第三方开源库:TextView相关
MarqueeViewDemo
github:https://github.com/gongwen/MarqueeViewLibrary
通过MarqueeFactory来提供各种样式的跑马灯View,支持自定义跑马灯ItemView。
下面是官方的README.md
效果图
使用
Gradle:
compile 'com.gongwen:marqueelibrary:1.0.4'属性
| Attribute 属性 | Description 描述 |
|---|---|
| marqueeInterval | 翻页时间间隔 |
| marqueeAnimDuration | 动画执行时间 |
| marqueeAnimIn | marquee in动画 |
| marqueeAnimOut | marquee out动画 |
通过自定义MarqueeFactory来设置ItemView
继承自MarqueeFactory,通过泛型指定ItemView类型以及ItemData类型,之后实现generateMarqueeItemView方法,提供ItemView,并为ItemView设置数据即可。
例如:
public class NoticeMF extends MarqueeFactory<TextView, String> {
private LayoutInflater inflater;
public NoticeMF(Context mContext) {
super(mContext);
inflater = LayoutInflater.from(mContext);
}
@Override
public TextView generateMarqueeItemView(String data) {
TextView mView = (TextView) inflater.inflate(R.layout.notice_item, null);
mView.setText(data);
return mView;
}
}设置列表数据
适用于仅设置一次数据源
MarqueeFactoryString> marqueeFactory = new NoticeMF(this);
marqueeFactory.setData(datas); 适用于多次设置数据源
MarqueeFactoryString> marqueeFactory = new NoticeMF(this);
marqueeFactory.resetData(datas); 设置事件监听
marqueeFactory.setOnItemClickListener(new MarqueeFactory.OnItemClickListener() {
@Override
public void onItemClickListener(MarqueeFactory.ViewHolder holder) {
Toast.makeText(MainActivity.this, holder.data, Toast.LENGTH_SHORT).show();
}
}); MarqueeView设置Factory
marqueeView.setMarqueeFactory(marqueeFactory);start
marqueeView3.startFlipping(); 下面是我的Demo
public class MainActivity extends AppCompatActivity {
private MarqueeView marqueeView1;
private List datas;
private MarqueeView marqueeView2;
private MarqueeView marqueeView3;
private Info info;
private MarqueeView marqueeView4;
private Toast toast;
private ArrayList infos;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
datas = Arrays.asList("《赋得古原草送别》", "离离原上草,一岁一枯荣。", "野火烧不尽,春风吹又生。", "远芳侵古道,晴翠接荒城。", "又送王孙去,萋萋满别情。");
toast = Toast.makeText(MainActivity.this, "", Toast.LENGTH_SHORT);
initViews1();//简单模式
initViews2();//xml设置自定义动画
initViews3();//java设置自定义动画
initViews4();//自定义marquee的View
}
private void initViews1() {
TextViewFactory factory = new TextViewFactory(MainActivity.this);
factory.setData(datas);
factory.setOnItemClickListener(new MarqueeFactory.OnItemClickListener() {
@Override
public void onItemClickListener(MarqueeFactory.ViewHolder holder) {
toast.setText(holder.data);
toast.show();
}
});
marqueeView1 = (MarqueeView) findViewById(R.id.marqueeView1);
marqueeView1.setMarqueeFactory(factory);
marqueeView1.startFlipping();
}
private void initViews2() {
TextViewFactory factory = new TextViewFactory(MainActivity.this);
factory.resetData(datas);
marqueeView2 = (MarqueeView) findViewById(R.id.marqueeView2);
marqueeView2.setMarqueeFactory(factory);
marqueeView2.startFlipping();
}
private void initViews3() {
TextViewFactory textViewFactory = new TextViewFactory(MainActivity.this);
textViewFactory.setData(datas);
marqueeView3 = (MarqueeView) findViewById(R.id.marqueeView3);
marqueeView3.setMarqueeFactory(textViewFactory);
marqueeView3.setAnimDuration(2000);
marqueeView3.setInterval(2500);
marqueeView3.setAnimateFirstView(true);
marqueeView3.setAnimInAndOut(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
marqueeView3.startFlipping();
}
private void initViews4() {
CustomViewFactory factory = new CustomViewFactory(MainActivity.this);
initData();
factory.setData(infos);
factory.setOnItemClickListener(new MarqueeFactory.OnItemClickListener() {
@Override
public void onItemClickListener(MarqueeFactory.ViewHolder holder) {
toast.setText(holder.data.getTitle());
toast.show();
}
});
marqueeView4 = (MarqueeView) findViewById(R.id.marqueeView4);
marqueeView4.setMarqueeFactory(factory);
marqueeView4.startFlipping();
}
private void initData() {
infos = new ArrayList<>();
for (int i = 0; i < 3; i++) {
info = new Info();
info.setTitle("Title+" + i);
info.setContent("content+" + i);
info.setTime("time+" + i);
infos.add(info);
}
}
} TextViewFactory
public class TextViewFactory extends MarqueeFactory<TextView,String> {
private final LayoutInflater inflater;
private TextView tv;
public TextViewFactory(Context mContext) {
super(mContext);
inflater = LayoutInflater.from(mContext);
}
@Override
public TextView generateMarqueeItemView(String data) {
tv = (TextView) inflater.inflate(R.layout.textview, null);
tv.setText(data);
return tv;
}
}CustomViewFactory:
public class CustomViewFactory extends MarqueeFactory<RelativeLayout,Info> {
private final LayoutInflater inflater;
private RelativeLayout custom_view;
private TextView tv_title;
private TextView tv_content;
private TextView tv_time;
public CustomViewFactory(Context mContext) {
super(mContext);
inflater = LayoutInflater.from(mContext);
}
@Override
public RelativeLayout generateMarqueeItemView(Info data) {
custom_view = (RelativeLayout) inflater.inflate(R.layout.custom_view, null);
tv_title = (TextView) custom_view.findViewById(R.id.tv_title);
tv_content = (TextView) custom_view.findViewById(R.id.tv_content);
tv_time = (TextView) custom_view.findViewById(R.id.tv_time);
tv_title.setText(data.getTitle());
tv_content.setText(data.getContent());
tv_time.setText(data.getTime());
return custom_view;
}
}
textview.xml
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:ellipsize="end"
android:maxLines="1"
android:padding="15dp"
android:textSize="15sp"/>
custom_view.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_margin="10dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Title"/>
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title"
android:text="content"/>
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="时间:2017-2-13"/>
RelativeLayout>
demo
https://git.oschina.net/libraryDemo/MarqueeView01
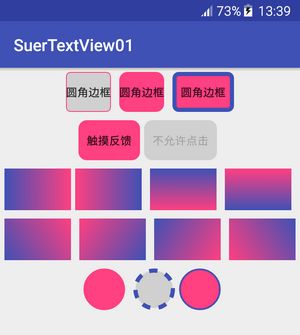
SuperTextView
SuperTextView包含3个控件SuperButton SuperTextView CommonTextView
常用的属性以left/center/right开头
github: https://github.com/lygttpod/SuperTextView
Demo:http://git.oschina.net/libraryDemo/SuperTextView01
gradle
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}dependencies {
...
compile 'com.github.lygttpod:SuperTextView:2.1.4'
}SuperButton
<com.allen.library.SuperButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="触摸反馈"
app:sCornersRadius="10dp"
app:sSelectorNormalColor="@color/colorAccent"
app:sSelectorPressedColor="@color/colorPrimary"
app:sUseSelector="true"/>CommonTextView
<com.allen.library.CommonTextView
android:id="@+id/ctv2"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="5dp"
app:cCenterTextSize="18sp"
app:cCenterTextString="今日头条"
app:cCenterViewIsClickable="true"
app:cLeftIconResForDrawableLeft="@mipmap/arrow_down"
app:cLeftViewIsClickable="true"
app:cLeftViewPaddingLeft="0dp"
app:cRightIconResForDrawableRight="@mipmap/arrow_down_right"
app:cRightViewIsClickable="true"
app:cRightViewPaddingRight="0dp"
app:cShowDividerLineType="bottom"/>SuperTextView
<com.allen.library.SuperTextView
android:id="@+id/superTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:padding="5dp"
app:sCenterBottomTextString="中下"
app:sCenterTextString="中"
app:sCenterTopTextString="中上"
app:sDividerLineType="both"
app:sLeftBottomTextString="左下"
app:sLeftTextString="左"
app:sLeftTopTextString="左上"
app:sRightBottomTextString="右下"
app:sRightTextString="右"
app:sRightTopTextString="右上"/>RichText
Android平台下的富文本解析器,支持Html和Markdown。
github:https://github.com/zzhoujay/RichText
基本使用
RichText.from(text).into(textView);设数据源类型置
直接设置
// 设置为Html
RichText.fromHtml(text).into(textView);
// 设置为Markdown
RichText.fromMarkdown(text).into(textView);使用type方法设置
RichText.from(text).type(RichText.TYPE_MARKDOWN).into(textView);