浅谈对Bootstrap的看法之二(下拉菜单、动态选项卡、折叠导航栏、轮播图、模态框)
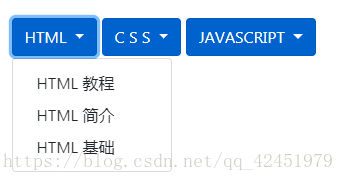
1.下拉菜单
相关说明:下拉菜单对应.dropdown 类,我们可以使用button按钮或a链接来打开下拉菜单,需要添加class="dropdown-toggle" 和 data-toggle="dropdown" 属性。
主要代码:
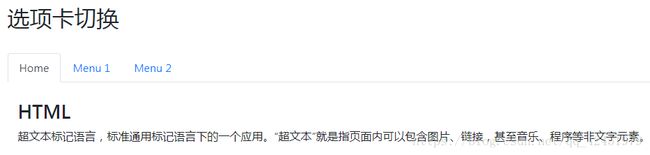
2.动态选项卡
相关说明:动态选项卡是由导航演变而来,对应.nav-tabs类。我们可以在每个链接上添加data-toggle="tab" 属性, 然后在每个链接选项对应的内容的上添加class="tab-pane"类。
主要代码:
选项卡切换
HTML
超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
CSS
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
JS
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。
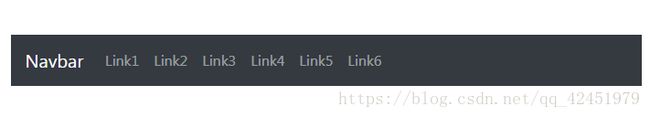
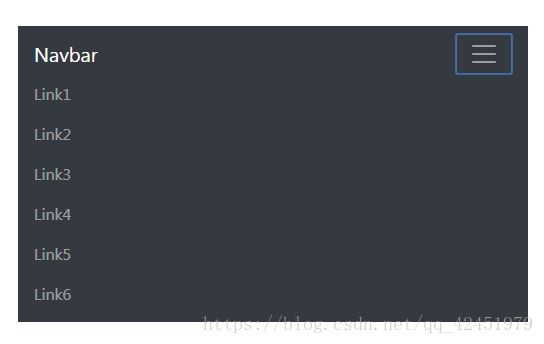
3.折叠导航栏
相关说明:折叠导航栏是导航栏变化得到的一种,可以自适应小屏幕,在小屏幕上将导航栏自动折叠成按钮,通过点击按钮来显示导航选项。要创建折叠导航栏,可以在按钮上添加 class="navbar-toggle", data-toggle="collapse" 与 data-target="#thetarget" 类。然后在设置了class="collapse navbar-collapse" 类的 div 上包裹导航内容(链接), div 元素上的 id 匹配按钮 data-target 的上指定的 id(thetarget)。
4.轮播图
相关说明:轮播是一个循环的幻灯片,通常放在网页的导航栏下。
主要代码:
5.模态框
相关说明:模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可提供信息交互等。
主要代码:
模态框实例
模态框头部
模态框内容..
你可能感兴趣的:(Bootstrap)
- 计算机专业毕业设计-线上招聘与求职系统的设计与实现-开题报告
苦奢bu咖啡
课程设计毕业论文毕业设计软件开发开题报告求职招聘javaweb
本系统开发采用技术为JSP、Bootstrap、Ajax、Springboot、Java、Tomcat、Maven此文章为开题报告,此系统已开发完成相关文档都很健全,相关的代码+部署+论文+ppt+代码讲解+答辩指导文件都有可私要,为本人亲自指导加编写,禁止任何人抄袭以及各类盈利性传播计算机专业毕业设计任何项目-程序-论文-想单独指导的可以私1、选题的目的和意义。通过开发一个功能全面的线上招聘与求
- 自己动手写编译器
JeffWoodNo.1
编译器hexcompilerfunctionbrancheclipse
这里不再仅仅是简单的记录一下……直接上手环境目标1:在elicpse平台上使用ant构建ANTLR目标2:在elicpse平台上使用antlride编写ANTLR语法编写实用的C解析器背景调查到底还需不需要自己动手写一个编译器这就是“工具哲学”所谓bootstrap的编译器构造方式。C的核心子集Appendix直接上手环境antlr-for-eclipse,即antlride-2.0-rc4版,在
- prism项目搭建 wpf_Prism 源码解读1-Bootstrapper和Region的创建
媛源啊
prism项目搭建wpf
介绍之前也研究过Prism框架但是一直没有深入理解,现在项目上想把一个Winform的桌面应用程序改造成WPF程序,同时我希望程序是可测试可维护架构良好的,Prism的这些设计理念正好符合我的需求,其主要用于WPF和Xamarin,用于构建松耦合,可维护,可测试的应用程序框架,在我看到源码后也深受启发,欢迎大家一起交流探讨。开始我将从官方的Samples的顺序,看介绍中的每个功能是怎么实现的。0、
- 3-Kafka常用指令
sql2008help
kafka分布式
Kafka常用指令大全一、Topic管理命令功能示例创建Topic指定分区和副本数kafka-topics.sh--create--bootstrap-serverlocalhost:9092--topictest--partitions3--replication-factor2查看Topic列表列出所有Topickafka-topics.sh--bootstrap-serverlocalhos
- 用Netty实现的WebSocket服务器代码示例中添加自定义消息处理逻辑
爱吃土豆的马铃薯ㅤㅤㅤㅤㅤㅤㅤㅤㅤ
websocket服务器网络协议
一.以下是一个使用Netty框架实现WebSocket服务器的简单代码示例:importio.netty.bootstrap.ServerBootstrap;importio.netty.channel.ChannelFuture;importio.netty.channel.ChannelInitializer;importio.netty.channel.EventLoopGroup;impo
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- mac上python安装pip_Python开发:在mac系统中安装pip
weixin_39793638
mac上python安装pip
pip用来安装python项目的依赖库。大多数比较新的python版本都自带pip,所以先检查下pip是否有安装。终端输入:pip--version如果没有安装pip,那么就用接下来的方式安装pip。--前言安装pip的方式是运行一个python文件,因此请先确保电脑中已经安装有python。因此首先需要将该python文件下载到本地电脑中。方式一:在浏览器中访问https://bootstrap
- 2、Connecting to Kafka
虾条_花吹雪
SpringforApacheKafkakafka分布式ai
KafkaAdmin-请参阅配置主题ProducerFactory-请参阅发送消息ConsumerFactory-请参阅接收消息从2.5版本开始,每个版本都扩展了KafkaResourceFactory。这允许在运行时通过向引导服务器的配置中添加Supplier来更改引导服务器:setBootstrapServersSupplier(()->…)。所有新连接都将调用此命令以获取服务器列表。消费者和
- Bootstrap 表单
wjs2024
开发语言
Bootstrap表单Bootstrap是一个流行的前端框架,它可以帮助开发者快速构建响应式和美观的网页界面。在Bootstrap中,表单是用户与网站交互的重要部分。本文将详细介绍Bootstrap表单的用法、样式和优化技巧。1.Bootstrap表单概述Bootstrap表单提供了丰富的样式和组件,可以帮助开发者轻松实现各种表单需求。以下是一些常见的Bootstrap表单组件:输入框(Input
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
- Flutter Web仪表盘教程
虞熠蝶
FlutterWeb仪表盘教程flutter_web_dashboardFlutterBootstrapStyleAdminUI项目地址:https://gitcode.com/gh_mirrors/fl/flutter_web_dashboard项目介绍本项目是由kalismeras61维护的FlutterWeb仪表盘——一个响应式Web管理门户。它设计为支持光暗模式及多语言功能,专为构建灵活的
- ssm高校奖助学金管理系统设计实现
以下是关于SSM高校奖助学金管理系统的技术栈、功能设计、数据库设计及测试设计的详细说明:技术栈后端框架:Spring+SpringMVC+MyBatis(SSM组合),提供IoC、AOP、事务管理和ORM支持。前端技术:Thymeleaf/JSP+Bootstrap+jQuery,实现动态页面和响应式布局。数据库:MySQL8.0,支持事务和高并发访问。安全框架:SpringSecurity,用于
- Netty-RPC
ldj2020
javarpcnetty
1.serverpackagecom.ldj.demo.rpc.server;importio.netty.bootstrap.ServerBootstrap;importio.netty.channel.ChannelFuture;importio.netty.channel.ChannelInitializer;importio.netty.channel.ChannelOption;impo
- java类加载机制:Tomcat的类加载机制
weixin_ab
#类的加载机制java类加载
Tomcat类加载机制深度解析:打破双亲委派的Web容器实现Tomcat作为JavaWeb容器,其类加载机制为满足Web应用的隔离性、热部署和兼容性需求,对标准Java类加载机制进行了定制化扩展,核心是打破双亲委派模型并引入多层级类加载器。以下从架构设计、核心组件、热部署实现到典型问题展开解析。一、Tomcat类加载器层级架构(与标准JVM的区别)1.四层类加载器体系BootstrapClassL
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 表单浮动标签语法知识点及案例代码(33)
知识分享小能手
Bootstrap5网页开发前端开发bootstrap学习前端typescripthtmlcssjavascript
Bootstrap5表单浮动标签语法知识点及案例代码Bootstrap5提供了强大的工具来创建响应式、现代化的表单。浮动标签(FloatingLabels)是一种现代的表单样式,使标签在输入框内浮动,提升用户体验。1.浮动标签简介浮动标签(FloatingLabels)是一种用户界面设计模式,其中标签在用户开始输入时从输入框内浮动到上方。这种设计不仅节省空间,还增强了表单的可读性和美观性。Boot
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 复选框(Checkbox)与单选框(Radio)语法知识点及案例代码(30)
知识分享小能手
前端开发Bootstrap5网页开发bootstrap学习前端typescriptjavascripthtmlcss
Bootstrap5复选框(Checkbox)与单选框(Radio)语法知识点及案例代码Bootstrap5提供了简洁且响应式的复选框和单选框组件,通过使用Bootstrap的内置类,可以轻松创建美观的表单控件。一、复选框(Checkbox)1.基本语法复选框允许用户从多个选项中选择一个或多个。使用Bootstrap5的复选框类,可以快速创建样式统一的复选框。默认复选框2.关键类说明form-ch
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 选择区间(Range)语法知识点及案例代码详解(31)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端javascripttypescripthtmlcss
Bootstrap5选择区间(Range)语法知识点及案例代码详解Bootstrap5提供了强大的表单控件组件,其中**选择区间(RangeSlider)**是常用的输入控件之一。目录引入Bootstrap5选择区间的基本结构选择区间的属性自定义选择区间完整案例代码运行效果预览1.引入Bootstrap5首先,需要在HTML文件中引入Bootstrap5的CSS和JS文件。可以使用CDN方式快速引
- Spring中的那些配置文件详解
清河大善人
#SpringCloudJava面试知识点精讲springbootspringjava
文章目录先看看遇到过哪些配置文件propertiesyml1.语法格式:2.键值关系3.简单用法加载顺序配置区别属性覆盖问题bootstrap.yml典型的应用场景从SpringBoot开到SpringCloud,我们先来看看有哪些配置文件:先看看遇到过哪些配置文件SpringBoot默认支持properties(.properties)和YAML(.yml.yaml)两种格式的配置文件,yml和
- 图片上传预处理(剪裁压缩)
基于bootstrap的fileinput.js上传图片插件,在上传前进行图片的剪裁压缩,对图片大小及宽高不做限制,方便用户上传图片。写入代码前需要引入jquery.js及fileinput.js//初始化fileinput控件(第一次初始化)functioninitFileInput(ctrlName,uploadUrl,initImage,picId){varcontrol=$('#'+ctr
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 输入框组(Input Group)知识点及案例代码(32)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端ecmascriptjavascripthtmlcss
Bootstrap5输入框组(InputGroup)知识点及案例代码输入框组(InputGroup)是Bootstrap5中用于在输入框前后添加文本、图标或按钮的组件。通过输入框组,可以增强表单的可读性和用户体验。一、语法知识点1.基本结构输入框组的基本结构由以下几个类组成:.input-group:包裹整个输入框组的容器。.input-group-prepend:用于在输入框前添加内容。.inp
- Python 开发法律条文咨询APP
Geeker-2025
python
#法律条文咨询APP-Python实现方案我将设计一个基于Python的法律条文咨询应用,提供一个直观的界面让用户轻松查找和浏览法律条文。##设计思路-使用Flask作为后端框架,轻量且高效-SQLite数据库存储法律条文数据-前端使用Bootstrap实现响应式设计-实现关键词搜索和分类浏览功能-提供条文详情展示和书签功能##完整实现代码###文件结构```legal_app/├──app.py
- 机器学习:集成学习方法之随机森林(Random Forest)
慕婉0307
机器学习集成学习机器学习随机森林
一、集成学习与随机森林概述1.1什么是集成学习集成学习(EnsembleLearning)是机器学习中一种强大的范式,它通过构建并结合多个基学习器(baselearner)来完成学习任务。集成学习的主要思想是"三个臭皮匠,顶个诸葛亮",即通过组合多个弱学习器来获得一个强学习器。集成学习方法主要分为两大类:Bagging(BootstrapAggregating):并行训练多个基学习器,然后通过投票
- 跟着AI学习C#之项目实战-电商平台 Day7
蓝胖子不会敲代码
C#学习c#开发语言
Day7:部署准备与优化✅今日目标:添加静态资源(CSS、JS、图片)优化页面样式与交互体验添加分页功能(商品、订单列表)配置生产环境设置(appsettings.Production.json)准备发布部署(dotnetpublish)功能概览类型内容静态资源wwwroot/css,wwwroot/js,wwwroot/images页面样式优化使用Bootstrap+自定义CSS增强用户体验分页
- 【大模型学习 | BLIP2原理】
九年义务漏网鲨鱼
人工智能深度学习语言模型多模态大模型
BLIP-2:BootstrappingLanguage-ImagePre-trainingwithFrozenImageEncodersandLargeLanguageModels目前(2023)的图文模型都是基于端到端训练方式,大规模的模型和数据集导致了在预训练过程需要的大量计算。作者提出一种从离线、梯度冻结的图像、语言模型中提升图文的预训练模型。为了联系两个不同模态预训练模型,作者提出一种使
- 【大模型学习 | BLIP原理】
九年义务漏网鲨鱼
pytorch人工智能深度学习大模型多模态
BLIP:BootstrappingLanguage-ImagePre-trainingforUnifiedVision-LanguageUnderstandingandGeneration作者指出,现有的视觉-语言预训练(Vision-LanguagePre-training,VLP)模型在语言理解与生成任务上难以同时取得优异表现:一方面,基于编码器(encoder-based)的模型在生成任务
- Bootstrap 5 三种 JavaScript 版本的区别
中国lanwp
javascriptbootstrap前端
Bootstrap5三种JavaScript版本的区别Bootstrap5提供了三种不同的JavaScript版本:bootstrap.bundle.js、bootstrap.esm.js和bootstrap.js。以下是它们的区别:1.bootstrap.js(标准版)文件大小:最小包含内容:仅包含Bootstrap的核心JavaScript功能依赖关系:需要手动引入Popper.js(用于工具
- 集成学习基础:Bagging 原理与应用
大千AI助手
人工智能Python#OTHER集成学习机器学习人工智能算法决策树Bagging
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!Bagging介绍1.定义与全称:Bagging是BootstrapAggregating的缩写,中文常译为装袋法。它是一种并行式的集成学习方法。核心目标是通过构建多个基学习器的预测结果进行组合(通常是投票或平均),来获得比单一基学习器更稳定、更准确、
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 侧边栏导航(Offcanvas) 语法知识点及案例(26)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端typescriptjavascripthtmlcss
Bootstrap5侧边栏导航(Offcanvas)语法知识点及案例一、Offcanvas语法知识点1.基本结构Offcanvas由以下几个主要部分组成:触发按钮(通常带有data-bs-toggle="offcanvas"属性)Offcanvas容器(带有.offcanvas类)关闭按钮(通常放在offcanvas内部)2.核心类.offcanvas:主容器.offcanvas-start/.o
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 表单语法知识点及案例(28)
知识分享小能手
前端开发Bootstrap5网页开发bootstrap学习前端typescripthtmlcssjavascript
Bootstrap5表单语法知识点及案例Bootstrap5提供了强大而灵活的表单控件和布局选项。一、基础表单结构Bootstrap5表单需要以下基本结构:基础表单示例Bootstrap5基础表单邮箱地址我们不会将您的邮箱分享给其他人。密码记住我提交二、表单控件1.输入框(Input)Bootstrap5提供了多种输入框样式:文本输入邮箱输入密码输入数字输入日期输入2.文本域(Textarea)文
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 滚动监听(Scrollspy)语法知识点及案例代码(25)
知识分享小能手
网页开发Bootstrap5前端开发bootstrap学习前端javascripttypescripthtmlcss
Bootstrap5滚动监听(Scrollspy)语法知识点及案例代码Bootstrap5的Scrollspy组件允许根据用户的滚动位置自动更新导航链接的激活状态。这对于创建具有固定导航栏的单页网站特别有用,能够提升用户体验和导航的便捷性。一、Scrollspy语法知识点1.基本结构要使用Scrollspy,需要以下几个关键部分:导航栏(Navbar):包含指向页面不同部分的链接。目标容器(Tar
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢 原因: 总有一种描述事物的方式最贴近本质,最容易让人理解. 如何让教育更轻松,在于找到最适合学生的方式. 难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章: http://www.ibm.com/developerworks/cn/java/j-jodatime.html 工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法: /** * DateTime变化(增减) */ @Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述 这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。 现在构建系统常用到maven工具,现在有更容易上手的gradle, 搭建java环境: http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/ 搭建android环境: http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书 keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。 在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。 MSP的利润空间将根据其参与的程度而有所不同,Din说。 “我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342 题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。 思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途 jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题: 1,强制flush输出 json编码打印在首页 2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面 3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式 1、模板方法模式(Template Method) 定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务 chkconfig --add servicename 添加linux服务 netstat -apn | grep 8080 查看端口占用 env 查看所有环境变量 echo $JAVA_HOME 查看JAVA_HOME环境变量 安装编译器 yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。 以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下: <script> //创建AnyChart var chart = new AnyChart(); //添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离 使用语义化标签 0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。 1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList; import java.util.Arrays; import java.util.HashSet; import java.util.List; import java.util.Random; import java.util.Set; public class PointGame { /**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值 主界面 var sonValue=window.showModalDialog("son.jsp"); 子界面 window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统 互联网+你的名字 = 网络个人数据库 每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子: create or replace view testview as select empno,ename from emp where ename like ‘M%’ with check option; 这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果: select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“ 再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。 ToastPlugin.java package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。 以下是开发流程: 1. 明确类的功能,抽象出类的大概结构 2. 初步设想类的接口 3. 类名设计(驼峰式命名) 4. 属性设置(权限设置) 判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术 在JAVA SE5中新增了3个包 java.util.concurrent java.util.concurrent.atomic java.util.concurrent.locks 在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证 目录 1.1 配置 1.2 AuthenticationTrustResolver 对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言 通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型 在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。 所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。 以下是实现的代码: 前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作 创建JDK的安装目录: mkdir -p /usr/java/ 下载JDK,找到适合自己系统的JDK版本进行下载: http://www.oracle.com/technetwork/java/javase/downloads/index.html 把JDK安装包下载到/usr/java/目录,然后进行解压: tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p