Android开发笔记(四)——设计UI界面
认识UI设计界面
之前,已经成功创建了一个android项目,现在就来练习一下如何设计UI界面。
这篇,使用相对布局 Relativelayout,设计一个五星评分界面。
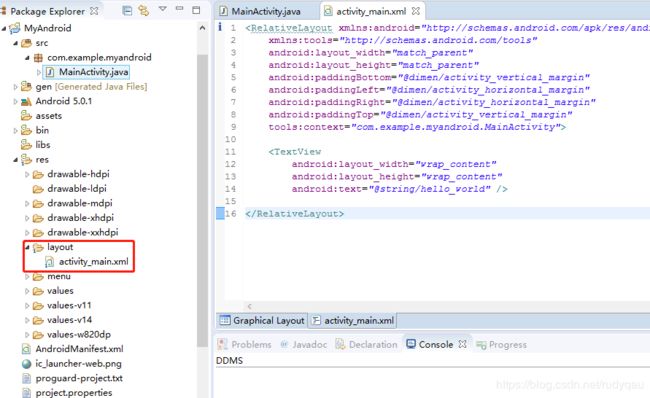
首先,要清楚布局文件在哪里
上一篇说过,layout里面存放app的所有布局,实现数据的展示,而activity_main.xml为默认打开的第一个页面。
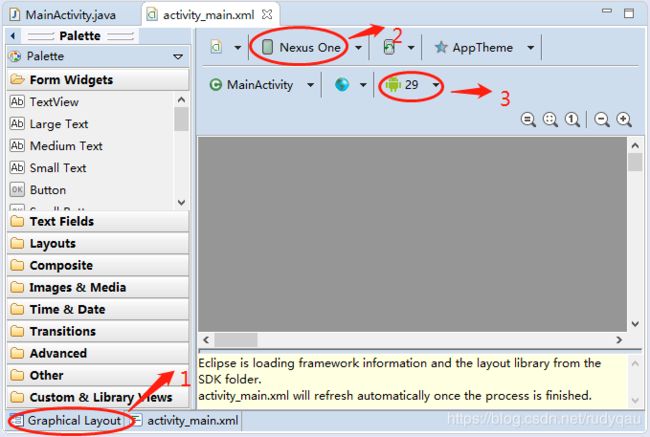
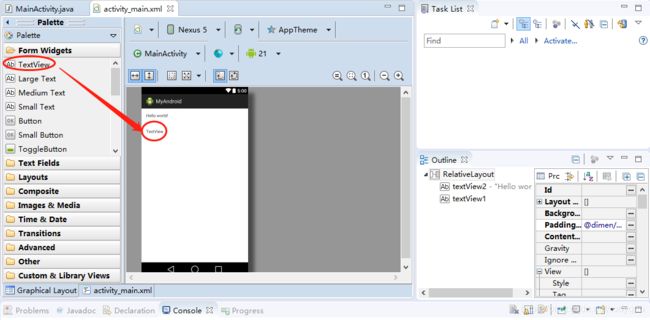
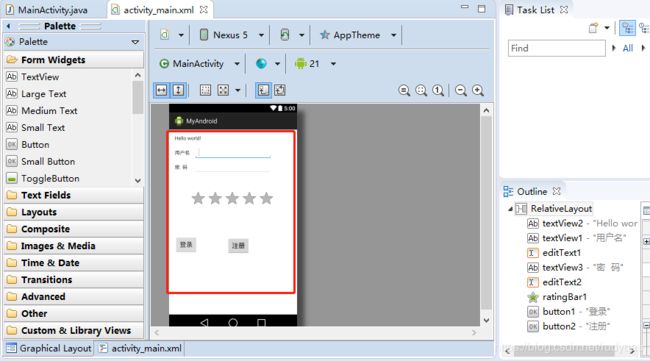
点击Graphical Layout,可以进行可视化页面设计,如图所示
这里没有界面显示,说明Android版本太高,可以按如上步骤设置一下,如图所示
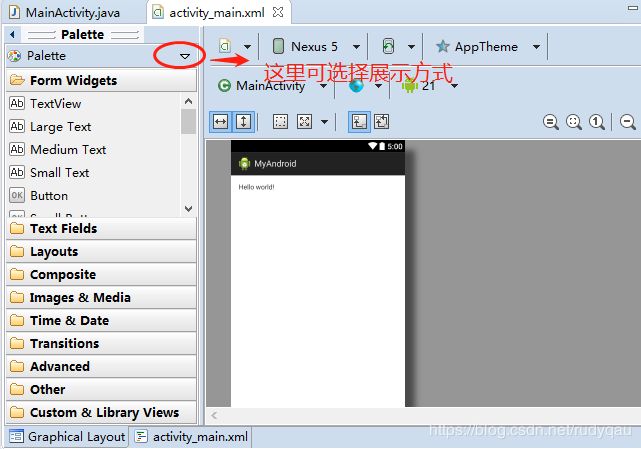
这样就可以进行可视化设计了
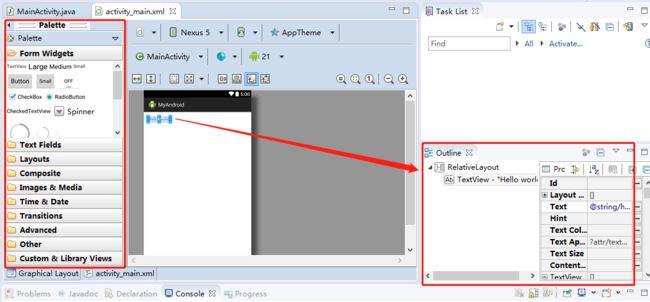
左边红色部分是各种表单、空间、文本框等UI控件,使用时选中,直接拖到设计界面相应位置即可。
右边红色部分是UI控件属性,可以在此修改控件的位置,名称等。
创建第一个文本框 TextView
第一步,在左边选择控件TextView,拖到设计界面相应位置,如图所示
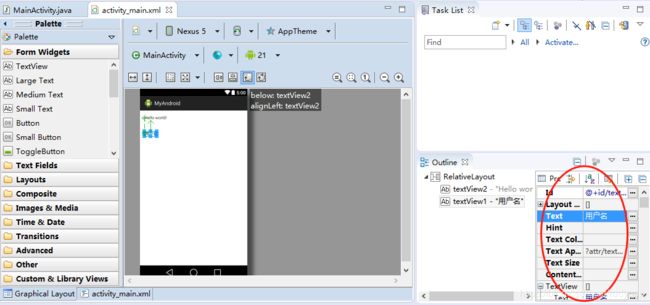
第二步,编辑控件,如图所示
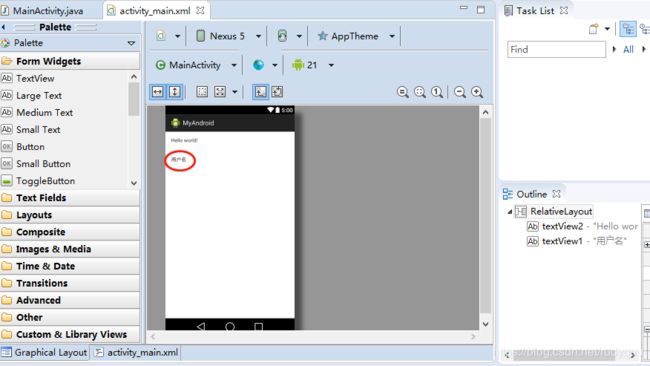
第三步,保存,如图所示
这样就完成了一个文本框的设计。
这里,我们可以设计文本框的宽度、高度、文字大小等属性。
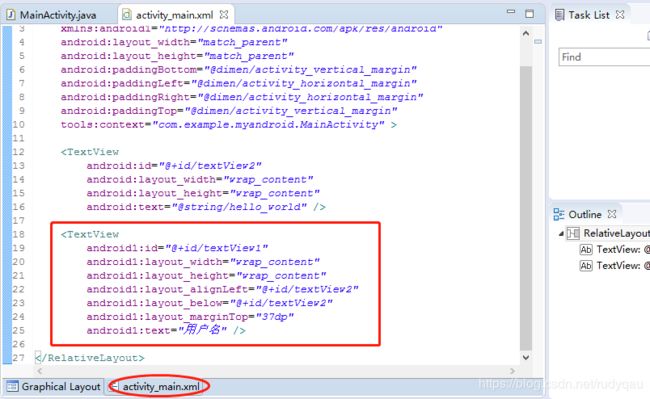
点击activity_main.xml,打开代码,如图所示:
android1:layout_width="wrap_content" //这个是必须的,定义了组件的宽度
android1:layout_height="wrap_content" //这个也是必须的,定义了组件的高度
android1:layout_alignLeft="@+id/textView2" //左边对齐,默认位于父布局的上边
android1:layout_below="@+id/textView2" //顶部对齐下边缘,默认位于父布局的左边
android1:layout_marginTop="37dp" //定义了组件距离上边界的空白,一般用dp作单位
android1:text="用户名" /> //这个定义了显示的文本为用户名,也可以加上@string,表明字符串
还可以设置文字大小等其他属性,在此不再详解。
其他控件也如此,可以拖动控件,或者手写代码,如图所示:
在 模拟器上运行程序
1)左键选中项目,点击“Run”的图标,选择 Android Application。
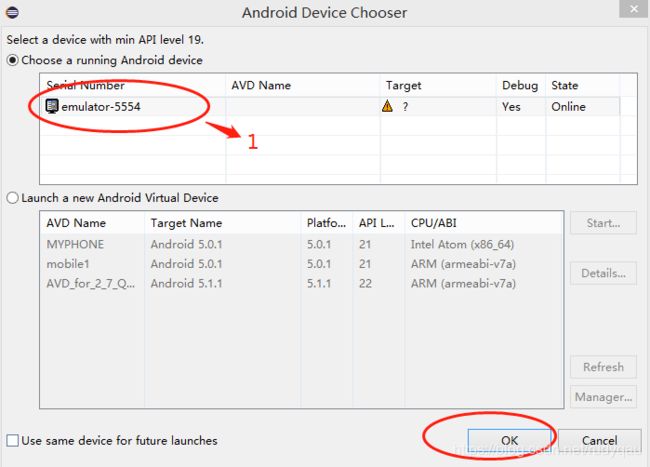
选择运行中的模拟器,点击OK,稍等一会
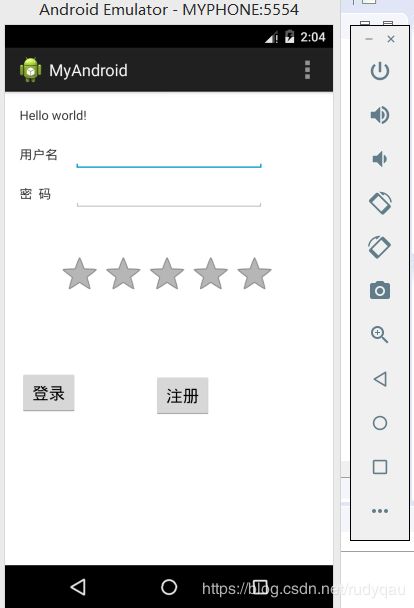
在模拟器上看到这个图就成功了。