《jQuery基础教程》学习笔记(一)——jQuery事件
一、事件处理程序综述
总的来说,jQuery用于响应网页的加载事件都是通过事件处理程序 $(document).ready() 来处理函数中的代码。因为jQuery是一个基于JavaScript的类库,我们当然可以通过js原生的 window.onload 来实现相同的效果。但是这二者之间在触发的时间上存在细微的差别。具体如下:
window.onload 事件只有在文档全部加载完毕后才会触发,而$(document).ready() 事件处理程序在DOM加载完毕后就可以被调用
这样的差异在规模较小的网页中基本感觉不出来有什么不同。但假如一个网页包含上千张图片,如果采用原生的window.onload 方式则要在所有的图片都加载完毕后才会执行,与之不同,$(document).ready()在网页DOM加载完毕后就可以执行。
window.onload 在js中只能被绑定一次,而$(document).ready()可以绑定多个事件。
如果在一个js文件中同时出现了
window.onload = firstEvent;
function firstEvent () {function secondEvent () {则第二次绑定的事件会覆盖第一个绑定的事件,即待网页全部加载完毕后,只会执行函数 secondEvent() 中定义的行为。而使用$(document).ready() 绑定多个事件后,每次调用这个方法都会向内部行为队列添加一个新的函数,当页面DOM加载完毕后,这些函数会按照之前注册的顺序 依次执行。
当给 $(document).ready() 传递一个函数作为参数时,jQuery会隐式地调用 .ready() 方法。即,对于:
$(document).ready(function () {可以简单写成:
$(function () {不过我个人喜欢第一种方式,显式地声明 .ready() 方式有助于提醒我jQuery事件执行的时间。
二、事件传播
理解jQuery的事件传播机制能够避免一些意想不到的情况,对此加以利用还可以很好的使用事件委托功能。假设一个HTML页面如下:
<div class ="foo" >
<span class ="bar" >
<a href ="http://www.example.com/" >
The quick brown fox jumps over the lazy dog.
a >
span >
<p >
How razorback-jumping frogs can level six piqued gymnasts!
p >
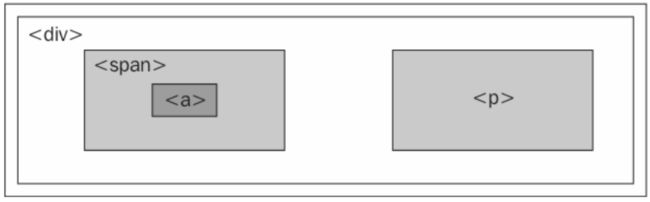
div >这段代码在浏览器中结构如下:
图1 网页结构 如果点击了 元素都可以响应到点击操作。允许多个网页元素响应同一事件的第一种策略是
事件捕获 。在事件捕获的过程中,事件首先会交给最外层的元素,接着再交给更具体的元素。在这个例子中,意味着单击事件首先会传递给
,然后是
,最后是
。如下图所示。
图2 事件捕获模型 另一种相反的策略叫做事件冒泡。即当事件发生时,会首先发送给最具体的元素,在这个元 。在DOM标准中同时采取这两种策略:首先,事件要从一般元素到具体元素
逐层捕获 ,然后,事件再通过**冒泡返回**DOM树的顶层。而事件处理程序可以注册到这个过程中的任何一个阶段。
因此, 为了确保跨浏览器的一致性, jQuery始终会在模型的
冒泡阶段注册事件处理程序 。因此,可以认为在jQuery中最具体的元素会首先获得响应事件的机会。
2.1 事件冒泡的副作用
参考这样一段HTML代码:
<div id ="switcher" class ="switcher" >
<h3 > Style Switcherh3 >
<button id ="switcher-default" > Defaultbutton >
<button id ="switcher-narrow" > Narrow Columnbutton >
<button id ="switcher-large" > Large Printbutton >
div >相应的jQuery代码如下:
$(document).ready(function () {'#switcher' ).click(function () {'#switcher button' ).toggleClass('hidden' );
});
});可以看出,这段代码的本意是当点击 时,内部的三个
在隐藏/出现这两个效果中交替;点击三个
按键时,改变网页的字体大小。但是由于事件冒泡的机制,点击
这个事件会冒泡上浮至其上层DOM元素——
捕获,从而触发代码
$('#switcher').click(function() {}); 中定义的内容——使得三个按键隐藏。
2.2 通过事件对象改变事件的旅程
对于上面描述的关于事件冒泡产生负作用,可以有多种方式解决。但是不论采取何种方式,我们必定要通过对事件这一对象进行处理,才能达到我们理想的效果。因此,在jQuery中提出了事件对象 这一术语。事件对象是一种DOM结构,它会在元素获得处理事件的机会时传递给被调用的事件处理程序 event 。
$(document).ready(function () {'#switcher' ).click(function (event) {'#switcher button' ).toggleClass('hidden' );
});
});2.2.1 事件目标
由上面描述可知,事件处理程序中的变量event保存着事件对象。因此,只需要对变量event进行相应操作就可以改变事件。在DOM API中规定了event有一个target属性,保存着发生事件的目标元素。通过.target,可以确定DOM中首先接收到事件的元素(即实际被单击的元素)。
$(document).ready(function () {'#switcher' ).click(function (event) {if (event.target == this ) {
$('#switcher button' ).toggleClass('hidden' );
}
});
});这里的event代表当文件加载完毕后的点击事件;.target代表了具体是哪一个 DOM 元素触发了点击事件;this引用的是捕捉到点击操作的DOM元素。当点击
的内部DOM元素(如
或者
)时,event.target代表被点击的是
元素或
元素,若此时
event.target == this ,即被
捕获到的click事件是通过点击自身而不是通过点击子元素
或
冒泡而来,在满足这种条件下,相应元素才进行隐藏/显示效果。因此,上述代码通过
判断事件目标来源 的方式阻止了事件冒泡。
2.2.2 停止事件传播
除了通过根据判断事件目标的方式来阻止事件传播的方式外,jQuery还提供了一个一劳永逸的方式——通过事件对象的.stopPropagation()方法来完全阻止事件冒泡。所以,我们可以对2.2.1中的代码进行修改,去掉if条件判断,而是在
$(document).ready(function () {'#switcher' ).click(function (event) {'#switcher button' ).toggleClass('hidden' );
});
});
$(document).ready(function () {'#switcher button' ).click(function (event) {正常情况下,点击了event.stopPropagation() 方法的调用,阻止了click事件的传播,从而避免其祖先节点响应这个事件。
三 事件委托
3.1 有效地利用事件传播机制
我们回到2.2.1中的例子,通过if语句可以排除点击 内部节点的情况,不过,如果我们添加了else语句,就可以处理点击
内部节点的时间;更进一步,通过判断
event.target 的值还可以细分到底是点击
事件、点击
事件还是点击
事件。所有的这些操作都只需要在
$('#switcher').click(function(event) {} 中完成即可,相比于在
、
和
中分别定义函数操作以及相应地调用
event.stopPropagation() 方法,不仅节省了代码编写,而且jQuery只需要遍历一次DOM元素就可以完成三种情况的操作,这在大规模网页代码效率的影响是很重要的。例如,有一个显示信息的大型表格,每一行都有一项需要注册单击处理程序。虽然不难通过隐式迭代来指定所有单击处理程序,但性能可能会很成问题,因为循环是由jQuery在内部完成的,而且要维护所有处理程序也需要占用很多内存。
为解决这个问题,可以只在DOM中的一个祖先元素上指定一个单击处理程序。由于事件会冒泡,未遭拦截的单击事件最终会到达这个祖先元素,而我们可以在此时再作出相应处理。因此,我们可以看到,事件冒泡并不总是带来问题,也可以利用它为我们带来好处。
事件委托 就是利用冒泡的一项高级技术。通过事件委托,可以借助一个元素上的事件处理程序完成很多工作。
$(document).ready(function () {'#switcher' ).click(function (event) {if ($(event.target).is('button' )) {
} else {
$('#switcher button' ).toggleClass('hidden' );
}
});
});捕获。之后再通过事件target属性来分配具体操作,减少了多次遍历DOM元素的工作,提高了效率。
3.2 内置的事件委托功能
由于事件委托可以解决很多问题,jQuery提供了.on()方法可以接受相应参数实现事件委托。
$('#switcher' ).on('click' , 'button' , function () {这种做法是将 内部所有DOM元素(包括
和
)的click事件委托给
,从而当每次
检测到点击事件时(不论是电机自身瀚还是子元素事件冒泡而来),jQuery会把click事件处理程序绑定到#switcher对象,同时比较
event.target和选择符表达式(
.on()方法的第二个参数 ,这里是’button’)是否匹配,如果是,
jQuery会把this关键字映射到匹配的元素 (一切关于button的操作不再需要
$('#button')或
event.target来查找,只需通过
$(this)即可),完成该方法定义的事件。
四 改变事件绑定
4.1 解除绑定
有时候,我们需要停用以前注册的事件处理程序。可能是因为页面的状态发生了变化,导致相应的操作不再有必要。处理这种情形的一种典型做法,就是在事件处理程序中使用条件语句。但是,如果能够完全移除处理程序绑定显然更有效率。 是一个样式选择器,里面包含三个按钮。
<div id ="switcher" class ="switcher" >
<h3 > Style Switcherh3 >
<button id ="switcher-default" > Defaultbutton >
<button id ="switcher-narrow" > Narrow Columnbutton >
<button id ="switcher-large" > Large Printbutton >
div >当点击Narrow Column按钮时页面为小号字体、宽度为屏幕一般;当点击Large Print按钮时页面大字体显示;当点击Default按钮时页面以默认格式显示。此外,当点击 内部而不是
时,三个按钮隐藏。
上述要求通过前面的事件委托和阻止事件传播均可实现,下面来考虑一些额外要求。假设我们希望折叠样式转换器
在页面没有使用正常样式的情况下保持扩展状态,即当Narrow Column或 Large Print按钮被选中时,单击样式转换器的背景区域不应该引发任何操作。为此,可以在单击非默认样式转换按钮时,调用.off()方法移除折叠处理程序。
$(document).ready(function () {'#switcher' ).click(function (event) {if (!$(event.target).is('button' )) {
$('#switcher button' ).toggleClass('hidden' );
}
});
$('#switcher-narrow, #switcher-large' ).click(function () {'#switcher' ).off('click' );
});
});现在,如果单击Narrow Column按钮,样式转换器()上的单击处理程序就会被移除。然后,再单击背景区域将不会导致它折叠起来。但是,按钮本身的作用却失效了!这是因为我们将点击
事件委托给
来处理,由于之前点击
使得
通过.off()方法移除了click事件,因此,委托给
的click
事件也由于
click事件的移除而消失。换句话说,在调用
$('#switcher').off('click')时,会导致按钮上绑定的两个事件处理程序都被移除。
4.2 为事件处理程序添加命名空间
因此,应该让对.off()的调用更有针对性,以避免把注册的两个单击处理程序全都移除。一种实现方式是使用事件命名空间,即在绑定事件时引入附加信息,以便将来识别特定的处理程序。要使用命名空间,必须使用绑定事件处理程序的非简写方法,即.on()方法本身。
$(document).ready(function () {'#switcher' ).on('click.collapse' , function (event) {if (!$(event.target).is('button' )) {
$('#switcher button' ).toggleClass('hidden' );
}
});
$('#switcher-narrow, #switcher-large' ).click(function () {'#switcher' ).off('click.collapse' );
});
});对于事件处理系统而言,后缀.collapse是不可见的。这里仍然会像编写.on('click')一样,让注册的函数响应单击事件。但是,通过附加的命名空间信息,则可以解除对这个特定处理程序的绑定,同时不影响为按钮注册的其他单击处理程序。换句话说,对于 捕获的所有click事件,我们将其分为两类,其中一类放置在一个称为.collapse的明命名空间,它特指隐藏
的click事件。因此,我们将这一特定事件解绑并不会影响到另一个click事件——即改变页面显示的click事件。
4.3 重新绑定事件
现在单击Narrow Column或Large Print按钮,会导致样式转换器的折叠功能失效。可是,我们希望该功能在单击Default按钮时恢复。为此,应该在Default按钮被单击时, 重新绑定事件处理程序。
$(document).ready(function () {var toggleSwitcher = function (event) {if (!$(event.target).is('button' )) {
$('#switcher button' ).toggleClass('hidden' );
}
};
$('#switcher' ).on('click.collapse' , toggleSwitcher);
});这里使用了另一种定义函数的语法,即没有使用函数声明(前置function关 将一个匿名函数表达式指定给了一个局部变量 ,也叫做命令函数。它有以下两点好处:
将函数表达式指定给局部变量,在后续调用该函数时可以直接用该变量来代替,避免了大段的函数代码块,易于阅读;
使用命令函数还可以省去命名空间的麻烦,因为.off()操作可以讲这个可以将这个命名函数作为第二个参数。换句话说,$('#switcher').off('click', toggleSwitcher) 相当于$('#switcher').on('click.toggleSwitcher')。
不过,上述代码还存在另一个问题,在jQuery中把处理程序绑定到事件时,之前绑定的处理程序仍然有效。在这个例子中,每次点击Normal,就会有一个toggleSwitcher的副本被绑定到样式转换器。在用户单击Narrow或Large Print之前(这样就可以一次性地解除对toggleSwitcher的绑定),每多单击一次都会多调用一次这个函数。
$(document).ready(function () {var toggleSwitcher = function (event) {if (!$(event.target).is('button' )) {
$('#switcher button' ).toggleClass('hidden' );
}
};
$('#switcher' ).on('click' , toggleSwitcher);
$('#switcher button' ).click(function () {'#switcher' ).off('click' , toggleSwitcher);
if (this .id== 'switcher-default' ) {
$('#switcher' ).on('click' , toggleSwitcher);
}
});
});五 键盘事件
对于敲击键盘事件,主要分为两类:
对键盘按键给出响应的事件(keyup和keydown)
对文本输入给出响应的事件(keypress)
keyup和keydown只关心按下的是哪个键,keydown 事件会在键盘按下时触发,而
event.keyCode()
String.fromCharCode(event.which)
event.keyCode()获得相应的ASCII码值,例如按下上、下、左、右键,分别返回38、40、37和39;对于String.fromCharCode(event.which)而言,事件对象的.which属性包含着被按下的那个键的标识符。对于字母键而言,这个标识符就是相应大写字母的ASCII值。
$(document).ready(function () {var triggers = {
D: 'default' ,
N: 'narrow' ,
L: 'large'
};
$(document).keyup(function (event) {var key = String .fromCharCode(event.which);
if (key in triggers) {
$('#switcher-' + triggers[key]).click();
}
});
});至此,《jQuery基础教程》第三章《事件》就学习结束了。当然,jQuery事件的内容不仅仅只有这些,还有许多更深入的知识有待学习。一开始,我仅仅会使用.click()这类基本的简化方法,学习了这一章之后才了解到还有事件传播、事件委托等重要知识。而且有关事件委托的内容我也是第二遍看书是才完全理解。书本上有些语句叙述地有点难以理解,因此将书本上重要的部分以及自己的理解记录下来,以备日后忘记时回顾一二。
你可能感兴趣的:(jQuery)
关于Ajax的学习笔记
秋也凉
ajax 学习 笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
layui+express CMS管理系统
May#
layui express html
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
关于JS中回调函数的个人理解
Jack_陈
近期在看到jQuery中test(index,test)的用法涉及到回调函数,之前未有涉及,于今晚专门看看了看,将个人对于回调函数的理解感悟记录一下,有不正确的地方希望指出。回调函数(callback),英文中的解释其实更容易理解:Acallbackisafunctionthatispassedasanargumenttoanotherfunctionandisexecutedafteritspa
Java实习模拟面试之创玖科技:前后端交互、数据库、Spring全家桶、性能优化与Linux实战
培风图南以星河揽胜
java面试 java 面试 科技
关键词:JavaScript、JQuery、Ajax、Node.js、MySQL、Oracle、Spring、SpringMVC、SpringBoot、MyBatis、Tomcat、Redis、Nginx、Linux、Git、SAAS系统开发一、面试开场:自我介绍面试官提问:请做个自我介绍,重点突出你的技术栈和项目经验。候选人回答:您好,我是一名计算机科学与技术专业的应届生,具备扎实的Java基础
html js 查询数据库,如何使用javascript查询数据库?
小编典典Javascript本身不能用于处理数据库。这是使用php(或您选择的服务器端语言)完成的。Ajax用于使用javascript向您的php脚本发送请求,而javascript则会与数据库进行通信。而且不需要页面刷新。因此,您尝试使用ajax可以轻松实现。既然您提到了jquery,就可以在jquery中签出$.ajax或$.post方法,这使过程更加简单。您需要使用ajax处理表单。Aja
【jquery详细讲解】
ᝰ落念英
前端 开发语言 web javascript jQuery jquery
(一)、什么是jQueryjQuery是对javascript的一种封装--js的函数库。用于客户端的开发,由美国人在2001年1月推出。(二)、jQuery与javascript的区别:1、本质上的区别:jQuery是一个函数库,基于js语言编写出来的框架,实质上还是属于js。2、代码书写不同,jq更简单。3、使用方法不同:使用jQuery和javascript分别加载DOM,js只执行一次,j
前端15
徒做嫁衣
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
前端面试题——手写实现 ajax
阿水爱踢中锋
ajax js 前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
前端高频面试题深度解析(JavaScript + Vue + jQuery)
前端高频面试题深度解析(JavaScript+Vue+jQuery)一、JavaScript核心问题解析事件冒泡与捕获机制对比:graphLRA[捕获阶段]-->|Window→父元素|B[目标元素]B-->|子元素→父元素|C[冒泡阶段]阻止方法://阻止冒泡(常用)event.stopPropagation();//阻止捕获+冒泡+默认行为(慎用)event.stopImmediateProp
构建高效的jQuery地理选择器组件
Kiki-2189
本文还有配套的精品资源,点击获取简介:本项目展示了如何利用jQuery构建一个在网页中常用的二级和三级城市选择器。这种选择器对于地理位置选择场景尤为重要,例如在线购物和预订服务。组件通过动态DOM操作、JSON数据结构、事件绑定、异步数据加载、插件化、样式美化、响应式设计、性能优化和无障碍访问等技术点,提供了一个高效、易用和适应性强的用户体验。同时,还需注意代码的兼容性、错误处理和全面的测试。1.
爬虫-数据解析
打酱油的;
python自动化+爬虫 爬虫
1.解析概述特性re(正则表达式)bs4(BeautifulSoup)xpath(lxml)pyquery本质文本模式匹配HTML/XML解析器(DOM树操作)XML路径语言(节点导航)jQuery式CSS选择器(封装lxml)学习曲线陡峭中等中等简单(熟悉jQuery/CSS)灵活性极高(处理任意文本)高(容错好,DOM操作)高(路径、轴、谓词)高(jQuery语法)可读性差(模式复杂时难懂)好
Vue入门
LUO-CHEn
Java温馨Talk vue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
移动端turn.js挖坑总结
进击的金城武
【1】高版本的jquery会导致turning的过程中page溢出半屏。正确版本:【2】可通过css修改翻书的底部颜色及其透明度,默认为transparent。.flipbook.page{background-color:/*底部色*/}【3】在turn.js的源文件2734行通过修改x,y的值可调整peel的大小与角度。flipMethods._showFoldedPage.call(this
web渗透之指纹识别1
合作小小程序员小小店
网络安全 物联网 网络安全 网络攻击模型 计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatis java 数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
axios 使用入门
axios使用入门阅读目录一、前言#二、干货合集#1、加载#2、get&post#3、拦截器#三、总结#一、前言在没有接触React、Angular、Vue这类MVVM的前端框架之前,无法抛弃Jquery的重要理由,除了优秀的前端DOM元素操作性以外,能够非常便捷的发起http请求也占有非常重要的地位。既然我们已经开始使用Vue进行前端开发,抛弃了对页面DOM元素的操作,难道,为了方便的发起htt
ssm高校奖助学金管理系统设计实现
以下是关于SSM高校奖助学金管理系统的技术栈、功能设计、数据库设计及测试设计的详细说明:技术栈后端框架:Spring+SpringMVC+MyBatis(SSM组合),提供IoC、AOP、事务管理和ORM支持。前端技术:Thymeleaf/JSP+Bootstrap+jQuery,实现动态页面和响应式布局。数据库:MySQL8.0,支持事务和高并发访问。安全框架:SpringSecurity,用于
jEasyUI 创建自定义视图
沐知全栈开发
开发语言
jEasyUI创建自定义视图引言jEasyUI是一款流行的jQueryUI扩展库,它提供了丰富的UI组件和交互效果,帮助开发者快速构建美观、响应式的网页应用。在jEasyUI中,创建自定义视图是一个常见的需求,本文将详细介绍如何使用jEasyUI创建自定义视图,包括视图的结构、样式和交互。视图结构在jEasyUI中,一个自定义视图通常由以下几个部分组成:容器:用于承载视图内容的HTML元素,通常是
Webpack中使用ProvidePlugin插件全局引入jquery报错
bug_maker1
jquery webpack javascript
报错提示:error'$'isnotdefinedno-undefwebpack.config.js设置:newWebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})报错原因:eslint错误解决方式:在eslint.js中加入全局设置"globals":{"$":"readonly","jQuery":"readonly"}
webpack的ProvidePlugin对比vite写法
前端程序猿i
webpack 前端 javascript
以jquery为例,用ProvidePlugin进行实例初始化后,jquery就会被自动加载并导入对应的node模块中在webpack中通过ProvidePlugin提前注入相关依赖而不需要在页面中显示引入,在vite中可以使用@rollup/plugin-inject来代替cnpmi@rollup/plugin-inject在vite.config.js里配置constinject=requir
查看npm包某个具体版本及所有版本
大猫会长
前端
查看该包的所有版本及最新版本npminfojquery查看npmjs服务器上包的版本信息:使用npmviewjqueryversions;这种方式可以查看npm服务器上所有的jquery版本信息;使用npmviewjqueryversion;这种方式只能查看jquery的最新的版本是哪一个;使用npminfojquery;这种方式和第一种类似,也可以查看jquery所有的版本,但是能查出更多的关于
jQuery Mobile 事件
jQueryMobile事件概述jQueryMobile是一个基于jQuery的开源移动设备Web框架,它通过简单的代码和丰富的API,为开发者提供了创建适应各种移动设备的响应式Web应用的解决方案。jQueryMobile事件是其核心功能之一,本文将详细介绍jQueryMobile中常见的事件及其使用方法。常见事件1.点击事件(click)点击事件是jQueryMobile中最常用的交互事件之一
图片上传预处理(剪裁压缩)
基于bootstrap的fileinput.js上传图片插件,在上传前进行图片的剪裁压缩,对图片大小及宽高不做限制,方便用户上传图片。写入代码前需要引入jquery.js及fileinput.js//初始化fileinput控件(第一次初始化)functioninitFileInput(ctrlName,uploadUrl,initImage,picId){varcontrol=$('#'+ctr
java面试题60JQuery选择器
码农颜
java 开发语言
jQuery选择器是jQuery的核心功能之一,它允许你高效、简洁地查找和选取HTML文档中的元素。其语法基于CSS选择器,并进行了扩展,使其更加强大和灵活。使用$()函数(或jQuery()函数)来应用选择器。核心语法$(selector)selector:一个字符串,用于指定要查找哪些元素。主要类型及示例基本选择器(最常用):#id(ID选择器):选取具有指定ID的元素。$("#myEleme
jquery mobile和ajax,使用jquery mobile不可忽视的细节
jQueryMobile是创建移动WEB应用程序的框架。在学习和使用该框架的过程中,有一些心得想要和大家分享一下。一、框架因为是移动端开发,所以不要忘了下面这个重要的meta标签哦:使用jquerymobile要引入相应的css文件:jquerymobile依赖jquery,因此要先引入jquey.js再引入jquery.mobile.js:在引用jquey.js文件的时候一定要注意版本,要在1.
jquerymobile跳转方法_jquery mobile 页面跳转方法
如果使用JavaScript代码切换当前显示的页面,可以调用jQueryMobile中的changePage()方法。该方法可以设置跳转页面的URL地址、跳转时的动画效果和需要携带的数据,接下来通过一个简单的实例详细说明该方法的使用过程。实例2-8使用changePage()方法跳转页面1.功能说明新建一个HTML页面,在页面中显示“页面正在跳转中…”文字,然后调用changePage()方法,从
jQuery Mobile 实例
lsx202406
开发语言
jQueryMobile实例引言jQueryMobile是一个基于jQuery的轻量级移动设备友好的开发框架,旨在创建响应式、跨平台的移动应用程序和网站。它提供了一套丰富的用户界面组件和触摸优化事件,使得开发者能够快速构建出适用于各种移动设备的用户界面。本篇文章将通过一系列实例,展示如何使用jQueryMobile来创建美观、功能丰富的移动界面。实例一:基本页面结构首先,让我们从创建一个基本的jQ
轻量级、无依赖、响应式粒子背景动画库——tsparticles、@tsparticles/engine、@tsparticles/react
项目简介tsparticles-demo是一个基于React和tsparticles的可视化粒子特效演示项目,旨在为开发者和设计师提供丰富、炫酷的粒子动画效果参考。项目支持多种粒子特效切换,界面美观,交互友好,适合用于网页背景、登录页、展示页等多种场景。无依赖项(*),浏览器直接可用,且兼容React.js、Vue.js(2.x和3.x)、Angular、Svelte、jQuery、Preact、
对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
C语言的分支——Object-C程序设计阅读有感
darkblue086
apple c 框架 cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
去除浏览器对表单值的记忆
周凡杨
html 记忆 autocomplete form 浏览
&n
java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
Nginx安装部署
510888780
nginx linux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
java servelet异步处理请求
墙头上一根草
java 异步返回 servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
为Mysql创建最优的索引
annan211
mysql 索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
日期函数
百合不是茶
oracle sql 日期函数 查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
线程优先级
bijian1013
java thread 多线程 java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
适配器模式和代理模式的区别
bijian1013
java 设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
oracle大数据表复制备份个人经验
bitcarter
oracle 大表备份 大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
学习编程的一点感想
Cb123456
编程 感想 Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
[能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
SpringMVC-ajax返回值乱码解决方案
dashuaifu
Ajax springMVC response 中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
[应用结构]应用
dcj3sjt126com
PHP yii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
assertThat用法
eksliang
JUnit assertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
android点滴2
gundumw100
应用服务器 android 网络应用 OS HTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
超简洁的CSS下拉菜单
ini
html Web 工作 html5 css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
kafka consumer防止数据丢失
kane_xie
kafka offset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
@Repository、@Service、@Controller 和 @Component
mhtbbx
DAO spring bean prototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
mongodb replica set(副本集)设置步骤
tcrct
java mongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分