vue项目实现页面的跳转
第一步、最大的index.html页面 添加如下代码
目的
http://localhost:8080/(等同于http://localhost:8080/index.html)是父页面
其他的页面都是http://localhost:8080/路径名;也是子页面
主要是构建 SPA (单页应用) 时,方便渲染你指定路由对应的组件。你可以 router-view当做是一个容器,它渲染的组件是你使用 vue-router 指定的。
第二步、main.js文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import hd from './App'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import router from './router/router.js'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
router,
el: '#app',
render:h => h(hd)
})
第三步、App.vue文件
第四步、router.js(本来是index.js,我改了名称)
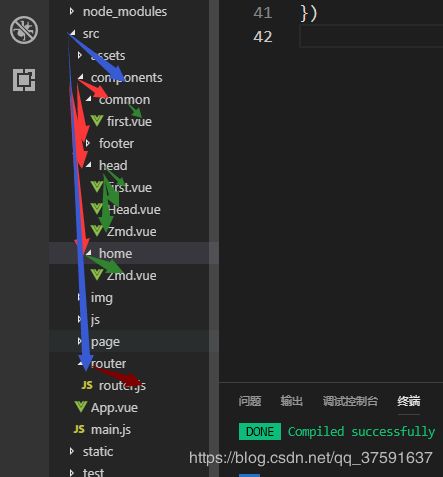
我的目录结构如下
router.js代码如下
import Vue from 'vue'
import Router from 'vue-router'
import Head from '../components/head/Head'
import hmd from '../components/head/Zmd'
import ht from '../components/head/first'
import first from '../components/common/first'
import homd from '../components/home/Zmd'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/head',
name: 'Head',
component: Head
},
{
path: '/first',
name: 'first',
component: first
},
{
path: '/hmd',
name: 'hmd',
component: hmd
}, {
path: '/homd',
name: 'homd',
component: homd
}, {
path: '/ht',
name: 'ht',
component: ht
}
, {
path: '/',
name: 'Head',
component: Head
}
]
})
第五步、实现路由跳转
由于我定义http://localhost:8080/就是head文件夹里面的Head.vue里面的内容
所以都是在这个Head.vue里面测试的
components/head/Head.vue里面的内容如下