iOS简单高性能标签TagView(巧用YYLabel)
-
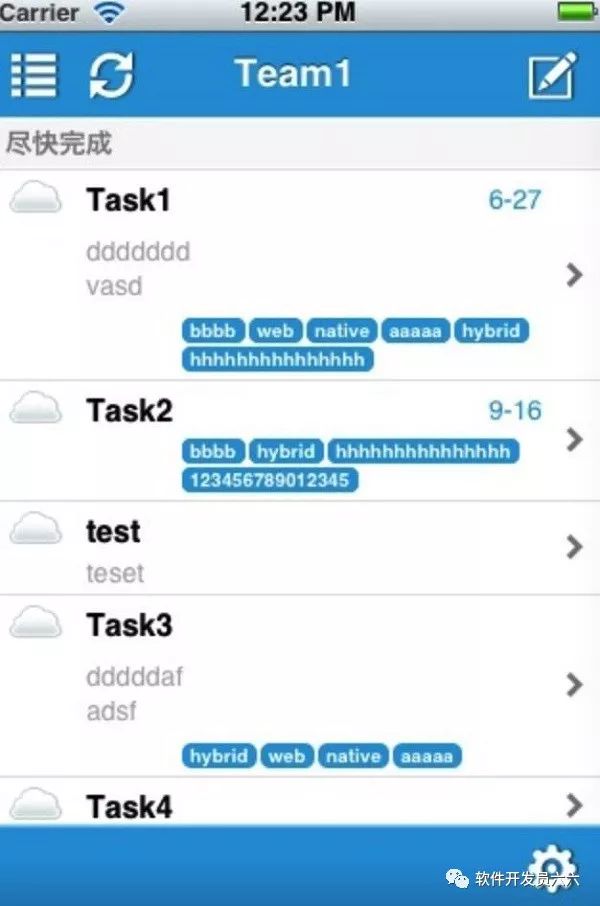
我相信很多人在开发者都有这样的需求,标签展示(如下图)
-
很多人都可以自己实现(网上别人写的也很多,但是别人写的总有不满足自己需求的点),实现的方法也很多种,比如动态添加view,使用UICollectionView等等。这种实现方法不是不好,但是当列表比较复杂,数据比较多的时候,可曾想过性能会怎么样呢?
-
在一次深入了解富文本的时候,突发其想,好像富文本能达到这种效果,也就是一个label就可以实现这种标签的效果了,效果性能就不用多说了,再加上YYLabel的异步绘制,真是锦上添花啊。
XWTagView(高性能标签)
XWTagMaker(标签外观配置)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
#
import
#
import
typedef enum : NSUInteger {
XWTagAlignmentLeft =
0
,
XWTagAlignmentCenter =
1
,
XWTagAlignmentRight =
2
,
} XWTagAlignment;
@
interface
XWTagMaker : NSObject
//标签边框
@property (nonatomic) CGFloat strokeWidth;
//标签边框颜色
@property (nullable, nonatomic, strong) UIColor *strokeColor;
//路径的连接点形状,] kCGLineJoinMiter(默认全部连接),kCGLineJoinRound(圆形连接),kCGLineJoinBevel(斜角连接)
@property (nonatomic) CGLineJoin lineJoin;
//标签内容内边距
@property (nonatomic) UIEdgeInsets insets;
//标签圆角
@property (nonatomic) CGFloat cornerRadius;
//标签填充颜色
@property (nullable, nonatomic, strong) UIColor *fillColor;
//字体大小
@property (nonatomic,strong) UIFont * _Nullable font;
//字体颜色
@property (nonatomic,strong) UIColor * _Nonnull textColor;
//标签上下间距
@property (nonatomic,assign) CGFloat lineSpace;
//标签的最大宽度-》以便计算高度
@property (nonatomic,assign) CGFloat maxWidth;
//对齐方式
@property (nonatomic,assign) XWTagAlignment tagAlignment;
@end
|
以上就是标签外观的一些属性,注释得很清楚,包含了对齐方式,每个属性都有默认值,maxWidth这个属性是必须非空的以便计算高度和换行(默认值是屏幕宽度)
XWTagView(继承自YYLabel)
XWTagView.h
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
#
import
"YYText.h"
#
import
"XWTagMaker.h"
#
import
"NSMutableAttributedString+XWTagView.h"
@
interface
XWTagView : YYLabel
/**
*NSMutableAttributedString
*/
@property (nonatomic,strong) NSMutableAttributedString * tagAttr;
/**
快速创建tag标签所需样式
@param tags 字符串数组
@param maskBlock 初始化标签样式
@return 标签所需的NSMutableAttributedString
*/
+(NSMutableAttributedString *)xw_makeTagView:(NSArray *)tags tagMaker:(
void
(^)(XWTagMaker *))maskBlock;
@end
|
XWTagView.m主要代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
+(NSMutableAttributedString *)xw_makeTagView:(NSArray *)tags tagMaker:(
void
(^)(XWTagMaker *))maskBlock{
NSMutableAttributedString *text = [NSMutableAttributedString
new
];
NSInteger height =
0
;
XWTagMaker *maker = [[XWTagMaker alloc] init];
if
(maskBlock) {
maskBlock(maker);
}
for
(
int
i =
0
; i < tags.count; i++) {
NSString *tag = tags[i];
NSMutableAttributedString *tagText = [[NSMutableAttributedString alloc] initWithString:tag];
[tagText yy_insertString:@
" "
atIndex:
0
];
[tagText yy_appendString:@
" "
];
tagText.yy_font = maker.font;
tagText.yy_color = maker.textColor;
[tagText yy_setTextBinding:[YYTextBinding bindingWithDeleteConfirm:NO] range:tagText.yy_rangeOfAll];
//设置item外观样式
[tagText yy_setTextBackgroundBorder:[self creatTextBoard:maker] range:[tagText.string rangeOfString:tag]];
[text appendAttributedString:tagText];
text.yy_lineSpacing = maker.lineSpace;
text.yy_lineBreakMode = NSLineBreakByWordWrapping;
YYTextContainer *tagContarer = [YYTextContainer
new
];
tagContarer.size = CGSizeMake(maker.tagAlignment == XWTagAlignmentRight ? (maker.maxWidth - fabs(maker.insets.right)) : maker.maxWidth ,CGFLOAT_MAX);
YYTextLayout *tagLayout = [YYTextLayout layoutWithContainer:tagContarer text:text];
if
(tagLayout.textBoundingSize.height > height) {
if
(i !=
0
) {
[text yy_insertString:@
"\n"
atIndex:text.length - tagText.length];
}
height = tagLayout.textBoundingSize.height;
}
}
text.tagHeight = height + maker.lineSpace;
[text addAttribute:NSParagraphStyleAttributeName value:[self creatTextStyle:maker]
range:NSMakeRange(
0
, text.length)];
return
text;
}
|
细心的同学会发现要怎么知道他的高度?(当然如果您用的是自动布局可以不用管这个属性,毕竟label自动布局会自动自适应)从上面代码可以看出来,最后返回的是富文本NSMutableAttributedString,为了更加方便,我便为NSMutableAttributedString扩展了个高度属性tagHeight(当前标签富文本的高度以便外部获取使用和缓存),具体看以下代码
|
1
2
3
4
|
@
interface
NSMutableAttributedString (XWTagView)
//当前标签富文本的高度
@property (nonatomic,assign) CGFloat tagHeight;
@end
|
看起来很简单,也很容易理解(就是把标签数组变成一个富文本已达到标签的效果),接下来就看看怎么用吧
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
XWTagView *tagView = [[XWTagView alloc] initWithFrame:CGRectMake(
10
,
100
, self.view.bounds.size.width-
20
,
50
)];
NSArray *tags = @[
@
"标签tag1"
,@
"表面"
,@
"哈哈哈"
,@
"测试测试"
,@
"不不不不"
,@
"无敌啊"
,@
"标签"
,@
"这样喊得好吗"
,
@
"哈哈哈"
,@
"嘻嘻嘻"
,@
"呵呵呵"
,@
"标签"
,@
"表面兄弟"
,@
"你好啊"
,@
"不想你了哦"
,@
"不要这样子啦"
];
NSMutableAttributedString *attr = [XWTagView xw_makeTagView:tags tagMaker:^(XWTagMaker *make){
make.strokeColor = [UIColor redColor];
make.fillColor = [UIColor clearColor];
make.strokeWidth =
1
;
make.cornerRadius =
100
;
make.insets = UIEdgeInsetsMake(-
2
, -
6
, -
2
, -
6
);
make.font = [UIFont systemFontOfSize:
16
];
make.textColor = [UIColor blackColor];
make.lineSpace =
10
;
make.maxWidth = [UIScreen mainScreen].bounds.size.width -
20
;
make.tagAlignment = XWTagAlignmentLeft;
}];
tagView.tagAttr = attr;
tagView.frame = CGRectMake(
10
,
100
, self.view.bounds.size.width -
20
, attr.tagHeight);
[self.view addSubview:tagView];
|
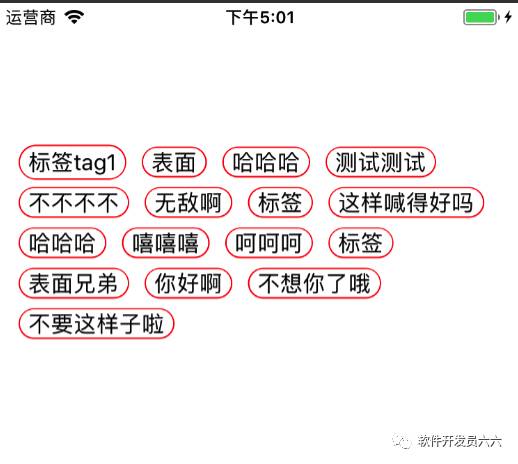
看起来是不是很简单,一个make就可以配置标签样式了,如果您是比较复杂的列表的话,这样一个label实现的标签性能完全不用担心,如果您是个追求性能的人,可以开启YYLabel的异步绘制displaysAsynchronously。效果图如下
tagLeft.png
tagRight.png
当我以为大功告成的时候,最后还是让我发现了个问题,从上面代码可以看出标签的的左右间隔是用空字符串隔开的(这是一个缺陷,有比较好的解决方法的可以联系我),说到这细心的同学应该可以猜到是什么问题了,你们可曾注意过当label右对齐的时候,最右边的空格或者空字符串是不起作用的,最终想到了个解决办法,可能不是最好的解决方案,但是足以解决出现的问题,详细的见如下代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
NSMutableParagraphStyle *style = [[NSParagraphStyle defaultParagraphStyle] mutableCopy];
style.lineSpacing = maker.lineSpace;
switch
(maker.tagAlignment) {
case
XWTagAlignmentLeft:
style.alignment = NSTextAlignmentLeft;
//style.firstLineHeadIndent = fabs(maker.insets.left) ;//设置与首部的距离
break
;
case
XWTagAlignmentCenter:
style.alignment = NSTextAlignmentCenter;
break
;
case
XWTagAlignmentRight:
style.alignment = NSTextAlignmentRight;
style.tailIndent = maker.insets.right -
2
;
//设置与尾部的距离
break
;
default
:
break
;
}
|
熟悉富文本的同学都知道tailIndent是与尾部的距离,利用好这一点可以很好的解决问题