Android 城市选择三级联动
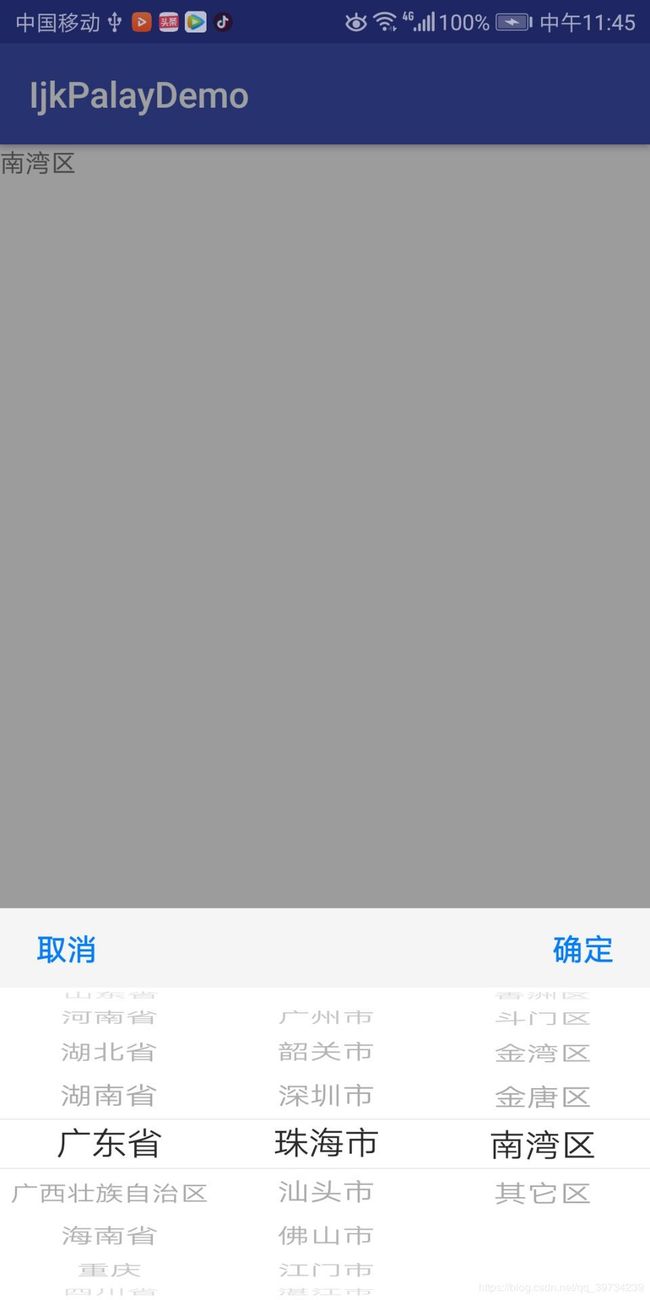
效果图,用于城市选择三级联动,带ID返回
1. 添加依赖
//三级联动
implementation 'com.contrarywind:Android-PickerView:4.1.8'
// gosn解析
implementation 'com.google.code.gson:gson:2.8.5'
2.文件转换成json串工具类
import android.content.Context;
import android.content.res.AssetManager;
import java.io.BufferedInputStream;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
/**
* Created by dell on 2019/9/16.
*/
public class JsonFileReader {
public static String getJson(Context context, String fileName) {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
try {
AssetManager assetManager = context.getAssets();
InputStream inputStream = assetManager.open(fileName);
BufferedInputStream bufferedInputStream = new BufferedInputStream(inputStream);
byte[] buffer = new byte[1024];
int len;
while ((len = bufferedInputStream.read(buffer)) != -1) {
baos.write(buffer, 0, len);
}
} catch (IOException e) {
e.printStackTrace();
}
return baos.toString();
}
}3.json转换成集合工具类
import android.content.Context;
import com.google.gson.Gson;
import org.json.JSONArray;
import java.util.ArrayList;
/**
* Created by dell on 2019/9/16.
*/
public class LevelsListDate {
private ArrayList options1Items = new ArrayList<>();
private ArrayList> options2Items = new ArrayList<>();
private ArrayList>> options3Items = new ArrayList<>();
private Context context;
public LevelsListDate(Context context) {
this.context = context;
}
public ArrayList initJsonData(String path) {
String JsonData = JsonFileReader.getJson(context, path);
options1Items.clear();
options1Items = parseData(JsonData);//用Gson 转成实体
return options1Items;
}
public ArrayList> initJsonData1(String path) {
String JsonData = JsonFileReader.getJson(context, path);
ArrayList jsonBean = parseData(JsonData);//用Gson 转成实体
options2Items.clear();
for (int i = 0; i < jsonBean.size(); i++) {//遍历省份
ArrayList CityList = new ArrayList<>();//该省的城市列表(第二级)
ArrayList> Province_AreaList = new ArrayList<>();//该省的所有地区列表(第三极)
for (int c = 0; c < jsonBean.get(i).getCity().size(); c++) {//遍历该省份的所有城市
String CityName = jsonBean.get(i).getCity().get(c).getREGION_NAME();
CityList.add(CityName);//添加城市
ArrayList City_AreaList = new ArrayList<>();//该城市的所有地区列表
//如果无地区数据,建议添加空字符串,防止数据为null 导致三个选项长度不匹配造成崩溃
if (jsonBean.get(i).getCity().get(c).getRes() == null
|| jsonBean.get(i).getCity().get(c).getRes().size() == 0) {
City_AreaList.add("");
} else {
for (int d = 0; d < jsonBean.get(i).getCity().get(c).getRes().size(); d++) {//该城市对应地区所有数据
String AreaName = jsonBean.get(i).getCity().get(c).getRes().get(d).getREGION_NAME();
City_AreaList.add(AreaName);//添加该城市所有地区数据
}
}
Province_AreaList.add(City_AreaList);//添加该省所有地区数据
}
/**
* 添加城市数据
*/
options2Items.add(CityList);
}
return options2Items;
}
public ArrayList>> initJsonData2(String path) {
String JsonData = JsonFileReader.getJson(context, path);
ArrayList jsonBean = parseData(JsonData);//用Gson 转成实体
options3Items.clear();
for (int i = 0; i < jsonBean.size(); i++) {//遍历省份
ArrayList CityList = new ArrayList<>();//该省的城市列表(第二级)
ArrayList> Province_AreaList = new ArrayList<>();//该省的所有地区列表(第三极)
for (int c = 0; c < jsonBean.get(i).getCity().size(); c++) {//遍历该省份的所有城市
String CityName = jsonBean.get(i).getCity().get(c).getREGION_NAME();
CityList.add(CityName);//添加城市
ArrayList City_AreaList = new ArrayList<>();//该城市的所有地区列表
//如果无地区数据,建议添加空字符串,防止数据为null 导致三个选项长度不匹配造成崩溃
if (jsonBean.get(i).getCity().get(c).getRes() == null
|| jsonBean.get(i).getCity().get(c).getRes().size() == 0) {
City_AreaList.add("");
} else {
for (int d = 0; d < jsonBean.get(i).getCity().get(c).getRes().size(); d++) {//该城市对应地区所有数据
String AreaName = jsonBean.get(i).getCity().get(c).getRes().get(d).getREGION_NAME();
City_AreaList.add(AreaName);//添加该城市所有地区数据
}
}
Province_AreaList.add(City_AreaList);//添加该省所有地区数据
}
/**
* 添加地区数据
*/
options3Items.add(Province_AreaList);
}
return options3Items;
}
public ArrayList parseData(String result) {//Gson 解析
ArrayList detail = new ArrayList<>();
try {
JSONArray data = new JSONArray(result);
Gson gson = new Gson();
for (int i = 0; i < data.length(); i++) {
JsonBean entity = gson.fromJson(data.optJSONObject(i).toString(), JsonBean.class);
detail.add(entity);
}
} catch (Exception e) {
e.printStackTrace();
}
return detail;
}
}
4.jsonBean类
import com.contrarywind.interfaces.IPickerViewData;
import java.util.List;
/**
* Created by dell on 2019/9/16.
*/
public class JsonBean implements IPickerViewData {
/**
* ID : 7971
* PARENT_ID : 7459
* REGION_NAME : 辽宁省
* city : [{"ID":7972,"PARENT_ID":7971,"REGION_NAME":"沈阳市","res":[{"ID":7973,"PARENT_ID":7972,"REGION_NAME":"和平区"},{"ID":7974,"PARENT_ID":7972,"REGION_NAME":"沈河区"},{"ID":7975,"PARENT_ID":7972,"REGION_NAME":"大东区"},{"ID":7976,"PARENT_ID":7972,"REGION_NAME":"皇姑区"},{"ID":7977,"PARENT_ID":7972,"REGION_NAME":"铁西区"},{"ID":7978,"PARENT_ID":7972,"REGION_NAME":"苏家屯区"},{"ID":7979,"PARENT_ID":7972,"REGION_NAME":"东陵区"},{"ID":7980,"PARENT_ID":7972,"REGION_NAME":"新城子区"},{"ID":7981,"PARENT_ID":7972,"REGION_NAME":"于洪区"},{"ID":7982,"PARENT_ID":7972,"REGION_NAME":"辽中县"},{"ID":7983,"PARENT_ID":7972,"REGION_NAME":"康平县"},{"ID":7984,"PARENT_ID":7972,"REGION_NAME":"法库县"},{"ID":7985,"PARENT_ID":7972,"REGION_NAME":"新民市"},{"ID":7986,"PARENT_ID":7972,"REGION_NAME":"浑南新区"},{"ID":7987,"PARENT_ID":7972,"REGION_NAME":"张士开发区"},{"ID":7988,"PARENT_ID":7972,"REGION_NAME":"沈北新区"},{"ID":7989,"PARENT_ID":7972,"REGION_NAME":"其它区"}]},{"ID":7990,"PARENT_ID":7971,"REGION_NAME":"大连市","res":[{"ID":7991,"PARENT_ID":7990,"REGION_NAME":"中山区"},{"ID":7992,"PARENT_ID":7990,"REGION_NAME":"西岗区"},{"ID":7993,"PARENT_ID":7990,"REGION_NAME":"沙河口区"},{"ID":7994,"PARENT_ID":7990,"REGION_NAME":"甘井子区"},{"ID":7995,"PARENT_ID":7990,"REGION_NAME":"旅顺口区"},{"ID":7996,"PARENT_ID":7990,"REGION_NAME":"金州区"},{"ID":7997,"PARENT_ID":7990,"REGION_NAME":"长海县"},{"ID":7998,"PARENT_ID":7990,"REGION_NAME":"开发区"},{"ID":7999,"PARENT_ID":7990,"REGION_NAME":"瓦房店市"},{"ID":8000,"PARENT_ID":7990,"REGION_NAME":"普兰店市"},{"ID":8001,"PARENT_ID":7990,"REGION_NAME":"庄河市"},{"ID":8002,"PARENT_ID":7990,"REGION_NAME":"岭前区"},{"ID":8003,"PARENT_ID":7990,"REGION_NAME":"其它区"}]},{"ID":8004,"PARENT_ID":7971,"REGION_NAME":"鞍山市","res":[{"ID":8005,"PARENT_ID":8004,"REGION_NAME":"铁东区"},{"ID":8006,"PARENT_ID":8004,"REGION_NAME":"铁西区"},{"ID":8007,"PARENT_ID":8004,"REGION_NAME":"立山区"},{"ID":8008,"PARENT_ID":8004,"REGION_NAME":"千山区"},{"ID":8009,"PARENT_ID":8004,"REGION_NAME":"台安县"},{"ID":8010,"PARENT_ID":8004,"REGION_NAME":"岫岩满族自治县"},{"ID":8011,"PARENT_ID":8004,"REGION_NAME":"高新区"},{"ID":8012,"PARENT_ID":8004,"REGION_NAME":"海城市"},{"ID":8013,"PARENT_ID":8004,"REGION_NAME":"其它区"}]},{"ID":8014,"PARENT_ID":7971,"REGION_NAME":"抚顺市","res":[{"ID":8015,"PARENT_ID":8014,"REGION_NAME":"新抚区"},{"ID":8016,"PARENT_ID":8014,"REGION_NAME":"东洲区"},{"ID":8017,"PARENT_ID":8014,"REGION_NAME":"望花区"},{"ID":8018,"PARENT_ID":8014,"REGION_NAME":"顺城区"},{"ID":8019,"PARENT_ID":8014,"REGION_NAME":"抚顺县"},{"ID":8020,"PARENT_ID":8014,"REGION_NAME":"新宾满族自治县"},{"ID":8021,"PARENT_ID":8014,"REGION_NAME":"清原满族自治县"},{"ID":8022,"PARENT_ID":8014,"REGION_NAME":"其它区"}]},{"ID":8023,"PARENT_ID":7971,"REGION_NAME":"本溪市","res":[{"ID":8024,"PARENT_ID":8023,"REGION_NAME":"平山区"},{"ID":8025,"PARENT_ID":8023,"REGION_NAME":"溪湖区"},{"ID":8026,"PARENT_ID":8023,"REGION_NAME":"明山区"},{"ID":8027,"PARENT_ID":8023,"REGION_NAME":"南芬区"},{"ID":8028,"PARENT_ID":8023,"REGION_NAME":"本溪满族自治县"},{"ID":8029,"PARENT_ID":8023,"REGION_NAME":"桓仁满族自治县"},{"ID":8030,"PARENT_ID":8023,"REGION_NAME":"其它区"}]},{"ID":8031,"PARENT_ID":7971,"REGION_NAME":"丹东市","res":[{"ID":8032,"PARENT_ID":8031,"REGION_NAME":"元宝区"},{"ID":8033,"PARENT_ID":8031,"REGION_NAME":"振兴区"},{"ID":8034,"PARENT_ID":8031,"REGION_NAME":"振安区"},{"ID":8035,"PARENT_ID":8031,"REGION_NAME":"宽甸满族自治县"},{"ID":8036,"PARENT_ID":8031,"REGION_NAME":"东港市"},{"ID":8037,"PARENT_ID":8031,"REGION_NAME":"凤城市"},{"ID":8038,"PARENT_ID":8031,"REGION_NAME":"其它区"}]},{"ID":8039,"PARENT_ID":7971,"REGION_NAME":"锦州市","res":[{"ID":8040,"PARENT_ID":8039,"REGION_NAME":"古塔区"},{"ID":8041,"PARENT_ID":8039,"REGION_NAME":"凌河区"},{"ID":8042,"PARENT_ID":8039,"REGION_NAME":"太和区"},{"ID":8043,"PARENT_ID":8039,"REGION_NAME":"黑山县"},{"ID":8044,"PARENT_ID":8039,"REGION_NAME":"义县"},{"ID":8045,"PARENT_ID":8039,"REGION_NAME":"凌海市"},{"ID":8046,"PARENT_ID":8039,"REGION_NAME":"北镇市"},{"ID":8047,"PARENT_ID":8039,"REGION_NAME":"其它区"}]},{"ID":8048,"PARENT_ID":7971,"REGION_NAME":"营口市","res":[{"ID":8049,"PARENT_ID":8048,"REGION_NAME":"站前区"},{"ID":8050,"PARENT_ID":8048,"REGION_NAME":"西市区"},{"ID":8051,"PARENT_ID":8048,"REGION_NAME":"鲅鱼圈区"},{"ID":8052,"PARENT_ID":8048,"REGION_NAME":"老边区"},{"ID":8053,"PARENT_ID":8048,"REGION_NAME":"盖州市"},{"ID":8054,"PARENT_ID":8048,"REGION_NAME":"大石桥市"},{"ID":8055,"PARENT_ID":8048,"REGION_NAME":"其它区"}]},{"ID":8056,"PARENT_ID":7971,"REGION_NAME":"阜新市","res":[{"ID":8057,"PARENT_ID":8056,"REGION_NAME":"海州区"},{"ID":8058,"PARENT_ID":8056,"REGION_NAME":"新邱区"},{"ID":8059,"PARENT_ID":8056,"REGION_NAME":"太平区"},{"ID":8060,"PARENT_ID":8056,"REGION_NAME":"清河门区"},{"ID":8061,"PARENT_ID":8056,"REGION_NAME":"细河区"},{"ID":8062,"PARENT_ID":8056,"REGION_NAME":"阜新蒙古族自治县"},{"ID":8063,"PARENT_ID":8056,"REGION_NAME":"彰武县"},{"ID":8064,"PARENT_ID":8056,"REGION_NAME":"其它区"}]},{"ID":8065,"PARENT_ID":7971,"REGION_NAME":"辽阳市","res":[{"ID":8066,"PARENT_ID":8065,"REGION_NAME":"白塔区"},{"ID":8067,"PARENT_ID":8065,"REGION_NAME":"文圣区"},{"ID":8068,"PARENT_ID":8065,"REGION_NAME":"宏伟区"},{"ID":8069,"PARENT_ID":8065,"REGION_NAME":"弓长岭区"},{"ID":8070,"PARENT_ID":8065,"REGION_NAME":"太子河区"},{"ID":8071,"PARENT_ID":8065,"REGION_NAME":"辽阳县"},{"ID":8072,"PARENT_ID":8065,"REGION_NAME":"灯塔市"},{"ID":8073,"PARENT_ID":8065,"REGION_NAME":"其它区"}]},{"ID":8074,"PARENT_ID":7971,"REGION_NAME":"盘锦市","res":[{"ID":8075,"PARENT_ID":8074,"REGION_NAME":"双台子区"},{"ID":8076,"PARENT_ID":8074,"REGION_NAME":"兴隆台区"},{"ID":8077,"PARENT_ID":8074,"REGION_NAME":"大洼县"},{"ID":8078,"PARENT_ID":8074,"REGION_NAME":"盘山县"},{"ID":8079,"PARENT_ID":8074,"REGION_NAME":"其它区"}]},{"ID":8080,"PARENT_ID":7971,"REGION_NAME":"铁岭市","res":[{"ID":8081,"PARENT_ID":8080,"REGION_NAME":"银州区"},{"ID":8082,"PARENT_ID":8080,"REGION_NAME":"清河区"},{"ID":8083,"PARENT_ID":8080,"REGION_NAME":"铁岭县"},{"ID":8084,"PARENT_ID":8080,"REGION_NAME":"西丰县"},{"ID":8085,"PARENT_ID":8080,"REGION_NAME":"昌图县"},{"ID":8086,"PARENT_ID":8080,"REGION_NAME":"调兵山市"},{"ID":8087,"PARENT_ID":8080,"REGION_NAME":"开原市"},{"ID":8088,"PARENT_ID":8080,"REGION_NAME":"其它区"}]},{"ID":8089,"PARENT_ID":7971,"REGION_NAME":"朝阳市","res":[{"ID":8090,"PARENT_ID":8089,"REGION_NAME":"双塔区"},{"ID":8091,"PARENT_ID":8089,"REGION_NAME":"龙城区"},{"ID":8092,"PARENT_ID":8089,"REGION_NAME":"朝阳县"},{"ID":8093,"PARENT_ID":8089,"REGION_NAME":"建平县"},{"ID":8094,"PARENT_ID":8089,"REGION_NAME":"喀喇沁左翼蒙古族自治县"},{"ID":8095,"PARENT_ID":8089,"REGION_NAME":"北票市"},{"ID":8096,"PARENT_ID":8089,"REGION_NAME":"凌源市"},{"ID":8097,"PARENT_ID":8089,"REGION_NAME":"其它区"}]},{"ID":8098,"PARENT_ID":7971,"REGION_NAME":"葫芦岛市","res":[{"ID":8099,"PARENT_ID":8098,"REGION_NAME":"连山区"},{"ID":8100,"PARENT_ID":8098,"REGION_NAME":"龙港区"},{"ID":8101,"PARENT_ID":8098,"REGION_NAME":"南票区"},{"ID":8102,"PARENT_ID":8098,"REGION_NAME":"绥中县"},{"ID":8103,"PARENT_ID":8098,"REGION_NAME":"建昌县"},{"ID":8104,"PARENT_ID":8098,"REGION_NAME":"兴城市"},{"ID":8105,"PARENT_ID":8098,"REGION_NAME":"其它区"}]}]
*/
private int ID;
private int PARENT_ID;
private String REGION_NAME;
private List city;
public int getID() {
return ID;
}
public void setID(int ID) {
this.ID = ID;
}
public int getPARENT_ID() {
return PARENT_ID;
}
public void setPARENT_ID(int PARENT_ID) {
this.PARENT_ID = PARENT_ID;
}
public String getREGION_NAME() {
return REGION_NAME;
}
public void setREGION_NAME(String REGION_NAME) {
this.REGION_NAME = REGION_NAME;
}
public List getCity() {
return city;
}
public void setCity(List city) {
this.city = city;
}
@Override
public String getPickerViewText() {
return this.REGION_NAME;
}
public static class CityBean {
/**
* ID : 7972
* PARENT_ID : 7971
* REGION_NAME : 沈阳市
* res : [{"ID":7973,"PARENT_ID":7972,"REGION_NAME":"和平区"},{"ID":7974,"PARENT_ID":7972,"REGION_NAME":"沈河区"},{"ID":7975,"PARENT_ID":7972,"REGION_NAME":"大东区"},{"ID":7976,"PARENT_ID":7972,"REGION_NAME":"皇姑区"},{"ID":7977,"PARENT_ID":7972,"REGION_NAME":"铁西区"},{"ID":7978,"PARENT_ID":7972,"REGION_NAME":"苏家屯区"},{"ID":7979,"PARENT_ID":7972,"REGION_NAME":"东陵区"},{"ID":7980,"PARENT_ID":7972,"REGION_NAME":"新城子区"},{"ID":7981,"PARENT_ID":7972,"REGION_NAME":"于洪区"},{"ID":7982,"PARENT_ID":7972,"REGION_NAME":"辽中县"},{"ID":7983,"PARENT_ID":7972,"REGION_NAME":"康平县"},{"ID":7984,"PARENT_ID":7972,"REGION_NAME":"法库县"},{"ID":7985,"PARENT_ID":7972,"REGION_NAME":"新民市"},{"ID":7986,"PARENT_ID":7972,"REGION_NAME":"浑南新区"},{"ID":7987,"PARENT_ID":7972,"REGION_NAME":"张士开发区"},{"ID":7988,"PARENT_ID":7972,"REGION_NAME":"沈北新区"},{"ID":7989,"PARENT_ID":7972,"REGION_NAME":"其它区"}]
*/
private int ID;
private int PARENT_ID;
private String REGION_NAME;
private List res;
public int getID() {
return ID;
}
public void setID(int ID) {
this.ID = ID;
}
public int getPARENT_ID() {
return PARENT_ID;
}
public void setPARENT_ID(int PARENT_ID) {
this.PARENT_ID = PARENT_ID;
}
public String getREGION_NAME() {
return REGION_NAME;
}
public void setREGION_NAME(String REGION_NAME) {
this.REGION_NAME = REGION_NAME;
}
public List getRes() {
return res;
}
public void setRes(List res) {
this.res = res;
}
public static class ResBean {
/**
* ID : 7973
* PARENT_ID : 7972
* REGION_NAME : 和平区
*/
private int ID;
private int PARENT_ID;
private String REGION_NAME;
public int getID() {
return ID;
}
public void setID(int ID) {
this.ID = ID;
}
public int getPARENT_ID() {
return PARENT_ID;
}
public void setPARENT_ID(int PARENT_ID) {
this.PARENT_ID = PARENT_ID;
}
public String getREGION_NAME() {
return REGION_NAME;
}
public void setREGION_NAME(String REGION_NAME) {
this.REGION_NAME = REGION_NAME;
}
}
}
}
5.主页调用,城市json数据很多解析耗时,进入页面会非常的慢,所以在子线程调用。有的地址没有第三级trycach,有就取没有就去二级
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import com.bigkoo.pickerview.builder.OptionsPickerBuilder;
import com.bigkoo.pickerview.view.OptionsPickerView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private TextView tvAddress;
private OptionsPickerView pvOptions;
private LevelsListDate levelsListDate;
private ArrayList jsonBeans;
private ArrayList> arrayLists;
private ArrayList>> arrayLists1;
private Handler handler1 = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
try {
showHyPickerView();
} catch (Exception e) {
e.printStackTrace();
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvAddress = findViewById(R.id.tvAddress);
tvAddress.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (pvOptions != null) {
pvOptions.show();
}
}
});
new Thread(new Runnable() {
@Override
public void run() {
try {
levelsListDate = new LevelsListDate(MainActivity.this);
jsonBeans = levelsListDate.initJsonData("citys_data.json");
arrayLists = levelsListDate.initJsonData1("citys_data.json");
arrayLists1 = levelsListDate.initJsonData2("citys_data.json");
handler1.sendEmptyMessage(1);
} catch (Exception e) {
e.printStackTrace();
}
}
}).start();
}
/**
* 初始化城市选择器
*/
private void showHyPickerView() {
//条件选择器
pvOptions = new OptionsPickerBuilder(MainActivity.this, new com.bigkoo.pickerview.listener.OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
try {
// cityId = jsonBeans.get(options1).getCity().get(options2).getRes().get(options3).getID() + "";
tvAddress.setText(jsonBeans.get(options1).getCity().get(options2).getRes().get(options3).getREGION_NAME());
} catch (Exception e) {
// cityId = jsonBeans.get(options1).getCity().get(options2).getID() + "";
tvAddress.setText(jsonBeans.get(options1).getCity().get(options2).getREGION_NAME());
}
}
}).build();
pvOptions.setPicker(jsonBeans, arrayLists, arrayLists1);
}
}
github地址:https://github.com/fanxinhua/CityDemo