UI的描述
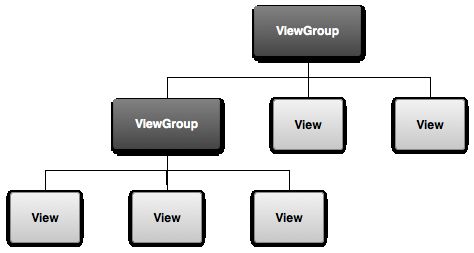
对于Android应用程序中,所有用户界面元素都是由View和ViewGroup对象构建的。View是绘制在屏幕上能与用户进行交互的一个对象。而对于ViewGroup来说,则是一个用于存放其他View和ViewGroup对象的布局容器!
Android为我们提供了View和ViewGroup的两个子类的集合,提供常用的一些输入控件(比如按钮,图片和文本域等)和各种各样的布局模式(比如线程布局,相对布局,绝对布局,帧布局,表格布局等)。
用户界面布局
在你APP软件上的,用户界面上显示的每一个组件都是使用层次结构View和ViewGroup对象来构成的,比如,每个ViewGroup都是不可见容器,每个ViewGroup视图组用于组织子视图View的容器,而它的子视图View可能是输入一些控件或者在某块区域的小部件UI。如果你有了层次结构树,你可以根据自己的需要,设计出一些布局,但要尽量简单,因为越简单的层次结构最适合性能。
要声明布局,可以在代码中实例化对象并构建,最简单的方法也可以使用xml文件。
在Android中提供了几个常用布局:
LinearLayout线性布局RelativeLayout相对布局FrameLayout帧布局AbsoluteLayout绝对布局TableLayout表格布局GridLayout网格布局
描述一下几个重要的
线性布局:
指子控件以水平或垂直方式排列。
相对布局:
指子控件以控件之间的相对位置或子控件相对于父容器的位置排列。
帧布局:
指所有子控件均放在左上角且后面元素直接覆盖在前面元素之上。
绝对布局:
指子控件通过绝对定位x,y位置来决定其位置摆放。
表格布局:
指以行列的形式放置子控件,每一行是一个TableRow对象或者View对象。
LinearLayout线性布局
常用属性:
id:为该组件添加一个资源idorientation:布局中的排列方式,有两种方式:horizontal水平vertical竖直layout_width:布局的宽度,用wrap_content表示组件的实际宽度,match_parent表示填充父容器layout_height:布局的长度,用wrap_content表示组件的实际长度,match_parent表示填充父容器gravity:控制组件所包含的子元素的对齐方式layout_gravity:控制该组件在父容器里的对齐方式background:为该组件添加一个背景图片
LinearLayout是一个视图组,可以在一个方向垂直或者水平分布所有子项,用android:orientation属性。
RelativeLayout相对布局
RelativeLayout是一个相对布局的视图组,用来显示相对位置的子视图类,在默认情况下,所有子视图对会分布在左上角。
layout_alignParentTop:为true,视图的上边界与父级的上边界对齐layout_centerVertical:为true,将子类放置在父类中心layout_below:将该视图放在资源ID下方layout_toRightOf:将该视图放在资源ID右边
GridView网格布局
GridView其实是一个网格一样的视图组件,是一个ViewGroup的二维视图。用适配器可以将布局进行填充。
ListView列表组件
ListView是一个用于显示列表的可以滚动的视图组,列表项也可以用适配器进行添加内容的。
结语
本文主要讲解 Android精通:View与ViewGroup,LinearLayout线性布局,RelativeLayout相对布局,ListView列表组件
下面我将继续对
Java、Android中的其他知识 深入讲解 ,有兴趣可以继续关注小礼物走一走 or 点赞
![]()