- 如果需要在页面当中插入一个链接,就需要使用
链接内容标签,浏览器读取到该标签之后,默认会显示一行蓝色的文本,并在文本内容上添加下划线。当用户的鼠标放置在链接之上时,会显示成一个小手的形状,用于提醒用户这是一个链接,点击后浏览器会读取链接地址指定的网页,并将其显示出来。
- 使用锚点的时候,首先需要在当前的HTML网页当中标识一个点,是为
标签添加一个名为name的属性,这样就可以在当前网页的当前位置标识一个点,并且为这个点起一个名字;
- 应用锚点
第一个链接
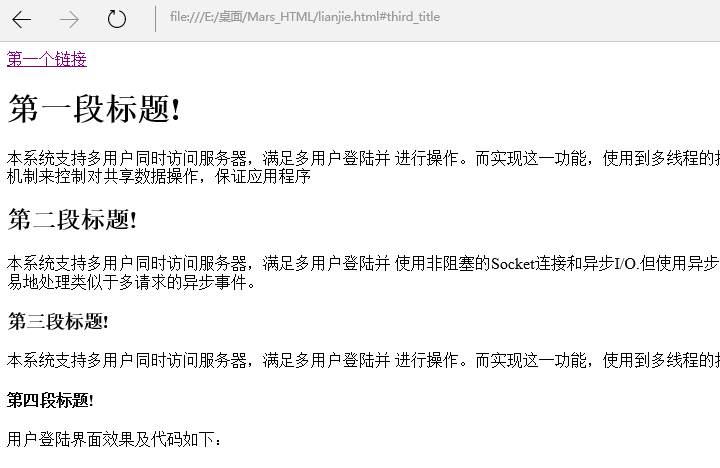
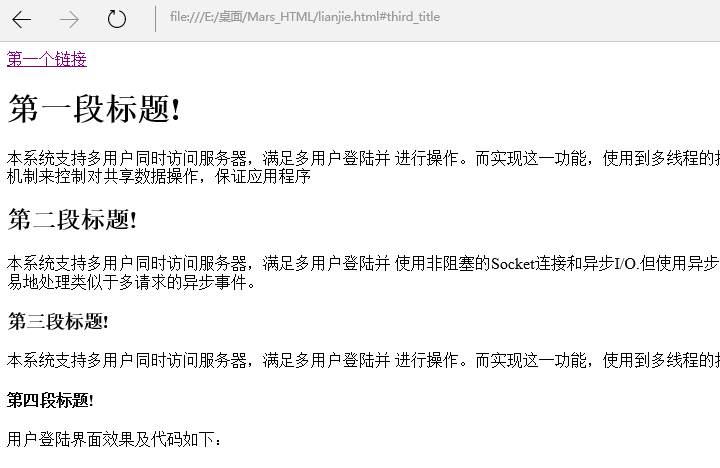
结果当用户使用鼠标点击这个锚点时,就会咻的一声返回到name属性的值为third_title的标签所在的网页位置
<html>
<head>
<title>title>
<meta charset="UTF-8"/>
head>
<body>
<a href="#third_title" target="_self">第一个链接a>
<h1><a name="first_title">第一段标题!a>h1>
本系统支持多用户同时访问服务器,满足多用户登陆并
进行操作。而实现这一功能,使用到多线程的技术。多线程技术,顾名思义就是就是在同一时段内多个应用程序可以并行运行,利用同步机制来控制对共享数据操作,保证应用程序
<h2><a name="second_title">第二段标题!a>h2>
本系统支持多用户同时访问服务器,满足多用户登陆并
使用非阻塞的Socket连接和异步I/O.但使用异步I/O方式
比使用同步I/O更难以控制,也更容易出错。因此,使用多线程
和同步I/O可以更容易地处理类似于多请求的异步事件。
<h3><a name="third_title">第三段标题!a>h3>
本系统支持多用户同时访问服务器,满足多用户登陆并
进行操作。而实现这一功能,使用到多线程的技术。多
决相应的问题。
白盒测试法有六种基本的覆盖标准,分别如下:
<h4><a name="forth_title">第四段标题!a>h4>
用户登陆界面效果及代码如下:
body>
html>
结果图