个人笔记:验证码的实现,用ssm框架,参数定义的方法(不详细,不推荐看S_4)
文章目录
- 前言
- 实现
- 效果
- 理解
前言
这个博客是对前面的验证码的学习的延展,学习了ssm框架,就用框架的知识把这个验证码实现了一下,具体的原来的验证码已经实现了,是这篇博客,是对这个博客知识的延展:
JavaWeb——登录界面验证码的实现(升级版,美工,功能,各方面升级,方法和老版本的一样)
https://blog.csdn.net/qq_43918130/article/details/103215433
实现
使用的是同样的验证码生成类,同样的登录界面,唯有不同的是在这里,我们把验证码引用的方法封装在了springMVC中的控制器中了,代码如下,value对应的是src,src中实际带的地址就是src问号前面的那个,后面跟的是参数,我们通过访问这个登录界面,实现了与这个控制器进行连接,然后控制器对应的找到了登录的方法,并且控制器这个类已经实现了初始化了,初始化之后,在login的登录界面中,有一个验证码的,通过注解和src的声明,它们能互相识别,识别成功之后,通过一定的处理,生成一个图片,之后把这个图片写进图片流中,再把这个图片塞进response的输出流中,输出到src那里,所以src那里最终后面跟的其实是一个xxx.gir,这个图片
/**
* 本系统所有的验证码都用的此方法
* @param vcodeLen
* @param width
* @param height
* @param cpachaType:用来区别验证码的类型,传入的是字符串
* @param request
* @param response
*/
@RequestMapping(value="/get_cpacha",method=RequestMethod.GET)
public void generateCpacha(
//参数的定义方法,name最终是在地址栏显示的,我们要是要用的话就用后面定义的
//如果不传这个参数,默认的就是我们给的这些值
@RequestParam(name="vl",required=false,defaultValue="4") Integer vcodeLen,
@RequestParam(name="w",required=false,defaultValue="150") Integer width,
@RequestParam(name="h",required=false,defaultValue="40") Integer height,
//后面有的地方也要这个方法的时候,就传一个type,我们默认的是把这个验证码用在登录的地方,然后,这个type是必须要传的,上面的那三个是可以不传的
@RequestParam(name="type",required=true,defaultValue="loginCpacha") String cpachaType,
//下面的request和response是必须要的,因为我们是在对前台的页面进行操作。
HttpServletRequest request,HttpServletResponse response){
CpachaUtil cpachaUtil=new CpachaUtil(vcodeLen,width,height);
//本质是生成一个验证码字符串
String generatorVCode =cpachaUtil.generatorVCode();
//塞进session,让会话中能取到塞进去的这个值,session是有别于浏览器的
//同样的时间里,在一个浏览器上开的所有的页面,用的都是这一个session,如果开新得浏览器,就又是一个session了
request.getSession().setAttribute(cpachaType, generatorVCode);
//生成验证码图片
BufferedImage generatorRotateVCodeImage=cpachaUtil.generatorRotateVCodeImage(generatorVCode, true);
try {
//一个图片写入流,写进response中,response是最接近用户操作的对象,我们所有的操作几乎都是封装在response中,再展示给用户的
ImageIO.write(generatorRotateVCodeImage, "gif", response.getOutputStream());
} catch (IOException e) {
e.printStackTrace();
}
}
前台引用的时候是这样写的,主要是src那里,onclick点击事件是验证码的切换的方法,
<div class="login-center clearfix">
<div class="login-center-img"><img src="../resources/admin/login/images/cpacha.png"></div>
<div class="login-center-input">
<input style="width:50%;" type="text" name="cpacha" id="cpacha" value="" placeholder="请输入验证码" onfocus="this.placeholder=''" onblur="this.placeholder='请输入验证码'">
<div class="login-center-input-text">验证码</div>
<img id="cpacha-img" title="点击切换验证码" style="cursor:pointer;" src="get_cpacha?vl=4&w=150&h=40&type=loginCpacha" width="110px" height="30px" onclick="changeCpacha()">
</div>
</div>
点击事件的代码如下,通过id对img这个标签中的src进行赋值,基础格式是一样的,后面加了个取时间的方法,获取时间,因为时间总是不一样的,所以传回去的也总是不一样的,尽管我们并没有用这个t,但是通过t的不同,着实是改变了原本的src,所以每次src的切换,都能实现验证码的切换。
function changeCpacha(){
$("#cpacha-img").attr("src",'get_cpacha?vl=4&w=150&h=40&type=loginCpacha&t=' + new Date().getTime());
}
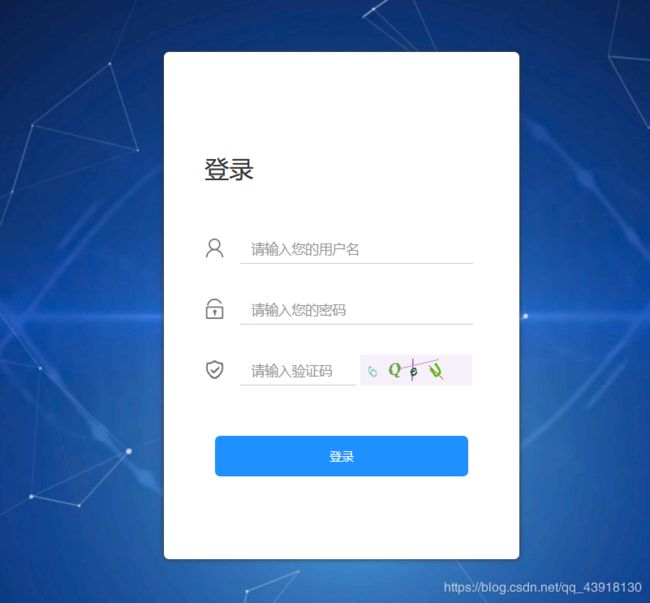
效果
理解
其实很好理解,就像src调用了一个函数,这个函数就是我们注解的那个方法,方法名叫generateCpacha,注解就是调用的一个过程,让src能认识这个方法并使用这个方法,然后src调用成功了之后,这个方法回给src返回一个图片。由于这个是页面与后台进行交互的,所以要用到response,request等这些辅助的玩意,并且,回传的时候,图片是不能直接回传的,能够回传的是response这个对象,所以我们要把这个图片塞给这个对象中的一个输出流,之后前台的src识别了这个流,就把这个流中的东西显示出来了。