实验目的
-
一、Android Studio的安装测试
-
二、Activity测试
-
三、UI测试
-
四、布局测试
-
五、事件处理测试
实验内容及步骤
(一)Android Studio的安装测试
实验要求:
Android Stuidio的安装测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
(1) 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio;
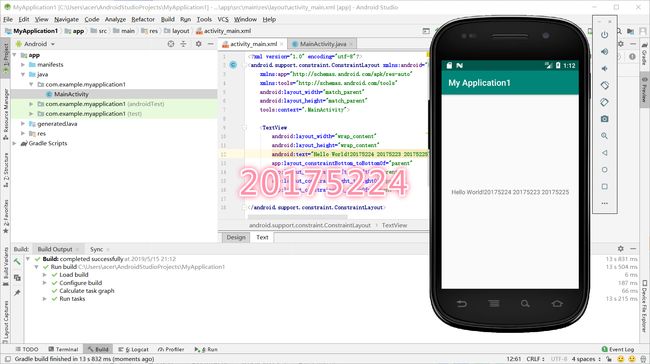
(2) 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分;
(3)学习Android Stuidio调试应用程序。
成功安装后再进行Android SDK。
-
- 修改res目录中的内容,hello world后要显示自己的学号,以及自己学号前后一名同学的学号
(二)Activity测试
实验要求:
Activity测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
(1)构建项目,运行教材相关代码;
(2)创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity;
(3)提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分。
- 在activity_main.xml里新加一段程序,整体代码如下:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="启动另一个activity" tools:ignore="MissingConstraints" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="80dp" android:layout_marginRight="80dp" android:text="20175224" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" tools:text="20175224" />
- 在MainActivity.class中新加代码创建intent对象,代码如下:
package com.example.helloworld; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; public class MainActivity extends Activity { private Button button1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button1 = (Button) findViewById(R.id.button1); button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent( MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象 startActivity(intent); } }) ;} }
- 新建活动SecondActivityDemo
- 创建成功后你会发现你的文档下多了两个文件,SecondActivityDemo.java与activity_second_Demo文件
- SecondActivityDemo.java代码如下:
package com.example.myapplication1; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class SecondActivityDemo extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_second_demo); } }
- activity_second_Demo代码如下:
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/textView" android:layout_width="172dp" android:layout_height="139dp" android:text="20175224" tools:layout_editor_absoluteX="153dp" tools:layout_editor_absoluteY="311dp" tools:ignore="MissingConstraints" />
- AndroidMainfest.xml代码如下:
xmlns:tools="http://schemas.android.com/tools" package="com.example.helloworld" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" tools:ignore="GoogleAppIndexingWarning"> <activity android:name=".MainActivity" android:label="@string/app_name" > <activity android:name=".SecondActivityDemo" android:label="Activity">
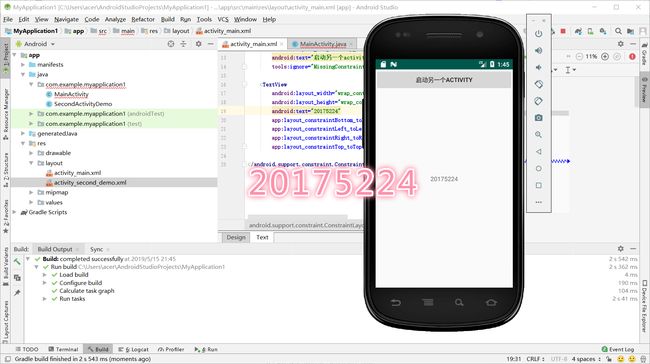
- 运行截图
(三)UI测试
实验要求:
参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
(1)构建项目,运行教材相关代码;
(2)修改代码让Toast消息中显示自己的学号信息;
(3)提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分。
- 对MainActivity.java中的代码进行修改如下:
package com.example.myapplication1; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.Toast; public class MainActivity extends Activity { private Button button1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toast.makeText(MainActivity.this, "20175224!", Toast.LENGTH_SHORT).show(); button1 = (Button) findViewById(R.id.button1); button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent( MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象 startActivity(intent); } }) ;} }
- 运行效果截图:
(四)布局测试
实验要求:
参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
(1)构建项目,运行教材相关代码;
(2)修改布局让P290页的界面与教材不同;
(3)提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分。
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
- activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="2dp" android:paddingRight="2dp"> <Button android:id="@+id/cancelButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="20175224" android:layout_marginTop="70dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <Button android:id="@+id/saveButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="艾星言" android:layout_below="@+id/cancelButton" android:layout_alignLeft="@+id/cancelButton" android:layout_alignStart="@+id/cancelButton" android:layout_marginTop="23dp" /> <ImageView android:layout_width="150dp" android:layout_height="150dp" android:layout_marginTop="45dp" android:padding="4dp" android:src="@android:drawable/ic_dialog_email" android:id="@+id/imageView" android:layout_below="@+id/saveButton" android:layout_centerHorizontal="true" /> <LinearLayout android:id="@+id/filter_button_container" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:gravity="center|bottom" android:background="@android:color/white" android:orientation="horizontal" > <Button android:id="@+id/filterButton" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="Filter" /> <Button android:id="@+id/shareButton" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="Share" /> <Button android:id="@+id/deleteButton" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="Delete" />
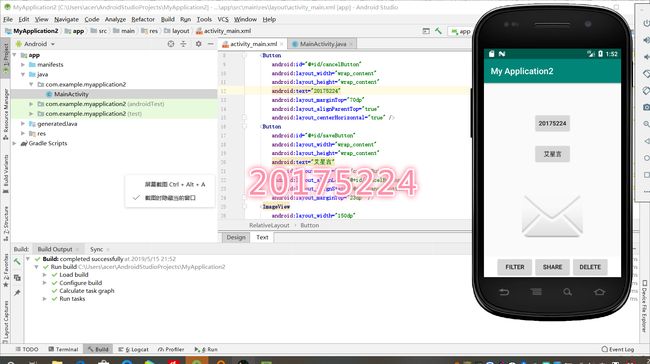
- 运行效果截图:
(五)事件处理测试
实验要求:
参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
(1)构建项目,运行教材相关代码;
(2)提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分。
- MainActivity
package com.example.helloworld; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.AnalogClock; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.AnalogClock; import com.example.helloworld.R; public class MainActivity extends Activity { int counter = 0; int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN, Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY, Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it // is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } public void changeColor(View view) { if (counter == colors.length) { counter = 0; } view.setBackgroundColor(colors[counter++]); } }
- activity_main
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="10dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="10dp" tools:context=".MainActivity"> <AnalogClock android:id="@+id/analogClock1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="90dp" android:onClick="changeColor" />
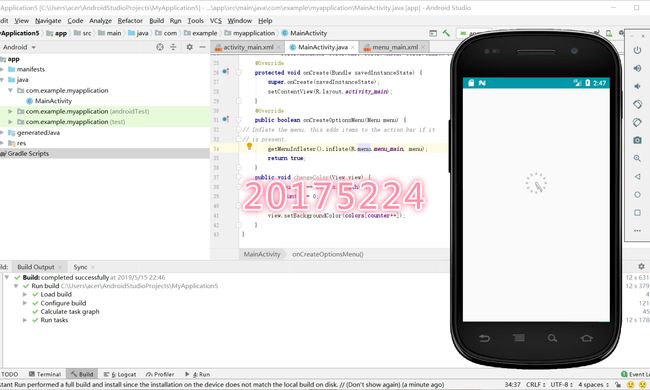
- 运行效果截图:
遇到问题及解决方案
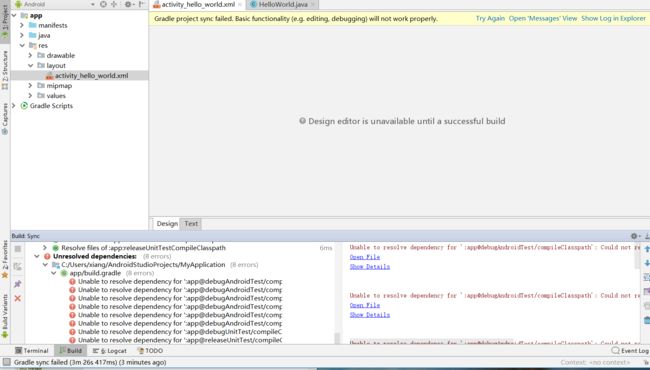
- 问题1解决方案:外下,然后把gradle拖进相关文件,或者检查等待网络畅通
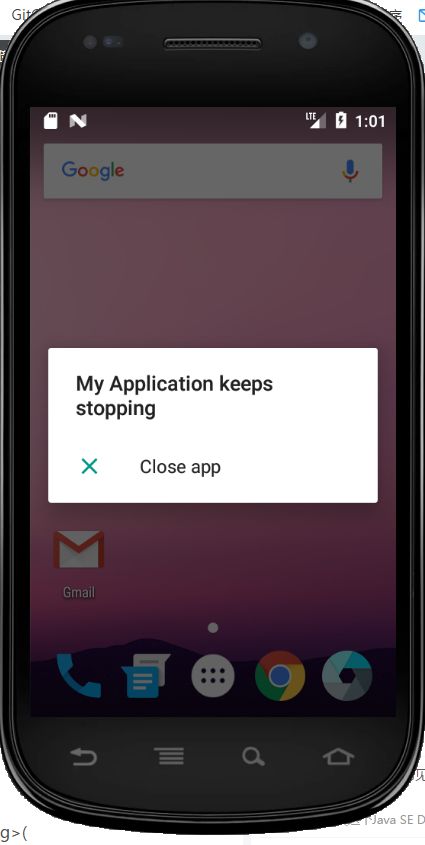
- 问题2:模拟器显示keeps stopping
- 问题2解决方案:百度说是兼容不对,重启一下as就没有这个问题了
PSP
| 步骤 | 耗时 | 百分比 |
| 设计 | 90min | 50% |
| 代码实现 | 45min | 25% |
| 测试 | 20min | 11% |
| 分析总结 | 25min | 14% |
实验小结
本次实验主要学会了下载安装Android Studio及其使用情况。Android Studio相对来说十分陌生,但他是建立在java基础之上,有Java搭建平台会好懂很多。在各种尝试下仍不能运行时,有些焦急,但在顺利解决问题之后,特别是显示出虚拟界面时,有小小的满足与成就。