Django + Python 搭建项目笔记 - Windows
Django + Python 搭建项目笔记 - Windows
最近在毕业设计的项目中需要用到Django搭建Python Web的项目。整理一下搭建和使用时遇到的问题,方便下次使用时查阅。
目录
- Django + Python 搭建项目笔记 - Windows
- 目录
- Django的安装
- 下载Django可以通过pip命令
- 配置系统环境变量
- 检查是否成功
- 通过Django创建本地项目
- 创建项目文件
- 启动服务器
- 创建新的视图(View)和URL配置
- 创建一个新的视图view.py
- 绑定URL和该试图
- 前后端数据传输
- POST方法
- GET方法
- 参考目录
Django的安装
Django是一款支持快速开发,设计整洁务实的高级Python Web框架。它由经验丰富的开发人员构建,可以处理Web开发中的大部分麻烦。因此用户可以专注于编写应用程序,不需要重新造轮子,并且Django是免费开源的。 —— [ Django官网 ]
在Django安装之前,请先确认Python已经安装在本地,Python安装可以参考廖雪峰博客:安装Python
安装Python时,最好同时选择安装pip以方便后续Django的安装。
下载Django可以通过pip命令
Django官网安装方式一
进入Python安装目录下的 /Scripts/pip.exe(直接拖动到cmd窗口中也可以)后面加上install Django==2.0.4 即可,成功后会自动下载Django
Django会被安装到 \Python\Lib\site-packages 目录下。
cmd命令行E:\python\Scripts\pip exe install Django==2.0.4
配置系统环境变量
配置系统环境变量path,在路径中添加
E:\python\Scripts 和 E:\python\Lib\site-packages\django
检查是否成功
想要检查安装成功与否,可以进入python交互模式下,输入
import Django
Django.get_version()
如果获得Django版本号说明安装正确。
通过Django创建本地项目
创建项目文件
进入E:\python\Scripts可以看到django-admin.py文件,直接执行可以看到django可使用的命令列表。

执行django-admin.py startproject HelloWorld(HelloWorld为项目名称),即可获得如下结构的项目。
HelloWorld
|– HelloWorld
| |– __init__.py
| |– settings.py
| |– urls.py
| |– wsgi.py
|– manage.py
- HelloWorld: 项目的容器。
- manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
- HelloWorld/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
- HelloWorld/settings.py: 该 Django 项目的设置/配置。
- HelloWorld/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站”目录”。
- HelloWorld/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
—— 引用自 runoob:Django创建第一个项目
启动服务器
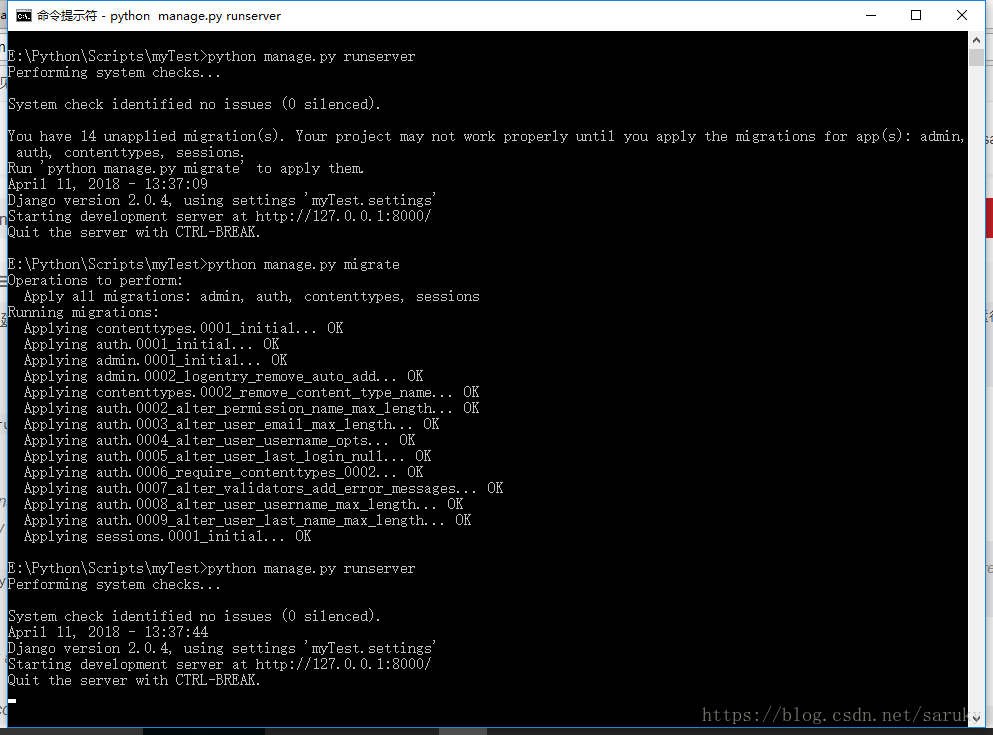
运行命令Python manage.py runserver
如果出现以下提示
You have unapplied migrations; your app may not work properly until they are applied. Run ‘python manage.py migrate’ to apply them.
先使用命令 python manage.py migrate
输出如下信息即代表成功
Operations to perform: Apply all migrations: contenttypes, sessions, admin, auth
Running migrations: Applying contenttypes.0001_initial… OK
Applying auth.0001_initial… OK
Applying admin.0001_initial… OK
Applying sessions.0001_initial… OK
重新运行命令Python manage.py runserver即可成功,本地访问http://127.0.0.1:8000/(默认)即可。 —— 引用自Andrew Liu的简书
创建新的视图(View)和URL配置
创建一个新的视图view.py
首先在HelloWorld项目下的HelloWorld(主容器)目录下,新建view.py文件,代码内容如下:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")其效果可以在页面上输出 Hello world ! 这句话。
绑定URL和该试图
想要绑定URL,需要修改HelloWorld目录下的urls.py文件,将本来的内容替换为:
from django.conf.urls import url
from . import view
urlpatterns = [
url(r'^$', view.hello),
]导入url包使其可以调用url函数,导入view页面使其可以使用。
其目的在于在 urlpatterns 的配置信息中,加入:当访问 127.0.0.1:8000 (后面没有任何内容)时,会执行 view.py 文件中的 hello 函数。
因此上面的内容也可以替换为:
from django.conf.urls import url
from . import view
urlpatterns = [
url(r'^hello$', view.hello),
]则访问 127.0.0.1:8000\hello时,执行hello函数。
—— 以上代码引用自 runoob:Django创建第一个项目
前后端数据传输
POST方法
在项目中我主要使用的是POST方法,配合ajax访问后台。由于django在安全方面的配置,使用POST方法必须在请求中包含csrf_token防止跨站域请求伪造。如果丢失,会造成访问报500错误。
现在整理两种方法:
1. 借助form表单进行访问
form表单比较简单,只需要在标签中加入{% csrf_token %} 即可,这种方式在表单提交后会自动在请求中加入。
样例:
<form action="/search-post" method="post">
{% csrf_token %}
<input type="text" name="q">
<input type="submit" value="Submit">
form># 后端代码
def search_post(request):
ctx = {'rlt': 10000}
print request.POST
if request.POST:
ctx['rlt'] = request.POST['q']
return render(request, "post.html", ctx)- 借助ajax进行访问
由于ajax是在JS中进行调用的,因此在调用前,必须加上:
$.ajaxSetup({
data: {csrfmiddlewaretoken: '{{ csrf_token }}' },
});然后正常写入ajax请求即可。
$.ajax({
type: "post",
url: "/result",
dataType: "json",
data: {
"param": "I'am param!"
},
success: function(data) {
alert('成功');
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert('失败');
}
});def result(request):
cotext = {}
if request.POST:
param = request.POST.get('param')
context["data"] = param
context["status"] = status
return HttpResponse(json.dumps(context), content_type='application/json')GET方法
参考目录
- https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/0014316090478912dab2a3a9e8f4ed49d28854b292f85bb000
- https://www.djangoproject.com/download/
- http://www.runoob.com/django/django-first-app.html
- https://www.jianshu.com/p/1b5b7aa416f8