安卓透明状态栏Translucent bar
参考问题:http://www.zhihu.com/question/27365732
demo地址:https://github.com/Millais/Translucent-BaseApplication
什么是透明状态栏?
从 3.0 (honeycomb) 开始,Navigation Bar采用虚拟键,一直都占据一块不小的空间,对很多人来说,整个屏幕无法充利用,是一件相当痛苦的事情。也因此,有些人会刻意去挑选仍维持着实体键设计的手机。
而 Google 似乎也意识到这个状况,从 4.4 (KitKat) 提供了开发者一个新的作法,让我们可以把导航栏 (Navigation Bar)给透明化,并让内容延伸到该处,甚至是状态列 (Status Bar) 也可以被设定透明,这样再搭配 Action Bar 的配色,让整个 APP 更显得一致。
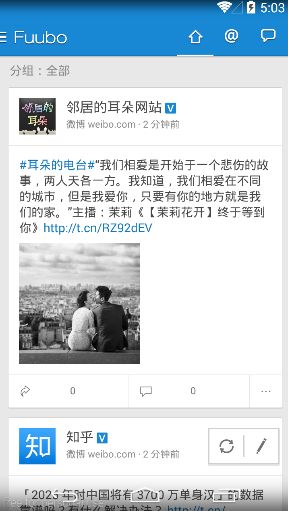
举个例子,第三方微博客户端Fuubo就用到了这个特性

MIUI6中,所有系统自带的应用也用到这个特性。雷布斯将其称之为沉浸式状态栏,沉浸式体验。其实并没有没有沉浸状态栏的说法,倒是有个沉浸模式,叫immersive mode,就是全屏显示,一般游戏中会用到。
而MIUI中用到的就是Translucent Bar这个特性。
实现方式
1.theme 属性设定
若我们的 APP 可以从 4.4 (KitKat) 开始支持,那其实可以直接theme里面进行设定,我们可以在官网上看到对透明化的说明里,官方提供了两种 no title 的主题风格可以让我们使用,分别如下
android:theme="@android:style/Theme.DeviceDefault.Light.NoActionBar.TranslucentDecor"
android:theme="@android:style/Theme.Holo.Light.NoActionBar.TranslucentDecor"
android:theme="@android:style/Theme.Holo.NoActionBar.TranslucentDecor"
如果我们希望可以维持Action Bar的存在,那只需要继承一般的主题,并在主题中分别加入两个属性值即可
上面一行是设定Status Bar、下面一行是设定Navigation Bar 。
设置完这个主题,这时候会发现一个问题,你会发现你的 view 跑到Action Bar上面去了。
那有没有办法使你的 view 保持原来大小呢?
如果不希望内容被 Action Bar 压住,你需要在这个 activity 的 layout xml 文件添加两个属性
android:fitsSystemWindows="true"
android:clipToPadding="true"这样状态栏的背景就是你的 activity 的主背景,倘若actionbar 在,将仍然会很难看.....
个人觉得比较好的办法是给layout设置padding来解决。
我们可以把根布局设置一个高度为系统栏高度和ActionBar高度的内边距就可以。
//设置根布局的内边距
FrameLayout frameLayout = (FrameLayout) findViewById(R.id.layout);
frameLayout.setPadding(0, getActionBarHeight()+getStatusBarHeight(), 0, 0);
// 获取手机状态栏高度
public int getStatusBarHeight() {
Class c = null;
Object obj = null;
Field field = null;
int x = 0, statusBarHeight = 0;
try {
c = Class.forName("com.android.internal.R$dimen");
obj = c.newInstance();
field = c.getField("status_bar_height");
x = Integer.parseInt(field.get(obj).toString());
statusBarHeight = getResources().getDimensionPixelSize(x);
} catch (Exception e1) {
e1.printStackTrace();
}
return statusBarHeight;
}
// 获取ActionBar的高度
public int getActionBarHeight() {
TypedValue tv = new TypedValue();
int actionBarHeight = 0;
if (getTheme().resolveAttribute(android.R.attr.actionBarSize, tv, true))// 如果资源是存在的、有效的
{
actionBarHeight = TypedValue.complexToDimensionPixelSize(tv.data, getResources().getDisplayMetrics());
}
return actionBarHeight;
}2.代码的方式实现
if(VERSION.SDK_INT >= VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = getWindow();
// Translucent status bar
window.setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// Translucent navigation bar
window.setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}同样 别忘了,如果不希望内容被 Action Bar 压住,那先前提及的 Layout 属性 android:fitsSystemWindows=”true” 要设置到。
即使没有 Action Bar,也要注意下,不要出现MIUI中下图的情况:
这就是不加android:fitsSystemWindows=”true”属性的下场。
3.设置颜色
设置玩了透明状态栏,颜色要和应用统一才好看,不然就是这样不伦不类的东西。
怎么解决呢。。。
官方例子是这样做的:
根布局的颜色和Action Bar的颜色设置成相同的;
内容的颜色再额外设置。
于是状态栏的颜色就是根布局的背景颜色,也就是Action Bar的颜色了。
也有种办法可以这样做:
直接在根视图加入一个高度为状态栏高度的TextView,背景设置为和ActionBar一样。
// 创建TextView,为了设置StatusBar的颜色
TextView textView = new TextView(this);
LinearLayout.LayoutParams lParams = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, getStatusBarHeight());
textView.setBackgroundColor(Color.parseColor("#ffaa66cc"));
textView.setLayoutParams(lParams);
// 获得根视图并把TextView加进去。
ViewGroup view = (ViewGroup) getWindow().getDecorView();
view.addView(textView);看看效果: