Web前端UI开源框架小汇总
文章目录
- 1. Cube UI
- 2. Mint UI
- 3. YDUI Touch
- 5.Vant
- 5. Muse-UI
- 6. ZUI
- 7. SUI
- 8. iView
- 9. Element
- 10. Ionic
- 11. FrozenUI
- 12. AT-UI
- 13. OnsenUI
- 13. OnsenUI
看vue的时候有用到Mint UI、cube-ui这两个UI框架,今天无意间get到好多新的东西,汇总到一起,自己以后看着也方便。其实吧在开发中,适时地使用一些框架,对于我们日常的开发,可以说是事半功倍。
在前端项目开发过程中,总是会引入一些UI框架,已为方便自己的使用,很多大公司都有自己的一套UI框架,下面就是最近经常使用并且很流行的UI框架。
1. Cube UI
cube-ui 是基于 Vue.js 实现的精致移动端组件库。cube-ui 是滴滴团队开发的基于 Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。话不多说,上图:

用法很详细,快速上手,手机端用到的组件几乎都有:
官网地址:https://didi.github.io/cube-ui/#/zh-CN
GitHub地址:https://github.com/didi/cube-ui
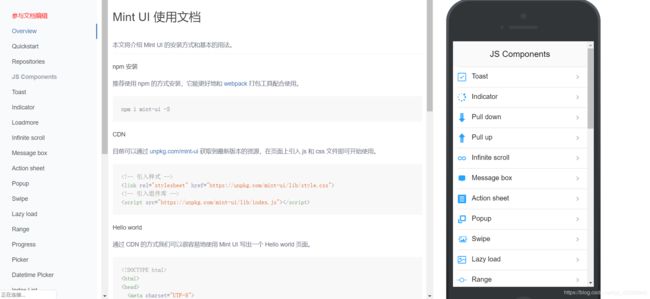
2. Mint UI
Mint UI也是基于 Vue.js 的移动端组件库。Mint UI是 饿了么团队开发基于vue .js的移动端UI框架,它包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。

继续上图:

官网地址:http://mint-ui.github.io/#!/zh-cn
GitHub地址:https://github.com/ElemeFE/mint-ui/
3. YDUI Touch
YDUI Touch - 专属移动端UI&微信UI。

继续上图:
官方网址:http://www.ydui.org/
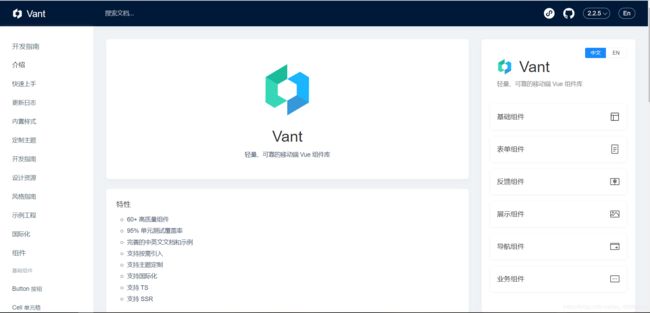
5.Vant
Vant - 轻量、可靠的移动端 Vue 组件库。vant UI是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件。通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。

官方地址:https://youzan.github.io/vant/#/zh-CN/intro
5. Muse-UI

官方网址: https://muse-ui.org/#/zh-CN/installation
6. ZUI
ZUI - 开源HTML5跨屏框架

这上面的样以及颜色搭配都瞧好看的,对于页面写得丑的我。。。。。甚是喜欢

官方地址: http://zui.sexy/
GitHub地址:https://github.com/easysoft/zui
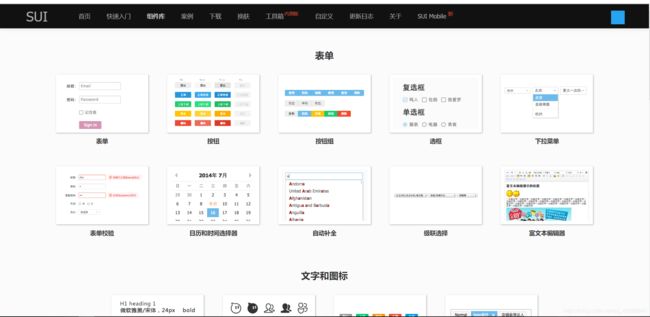
7. SUI

官方网址: http://sui.taobao.org/sui/docs/
GitHub地址: https://github.com/sdc-alibaba/sui
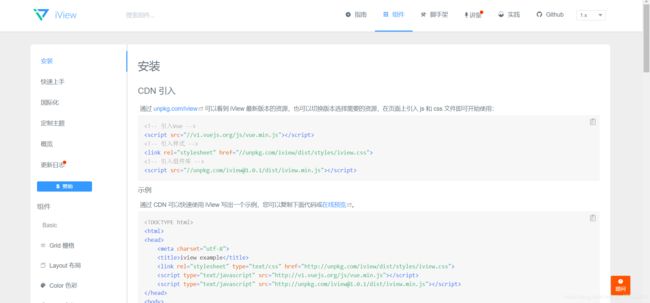
8. iView
GitHub地址: https://github.com/iview/iview
9. Element

官方网址:https://element.eleme.cn/#/zh-CN
10. Ionic
Ionic既是一个CSS框架也是一个Javascript UI库,Ionic 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它 提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。

官网: http://www.ionic.wang/js_doc-index.html
11. FrozenUI
FrozenUI 是一套基于移动端的UI库。它非常轻量、精美,遵从手机QQ设计规范,提供了表单、对话框、列表等常用组件。此外,FrozenUI还提供文字截断、1px边框、rem、两端留白等常用场景的解决方案。CSS做得更模块化和颗粒化,使用sass编写CSS代码,你完全可以按照实际情况按需加载,目前全面应用在腾讯手Q增值业务中.
官方地址: http://frozenui.github.io/

12. AT-UI

地址: https://at-ui.github.io/at-ui/#/zh/docs/introduction
13. OnsenUI
敲黑板划重点!!!

官网: https://onsen.io/
13. OnsenUI
唉呀妈呀,有点 多 ,我还有好多没有整理,后续更新~~
明天就是10月1号啦,我爱我的祖国