Toolbar+NavigationView实现抽屉式菜单
一、Menu部分
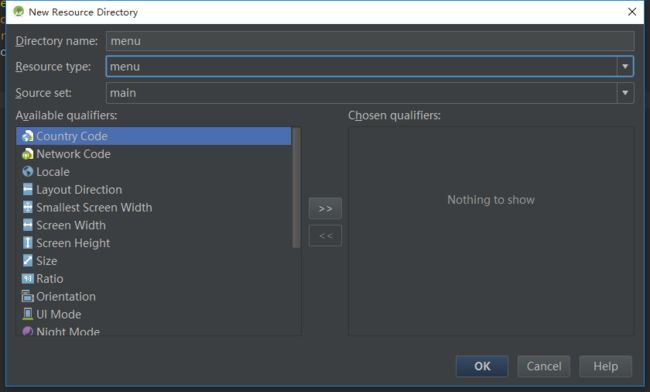
在res文件上右键->new->Android resource directory,新建Menu文件夹
toolbar_menu.xml,在本例中toolbar仅包含一个扫一扫的菜单
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/toolbar_menu_QRcode"
android:icon="@mipmap/saoyis"
android:title="扫一扫"
app:showAsAction="ifRoom"/>
menu>drawer_menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/drawer_menu_home"
android:icon="@mipmap/ic_home"
android:title="@string/drawer_menu_home_title" />
<item
android:id="@+id/drawer_menu_notification"
android:title="@string/drawer_menu_notification_title"
android:icon="@mipmap/ic_notification"/>
<item
android:id="@+id/drawer_menu_setting"
android:title="@string/drawer_menu_setting_title"
android:icon="@mipmap/ic_setting"/>
<item
android:id="@+id/drawer_menu_logout"
android:title="@string/drawer_menu_logout_title"
android:icon="@mipmap/ic_logout"/>
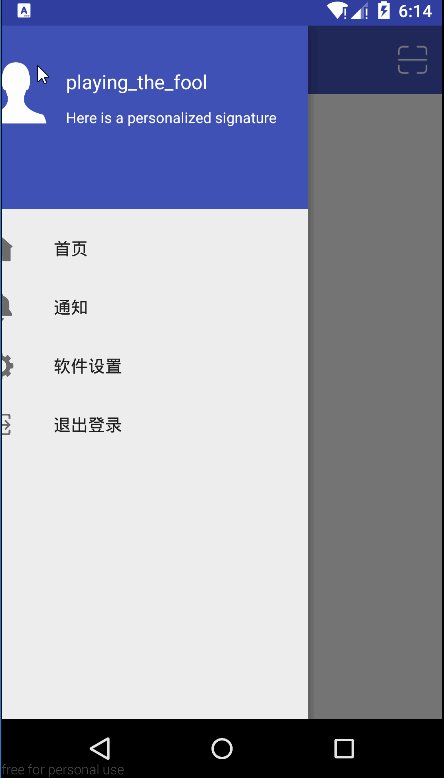
menu>toolbar_menu.xml和drawer_menu.xml分别是Toolbar和NavigationView对应的菜单文件
二、布局文件
添加依赖库
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.2.1'
compile 'com.android.support:design:24.2.1'
}修改主题,不显示ActionBar
主要的布局文件
drawer_header.xml,此布局文件为抽屉菜单的头部布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="150dp"
android:paddingTop="30dp"
android:paddingLeft="16dp"
android:background="@color/colorPrimary">
<ImageView
android:id="@+id/drawer_header_userHead"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@mipmap/ic_persion"/>
<TextView
android:id="@+id/drawer_header_userName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/userName"
android:layout_marginTop="5dp"
android:layout_marginLeft="16dp"
android:layout_toRightOf="@id/drawer_header_userHead"
android:textSize="16sp"
android:textColor="#fff"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Here is a personalized signature"
android:singleLine="true"
android:textSize="12sp"
android:textColor="#fff"
android:paddingTop="5dp"
android:layout_marginLeft="16dp"
android:layout_below="@id/drawer_header_userName"
android:layout_toRightOf="@id/drawer_header_userHead"
android:layout_marginTop="5dp"/>
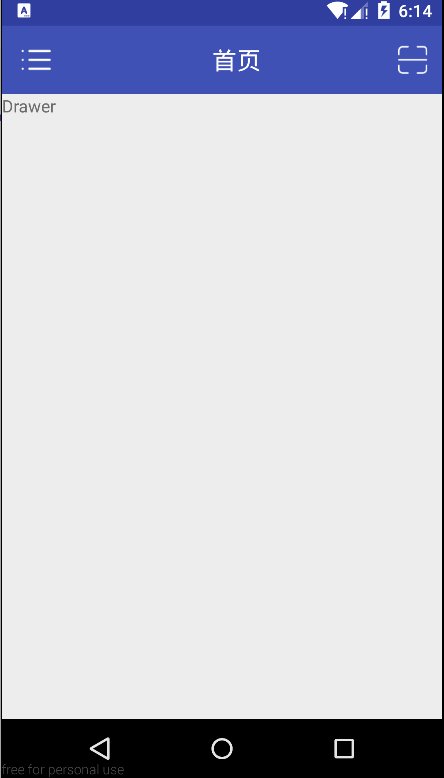
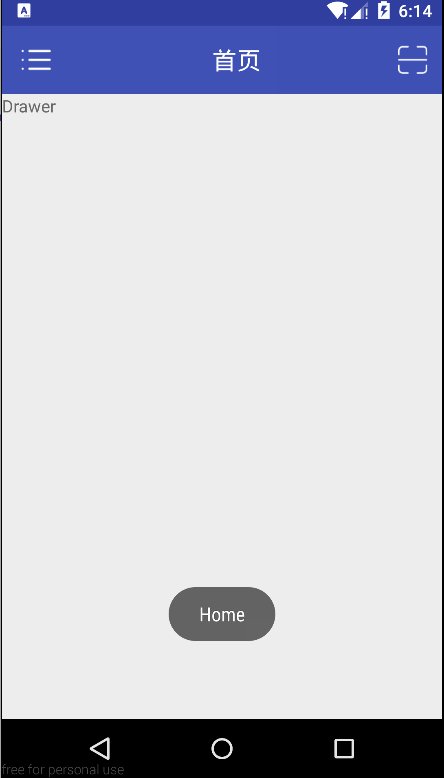
RelativeLayout>activity_main.xml,为了让标题居中显示,在toolbar下写了一个TextView让其居中,toolbar和navigationView必须包含在DrawerLayout下
"1.0" encoding="utf-8"?>
.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/activity_main_drawerlayout">
.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
.support.v7.widget.Toolbar
android:id="@+id/activity_main_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary">
"match_parent"
android:layout_height="wrap_content"
android:text="首页"
android:gravity="center"
android:textSize="20sp"
android:textColor="@color/white"/>
.support.v7.widget.Toolbar>
"wrap_content"
android:layout_height="wrap_content"
android:text="Drawer"
android:layout_marginTop="?attr/actionBarSize"/>
.support.design.widget.CoordinatorLayout>
.support.design.widget.NavigationView
android:id="@+id/activity_main_navigationView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer_menu"
android:layout_gravity="start">
.support.design.widget.NavigationView>
.support.v4.widget.DrawerLayout>
三、主界面
MainActivity.java
package com.example.drawer.drawermenu;
import android.support.annotation.NonNull;
import android.support.design.widget.NavigationView;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mActionBarDrawerToggle;
private NavigationView mNavigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
public void init(){
mToolbar = (Toolbar) findViewById(R.id.activity_main_toolbar);
mNavigationView = (NavigationView) findViewById(R.id.activity_main_navigationView);
mDrawerLayout = (DrawerLayout) findViewById(R.id.activity_main_drawerlayout);
/**
* 添加Toolbar的menu部分
*/
mToolbar.inflateMenu(R.menu.toobar_menu);
mActionBarDrawerToggle = new ActionBarDrawerToggle(this , mDrawerLayout , mToolbar , R.string.drawer_open , R.string.drawer_close){
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
};
/**
* 禁止使用ActionBarDrawerToggle默认的导航图标
*/
mActionBarDrawerToggle.setDrawerIndicatorEnabled(false);
mActionBarDrawerToggle.setHomeAsUpIndicator(R.mipmap.ic_drawer_home);
/**
* 将导航图标设置成自己的图片后,导航图标会失去点击打开抽屉菜单的效果,所以需要自己添加点击事件
*/
mActionBarDrawerToggle.setToolbarNavigationClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mDrawerLayout.openDrawer(GravityCompat.START);
}
});
mActionBarDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mActionBarDrawerToggle);
/**
* 给抽屉菜单的菜单项设置点击事件
*/
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
int id = item.getItemId();
switch (id){
case R.id.drawer_menu_home:
Toast.makeText(MainActivity.this , "Home" , Toast.LENGTH_LONG).show();
mDrawerLayout.closeDrawers();
break;
case R.id.drawer_menu_logout:
Toast.makeText(MainActivity.this , "logout" , Toast.LENGTH_LONG).show();
mDrawerLayout.closeDrawers();
break;
case R.id.drawer_menu_notification:
Toast.makeText(MainActivity.this , "notification" , Toast.LENGTH_LONG).show();
mDrawerLayout.closeDrawers();
break;
case R.id.drawer_menu_setting:
Toast.makeText(MainActivity.this , "setting" , Toast.LENGTH_LONG).show();
mDrawerLayout.closeDrawers();
break;
}
return true;
}
});
}
}