerMaska:定义存储图层的变量Texta:定义文本变量,如UI的TextLineRenderer:定义保存LineRenderer组件的变量(画线用的)Material:定义保存材质的变量使用UI和场景管理的方法时记得usingUnityEngine.UI;usingUnityEngine.SceneManagement;pub
- MySQL事务深度解析:原理、优化及最佳实践
木木丰
mysqlmysql数据库javawindows
MySQL中的事务(Transaction)是数据库操作的基本单位,它代表着一组逻辑上相互关联的操作,要么全部成功,要么全部失败。这种“要么全做,要么全不做”的特性确保了数据库的完整性和一致性。事务在MySQL中扮演着至关重要的角色,特别是在处理复杂业务逻辑和并发访问时。下面将详细探讨MySQL事务的概念、使用方法、注意事项以及在实际应用中的最佳实践。一、事务的概念事务是一个不可分割的工作逻辑单元
- 游戏研发高效利器:SVN资源动态项目管理解决方案
还债大湿兄
游戏项目管理
一、问题背景与解决方案传统资源分发痛点:人工打包耗时:平均每次版本发布需2小时版本隔离:不同团队无法同时使用多个版本资源冲突:美术/QA/策划资源版本不一致动态管理方案优势:二、系统核心流程//完整工作流控制器voidGameResourceManager::executeFullWorkflow(){//1.凭证验证if(!validateCredentials()){showError("认证
- python 脚本 遍历目录,并把目录下的非utf-8文件改成utf8
还债大湿兄
python开发语言数据库
从网上下载的qt项目我本地编译里面经常包含中文,提示编译不过,实际上以前经常手动转,发觉还是用脚本不,毕竟这次下的有点大,我只改.h.cpp#pythonD:\python\filetoUtf.pyE:\EasyCanvas-master\EasyCanvas-masterimportosimportcodecsimportargparseimportsysdefconvert_to_utf8_b
- 【C++】简单学——类和对象(下)
CtrlZ小牛码
C++简单学c++开发语言
初始化列表前提:对象实例化,成员变量就整体定义了,那么成员变量是在哪里单体定义初始化的?构造函数处吗?概念概念:初始化列表是每个的成员定义初始化的位置位置:在构造函数底下结构::代表开始,代表分点classDate{public:////初始化列表Date(intyear,intmonth,intday):_year(year),_month(month),_day(day){}}语法一个成员变量
- 深入详解:决策树算法的概念、原理、实现与应用场景
猿享天开
算法决策树机器学习
深入详解:决策树算法的概念、原理、实现与应用场景决策树(DecisionTree)是机器学习中一种直观且广泛应用的监督学习算法,适用于分类和回归任务。其树形结构易于理解,特别适合初学者。本文将从概念、原理、实现到应用场景,全面讲解决策树,并通过流程图和可视化示例增强理解,通俗易懂,帮助小白快速掌握决策树算法相关知识。1.决策树的概念1.1什么是决策树?决策树通过一系列条件判断(决策节点)将输入数据
- 【C++】简单学——类和对象(中)
CtrlZ小牛码
C++简单学c++开发语言
六个默认成员函数共性你如果没有写这六个成员函数,编译器就会自动帮你写编译器会自动调用构造函数析构函数拷贝构造函数赋值运算符重载取地址运算符重载被const修饰的取地址运算符重载构造函数作用帮助你初始化以前的初始化的问题:总是会忘记初始化,然后用着用着就崩了使用的位置:对象实例化的时候这几个词要区分开来默认成员函数:类里“隐藏”的6个特殊函数(包括构造函数、析构函数、拷贝构造等),不写时编译器自动生
- 2024鸿蒙OS实战开发项目大全:从入门到精通(含101个实战案例)超详细的鸿蒙实战案例
人工智能_SYBH
harmonyos华为鸿蒙开发实战项目开发入门精通
订阅专栏可获取100个实战项目源码和教程!!!(需要哪个给哪个,订阅后发邮箱,无法全给)探索鸿蒙OS开发的世界,一个非同小可的旅程即将开始。在这篇目录博客中,我将带您一览一系列令人难以置信的实战开发项目,每一个都是对HarmonyOS应用开发者的绝佳启发和宝贵资源。从基础的UI组件到复杂的分布式场景,从ArkTS的细致教学到JS的灵活运用,这一百个项目涵盖了你需要知道的HarmonyOS实战技术和
- ArkTS与仓颉语言的深度解析(鸿蒙操作系统多设备)
爱学习的小齐哥哥
仓颉华为仓颉HarmonyOS5
一、引言随着物联网和智能设备的飞速发展,多设备协同开发成为当前软件开发领域的重要课题。鸿蒙操作系统作为面向全场景的分布式操作系统,为开发者提供了ArkTS和仓颉语言两种强大的开发工具,助力实现高效的多设备应用开发。本文将全面剖析这两种语言在鸿蒙多设备开发中的应用,探讨其优势、开发环境、实现一次开发多端部署的方法以及在不同设备上的性能表现和适配策略,并结合智能驾驶应用场景进行实例分析。二、ArkTS
- 树莓派中 Python+opencv打开摄像头
68lizi
光电设计python
树莓派中Python+opencv打开摄像头注意不要使用cap=cv2.VideoCapture(0,cv2.CAP_DSHOW),我在树莓派使用这个的时候会报错,在windows不会报错,具体原因不清楚cap=cv2.VideoCapture(0)#使用cap=cv2.VideoCapture(0,cv2.CAP_DSHOW)会报错whileTrue:status,img=cap.read()i
- [学习] PID算法原理与实践(代码示例)
极客不孤独
学习算法c语言
PID算法原理与实践文章目录PID算法原理与实践一、PID算法原理1.1PID算法概述1.定义2.应用领域3.核心目标1.2基本原理1.3数学表达离散化实现(适用于数字控制)二、实践案例(C语言)1.电机转速控制2.温度控制系统3.时钟驯服系统三、常见问题与优化1.积分饱和(Windup)问题2.噪声干扰问题3.非线性系统适配问题四、扩展方向1.数字PID与模拟PID的差异2.变参数PID(如增益
- [学习] C语言编程中线程安全的实现方法(示例)
极客不孤独
学习c语言安全
C语言编程中线程安全的实现方法在多线程编程中,线程安全(ThreadSafety)是一个非常重要的概念。当多个线程同时访问共享资源时,如果没有合理的同步机制,就可能导致数据竞争、死锁甚至程序崩溃。本文将详细介绍在C语言中如何实现线程安全的几种主要方式,并提供可以实际运行的代码示例。文章目录C语言编程中线程安全的实现方法一、什么是线程安全?二、C语言中线程安全的实现方式方法一:互斥锁(Mutex)✅
- 瑞芯微RK3506工业芯片实例方案解析:从架构到场景的深度实践
淡远-九鼎创展科技
架构嵌入式硬件人工智能电脑
一、芯片技术架构解析瑞芯微RK3506作为2024年第四季度推出的工业级MPU,采用三核Cortex-A7(1.5GHz)+单核Cortex-M0(200MHz)的异构架构,形成独特的"3+1"处理核心组合。这种设计通过AMP多核调度技术,实现了Linux、RTOS、Bare-metal系统的混合运行,典型配置如"2×A7运行Linux(HMI交互)+1×A7运行RTOS(协议处理)+M0裸机(实
- 洛谷 木材加工 二分查找
自由随风飘
算法练习算法数据结构leetcode
题目背景要保护环境题目描述木材厂有n根原木,现在想把这些木头切割成k段长度均为l的小段木头(木头有可能有剩余)。当然,我们希望得到的小段木头越长越好,请求出l的最大值。木头长度的单位是cm,原木的长度都是正整数,我们要求切割得到的小段木头的长度也是正整数。例如有两根原木长度分别为11和21,要求切割成等长的6段,很明显能切割出来的小段木头长度最长为5。输入格式第一行是两个正整数n,k,分别表示原木
- C++程序实现阻止屏保、阻止系统自动关闭屏幕、阻止系统待机(附源码)
dvlinker
C/C++实战专栏阻止屏保阻止系统自动关闭屏幕阻止系统待机APIMonitor
目录1、概述2、设置屏幕保护程序,修改自动关闭显示器和待机的时间2.1、设置屏保程序2.2、修改自动关闭显示器和待机的时间3、通过屏保的通知消息来阻止屏保4、调用API函数SystemParametersInfo关闭/启用屏保,但存在问题4.1、初步确定处理策略4.2、启动监控进程去监控主进程4.3、系统强行关机的情况无法处理5、使用APIMonitor监测到目标程序对API的调用,找到了问题的突
- Go Lang Fiber介绍
技术的游戏
golang开发语言后端
利用GoLangFiber进行高性能Web开发在不断发展的Web开发世界中,选择合适的框架至关重要。速度、简洁性和强大的功能集是每个开发者都追求的品质。在使用Go构建Web应用时,“Fiber”作为一个强大且轻量级的框架在众多选择中脱颖而出。在这份全面的指南中,我们将介绍GoLangFiber,涵盖其安装和设置,指导您创建一个基本的Fiber应用,并帮助您了解构成与Fiber进行Web开发旅程基础
- LeetCode--38.外观数列
dying_man
leetcode算法
前言:之前我不是说,我后续可能会讲一下递归吗,现在它来了,这道题会用到回溯的方法,并且比较纯粹哦解题思路:1.获取信息:(下面这些信息差不多是力扣上面的题目信息了,所以我这一环节在这次题解中的意义不大)外观数列是一个数位字符串序列,由递归公式定义:countAndSay(1)="1"countAndSay(n)是countAndSay(n-1)的行程长度编码。行程长度编码(RLE)是一种字符串压缩
- ✨【Blender/Houdini 渲染必看】CPUⓥⓢGPU?3 分钟选对算力不踩坑!
渲染101专业云渲染
blenderhoudini分布式服务器maya
核心问题速答Q:渲染该选CPU还是GPU?✅CPU:复杂场景/批量渲染/预算可控首选✅GPU:单帧速度/实时预览/急单交付必选维度1:硬件硬刚——CPU凭啥赢麻了?▫️多线程王者:16核/32核服务器矩阵,支持50-300台并行渲染▫️场景兼容性:粒子特效/全局光照/超复杂模型稳定输出秘密武器:CPU批量渲染100帧耗时=GPU单帧耗时,整体效率持平!⚙️维度2:动态计费逻辑——成本由什么决定?计
- 代码随想录算法训练营第52天 | 101.孤岛的总面积 、102.沉没孤岛、103.水流问题、104.建造最大岛屿
Amor_Fati_Yu
算法java数据结构
101.孤岛的总面积importjava.util.*;publicclassMain{privatestaticintcount=0;privatestaticfinalint[][]dir={{0,1},{1,0},{-1,0},{0,-1}};//四个方向privatestaticvoidbfs(int[][]grid,intx,inty){Queueque=newLinkedList=gr
- python实现读取文件的指定某行内容
Fitz1318
Python3学习python
python实现读取文件的指定某行内容最近有一个需求就是读取一个文件中的指定某行的内容,现将方法记录如下importlinecache#这里填写你自己的文件位置和行号text=linecache.getline("../TestFile/test_C1.json",2)print(text)
- Golang高性能并发:Goroutine调度器优化技巧
Golang编程笔记
golang爬虫网络ai
Golang高性能并发:Goroutine调度器优化技巧关键词:Golang、高性能并发、Goroutine、调度器、优化技巧摘要:本文深入探讨了Golang中Goroutine调度器的优化技巧,旨在帮助开发者充分发挥Golang在并发编程方面的优势,提升程序的性能。首先介绍了相关背景知识,包括目的范围、预期读者等,接着解释了核心概念,如Goroutine、调度器等,阐述了它们之间的关系。然后详细
- Go插件性能优化:如何减少内存占用和提升加载速度
Golang编程笔记
golang性能优化网络ai
Go插件性能优化:如何减少内存占用和提升加载速度关键词:Go插件、性能优化、内存占用、加载速度、编译优化、动态链接、插件架构摘要:本文将深入探讨Go语言插件的性能优化策略,从内存管理和加载速度两个核心维度出发,详细分析插件系统的运行机制,并提供一系列实用的优化技巧和最佳实践。通过本文,您将学会如何诊断插件性能瓶颈,应用有效的优化手段,并构建高效可靠的Go插件系统。背景介绍目的和范围本文旨在为Go开
- Golang Fiber框架最佳实践:如何构建企业级应用
Golang编程笔记
Golang编程笔记Golang开发实战golang开发语言后端ai
GolangFiber框架最佳实践:如何构建企业级应用关键词:Golang、Fiber框架、企业级应用、最佳实践、Web开发摘要:本文聚焦于GolangFiber框架在企业级应用构建中的最佳实践。详细介绍了Fiber框架的背景、核心概念、算法原理、数学模型等基础知识,通过具体的代码案例展示了如何搭建开发环境、实现和解读源代码。同时探讨了Fiber框架在实际应用场景中的应用,推荐了相关的学习资源、开
- 【游戏技术分享 第41期】鸿蒙游戏调用queryProducts接口返回报错1001860001,系统内部错误
游戏技术分享
鸿蒙游戏-技术分享harmonyos游戏华为
关键词IAPkit,鸿蒙,商品查询问题描述游戏集成了鸿蒙应用内支付服务,商品已在AGC后台配置,调用queryProducts接口返回系统内部错误:问题分析使用hdchilog>D:\hilog.txt命令行抓取系统全量日志,搜索IAPNAPI看到错误描述“notsupportiap”:看描述是不支持iap服务,优先从以下几点排查:agc后台是否打开应用内支付开关和激活支付协议;测试使用的华为账号
- 【鸿蒙游戏技术分享 第40期】1001860003 无效的商品信息
关键词1001860003商品管理应用内支付问题描述在游戏测试过程中,遇到商品购买报错问题"code":1001860003,"message":"BusinessError1001860003:Invalidproductinformation."问题分析1.传入的商品ID或者商品类型有误2.在AppGalleryConnect上创建的商品未提交审核或未审核通过问题处理登录AppGalleryC
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs