GridView常用的XML属性:
android:columnWidth
设置列的宽度.
android:horizontalSpacing
两列之间的间距.
android:numColumns
设置列数.可以为具体数字,也可以为auto_fit 表示自动适应
android:stretchMode
缩放模式
android:verticalSpacing
两行之间的间距
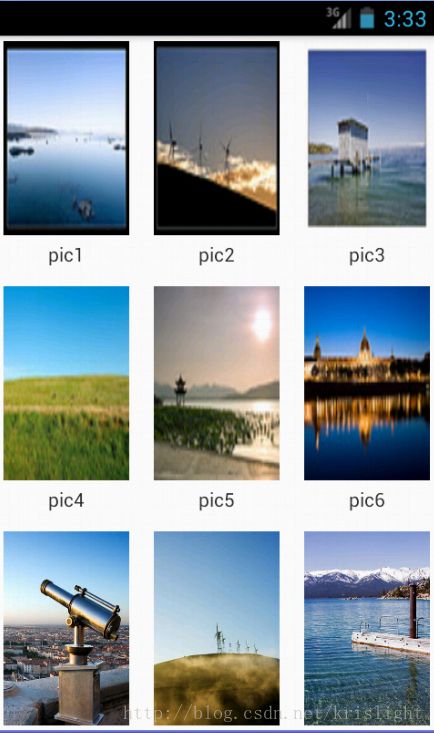
例子:
package com.light.android.study;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private GridView gridView;
//图片的文字标题
private String[] titles = new String[]
{ "pic1", "pic2", "pic3", "pic4", "pic5", "pic6", "pic7", "pic8", "pic9"};
//图片ID数组
private int[] images = new int[]{
R.drawable.gallery_photo_1, R.drawable.gallery_photo_2, R.drawable.gallery_photo_3,
R.drawable.gallery_photo_4, R.drawable.gallery_photo_5, R.drawable.gallery_photo_6,
R.drawable.photo1, R.drawable.photo2, R.drawable.photo3
};
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
gridView = (GridView) findViewById(R.id.gridview);
PictureAdapter adapter = new PictureAdapter(titles, images, this);
gridView.setAdapter(adapter);
//點擊事件
gridView.setOnItemClickListener(new OnItemClickListener()
{
public void onItemClick(AdapterView parent, View v, int position, long id)
{
Toast.makeText(MainActivity.this, "pic" + (position+1), Toast.LENGTH_SHORT).show();
}
});
}
//自定义适配器
class PictureAdapter extends BaseAdapter{
private LayoutInflater inflater;
private List pictures;
public PictureAdapter(String[] titles, int[] images, Context context)
{
super();
pictures = new ArrayList();
inflater = LayoutInflater.from(context);
for (int i = 0; i < images.length; i++)
{
Picture picture = new Picture(titles[i], images[i]);
pictures.add(picture);
}
}
@Override
public int getCount()
{
if (null != pictures)
{
return pictures.size();
} else
{
return 0;
}
}
@Override
public Object getItem(int position)
{
return pictures.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ViewHolder viewHolder;
if (convertView == null)
{
convertView = inflater.inflate(R.layout.picture_item, null);
viewHolder = new ViewHolder();
viewHolder.title = (TextView) convertView.findViewById(R.id.title);
viewHolder.image = (ImageView) convertView.findViewById(R.id.image);
convertView.setTag(viewHolder);
} else
{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.title.setText(pictures.get(position).getTitle());
viewHolder.image.setImageResource(pictures.get(position).getImageId());
return convertView;
}
}
class ViewHolder
{
public TextView title;
public ImageView image;
}
class Picture
{
private String title;
private int imageId;
public Picture()
{
super();
}
public Picture(String title, int imageId)
{
super();
this.title = title;
this.imageId = imageId;
}
public String getTitle()
{
return title;
}
public void setTitle(String title)
{
this.title = title;
}
public int getImageId()
{
return imageId;
}
public void setImageId(int imageId)
{
this.imageId = imageId;
}
}
}
知识点:
GridView中的item实现自适应正方形
http://yunfeng.sinaapp.com/?p=465
http://yunfeng.sinaapp.com/?p=466