XX量统计
XX量统计
XX统计
XX统计
XX业务统计
新建ZZ
待处理ZZ
ZZ列表
关于Bootstrap 折叠(Collapse)插件的基础使用见:http://www.runoob.com/bootstrap/bootstrap-collapse-plugin.html
要求:
1、二级菜单中任意一个选中,则一级菜单选中;未选中二级菜单,仅一级菜单的点击不算选中;
2、页面通过跳转进入相应的路径,则对应的一级、二级菜单也要实现选中状态;
实现方案:
1.监听$locationChangeSuccess 事件(由 $rootScope 实例发出),在任何 location(浏览器中就是URL)变化的时候去监控相应的路径,当这个路径匹配了对应模块的路径,则保证其选中状态;注意点:当多个页面都可以跳转进入同一个页面,在该页面返回时要保证上一级菜单的选中状态,我是通过路径传值且页面刷新也无影响。
2.通过channelIndex保证一级菜单的选中,通过channelPath保证二级菜单的选中,都是通过ng-class实现相应的样式要求。
3.阴影效果在一级菜单和二级菜单的最后一个添加,因权限问题,一级和二级菜单都会有隐藏的情况。
html:
router.js
app.run(function($rootScope,$uibModal) {
$rootScope.$on('$locationChangeSuccess', function(event, toState, toParams, fromState, fromParams) {
//获取 href 属性中在井号“#”后面的分段
var path = window.location.hash;
path = path.substring(path.lastIndexOf("\/")+1,path.length);
if(path.match(RegExp('^[0-9]*$'))){
$rootScope.isWho = path;
path = window.location.href;
path = path.substring(path.lastIndexOf("\/", path.lastIndexOf("\/") - 1) + 1,path.length-2);
}
$rootScope.channelPath = path;
//统计分析
var statistics = ["attentionStatistics","bindingStatistics","elecBusinessStatistics","elecBusinessDetail","powerRepairStatistics","customerAppealStatistics"];
//需求管理
var demand = ["newDemand","pendDemand","demandList","examineDemand"];
if(checkNotNull(path)){
if(path.match(RegExp("versionHome"))){
//首页
$rootScope.channelIndex = "versionHome";
}else if(statistics.indexOf(path)>-1){
//统计分析
commonSet('#accordion');
}else if(demand.indexOf(path)>-1){
//需求管理
commonSet('#accordion7');
}
}
//共用的判断条件
function commonSet(firstMenu) {
$rootScope.channelIndex = firstMenu;
}
})
})css
/*内容*/
.main-container{
width: 100%;
height: 100%;
margin: auto auto;
min-width: 1280px;
}
.menu-left{
padding: 0;
/*background: #fff;*/
height: 100%;
margin-top: 20px;
min-height: 1080px;
background-color: rgba(246, 246, 246, 1);
-moz-box-shadow: 1px 0px 2px rgba(0, 0, 0, 0.109803921568627);
-webkit-box-shadow: 1px 0px 2px rgba(0, 0, 0, 0.109803921568627);
box-shadow: 1px 0px 2px rgba(0, 0, 0, 0.109803921568627);
}
.panel-menu{
width: 100%;
padding: 0 15px;
}
.panel-menu-heading{
padding: 0 15px;
}
.panel-group-defined{
margin-bottom: 0;
background: #fff;
}
.panel-menu-title{
padding: 13px 0;
}
.panel-menu-icon{
margin-top: -5px;
margin-right: 5px;
float: left;
width: 25px;
height: 25px;
vertical-align: middle;
}
.panel-menu-text{
font-size: 15px;
color: #515151;
display: inline-block;
}
.panel-menu-caret{
float: right;
color: #B1C5D4;
font-size: 17px;
font-weight: 700;
display: inline-block;
}
.index-topShadow{
-moz-box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.0980392156862745) inset;
-webkit-box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.0980392156862745) inset;
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.0980392156862745) inset;
}
.panel-indexMenu-body{
background: #F6F6F6;
}
.panel-indexMenu-body p{
padding: 0 44px;
margin: 0px;
color: #5E5E5E;
line-height: 40px;
cursor: pointer;
}
.panel-indexMenu-body p:last-child{
-moz-box-shadow: 0px -4px 8px rgba(0, 0, 0, 0.0980392156862745) inset;
-webkit-box-shadow: 0px -4px 8px rgba(0, 0, 0, 0.0980392156862745) inset;
box-shadow: 0px -4px 8px rgba(0, 0, 0, 0.0980392156862745) inset;
}
.panel-indexMenu-active{
background: #77ACDD;
color: #fff !important;
}
.panel-menu-body p{
line-height: 40px;
padding: 0 44px;
margin: 0px;
cursor: pointer;
border-bottom: 1px solid #e7e7e7;
}
.panel-menu-active{
background: #E6F7FF;
color: #276399;
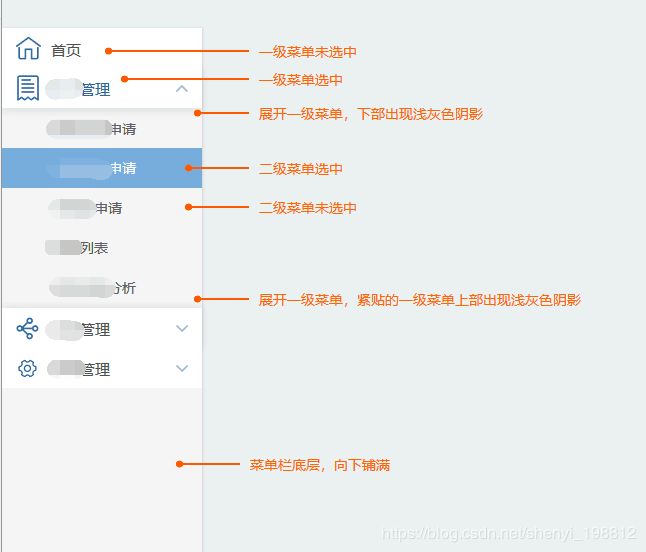
}效果图
 菜单效果图
菜单效果图
注:此为个人笔记及总结,有误或有更好的解决方案请指正!谢谢